css单行文本和多行文本溢出显示省略号
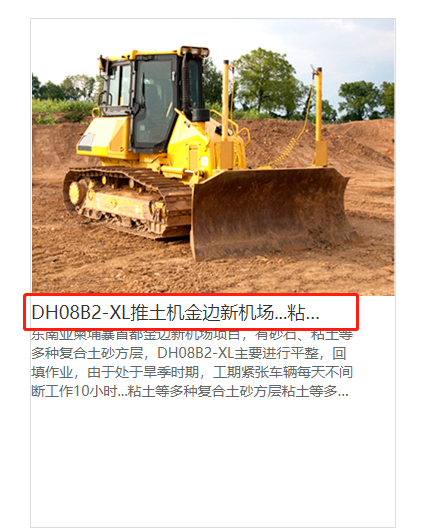
一、单行文本溢出

white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
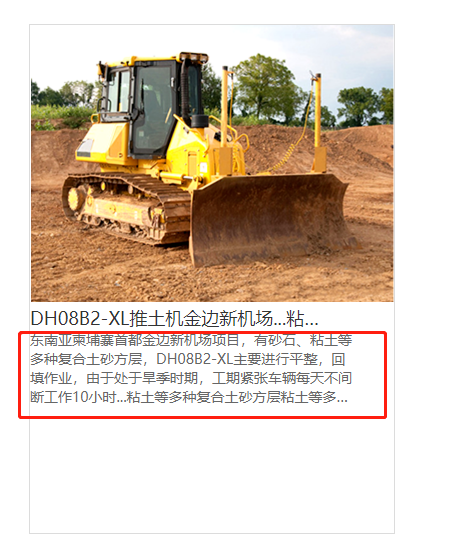
二、多行文本溢出

display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;//显示行数
overflow: hidden;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号