bootstrap基础(四)
菜单、按钮及导航
一、下拉菜单
1、基本用法
使用方法:
在使用Bootstrap框架中的下拉菜单组件时,其结构运用的正确与否非常的重要,如果结构和类名未使用正确,直接影响组件是否能正常运用。我们来简单的看看:
1、使用一个名为“dropdown”的容器包裹了整个下拉菜单元素,示例中为:
<div class="dropdown"></div>
2、使用了一个<button>按钮做为父菜单,并且定义类名“dropdown-toggle”和自定义“data-toggle”属性,且值必须和最外容器类名一致,此示例为:
data-toggle="dropdown"
3、下拉菜单项使用一个ul列表,并且定义一个类名为“dropdown-menu”,此示例为:
<ul class="dropdown-menu">
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>

2、下拉分隔线
在Bootstrap框架中的下拉菜单还提供了下拉分隔线,假设下拉菜单有两个组,那么组与组之间可以通过添加一个空的<li>,并且给这个<li>添加类名“divider”来实现添加下拉分隔线的功能。对应的样式代码:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>

3、菜单标题
给<li>添加类名class="dropdown-header"来实现添加下拉分隔线的功能
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">第一部分菜单头部</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation" class="divider"></li> <li role="presentation" class="dropdown-header">第二部分菜单头部</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>

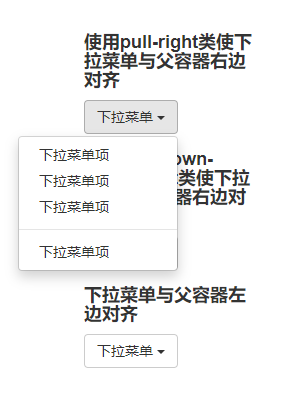
4、对齐方式
Bootstrap框架中下拉菜单默认是左对齐,如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名
与此同时,还有一个类名刚好与“dropdown-menu-right”相反的类名“dropdown-menu-left”,其效果就是让下拉菜单与父容器左边对齐,其实就是默认效果。
<h4>使用pull-right类使下拉菜单与父容器右边对齐</h4> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div> <br /> <br /> <h4>使用dropdown-menu-right类使下拉菜单与父容器右边对齐</h4> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-right" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div> <br /> <br /> <h4>下拉菜单与父容器左边对齐</h4> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-left" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>

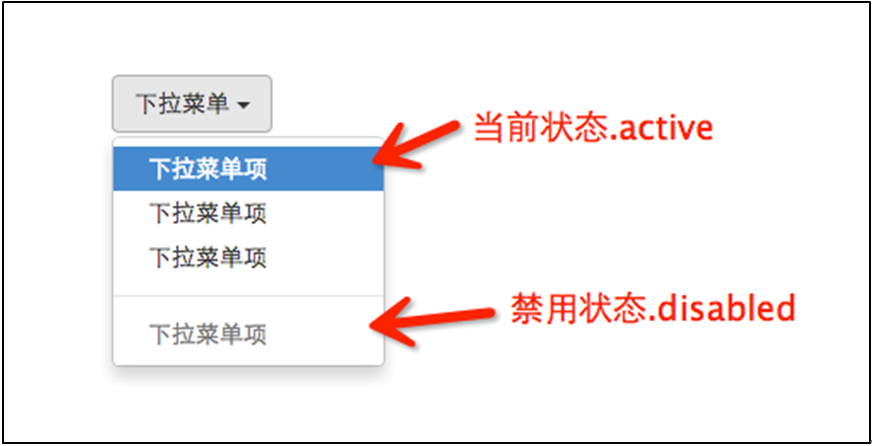
5、菜单项状态
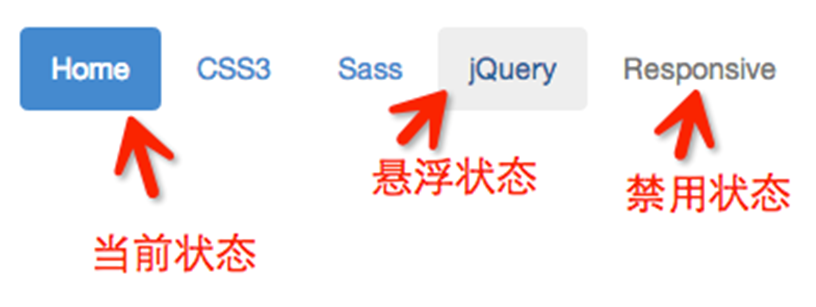
下拉菜单项的默认的状态(不用设置)有悬浮状态(:hover)和焦点状态(:focus):
下拉菜单项除了上面两种状态,还有当前状态(.active)和禁用状态(.disabled)。这两种状态使用方法只需要在对应的菜单项上添加对应的类名:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="active"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation" class="divider"></li> <li role="presentation" class="disabled"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>

二、按钮
1、按钮组
<div class="btn-group"> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-backward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-play"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-pause"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-stop"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-forward "></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-fast-forward"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-step-forward"></span></button> </div>

2、按钮工具栏
将按钮组“btn-group”按组放在一个大的容器“btn-toolbar”中
<div class="btn-toolbar"> <div class="btn-group"> … </div> <div class="btn-group"> … </div> <div class="btn-group"> … </div> <div class="btn-group"> … </div> </div>
按钮组大小设置
.btn-group-lg:大按钮组
.btn-group-sm:小按钮组
.btn-group-xs:超小按钮组
只需要在“.btn-group”类名上追加对应的类名,就可以得到不同大小的按钮组。如下所示:
<div class="btn-toolbar"> <div class="btn-group btn-group-lg"> … </div> <div class="btn-group"> … </div> <div class="btn-group btn-group-sm"> … </div> <div class="btn-group btn-group-xs"> … </div> </div>
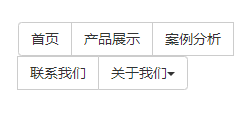
3、嵌套分组
使用的时候,只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。
<div class="btn-group"> <button class="btn btn-default" type="button">首页</button> <button class="btn btn-default" type="button">产品展示</button> <button class="btn btn-default" type="button">案例分析</button> <button class="btn btn-default" type="button">联系我们</button> <div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">公司简介</a></li> <li><a href="##">企业文化</a></li> <li><a href="##">组织结构</a></li> <li><a href="##">客服服务</a></li> </ul> </div> </div>

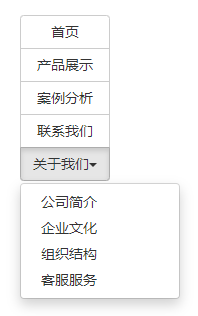
4、垂直分组
我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可
<div class="btn-group-vertical"> <button class="btn btn-default" type="button">首页</button> <button class="btn btn-default" type="button">产品展示</button> <button class="btn btn-default" type="button">案例分析</button> <button class="btn btn-default" type="button">联系我们</button> <div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">公司简介</a></li> <li><a href="##">企业文化</a></li> <li><a href="##">组织结构</a></li> <li><a href="##">客服服务</a></li> </ul> </div> </div>

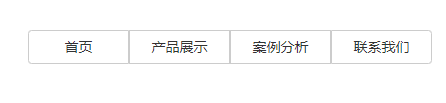
5、等分按钮
也叫自适应按钮,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名
<div class="btn-wrap"> <div class="btn-group btn-group-justified"> <a class="btn btn-default" href="#">首页</a> <a class="btn btn-default" href="#">产品展示</a> <a class="btn btn-default" href="#">案例分析</a> <a class="btn btn-default" href="#">联系我们</a> </div> </div>

三、按钮下拉菜单
按钮下拉菜单其实就是普通的下拉菜单,只不过把“<a>”标签元素换成了“<button>”标签元素。唯一不同的是外部容器“div.dropdown”换成了“div.btn-group”
<div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> </ul> </div>

四、向上弹起的下拉菜单
在Bootstrap框架中专门为这种效果提代了一个类名“dropup”

<div class="btn-group dropup"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> </ul> </div>
五、导航
1、基础样式
导航基础样式
Bootstrap框架中制作导航条主要通过“.nav”样式。默认的“.nav”样式不提供默认的导航样式,必须附加另外一个样式才会有效,比如“nav-tabs”、“nav-pills”之类。比如右侧代码编辑器中就有一个tab导航条的例子,他的实现方法就是为ul标签加入.nav和nav-tabs两个类样式。
<ul class="nav nav-tabs"> <li><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>

2、标签形tab导航
标签形导航是通过“nav-tabs”样式来实现。在制作标签形导航时需要在原导航“nav”上追加此类名
假设我们想让“Home”项为当前选中项,只需要在其标签上添加类名“class="active"”即可:
<ul class="nav nav-tabs"> <li><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul> <br /> <ul class="nav nav-tabs"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul> <br /> <ul class="nav nav-tabs"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>

3、胶囊形(pills)导航
胶囊形(pills)导航听起来有点别扭,因为其外形看起来有点像胶囊形状。但其更像我们平时看到的大众形导航。当前项高亮显示,并带有圆角效果。其实现方法和“nav-tabs”类似,同样的结构,只需要把类名“nav-tabs”换成“nav-pills”即可:
<ul class="nav nav-pills"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>

4、垂直堆叠的导航
制作垂直堆叠导航只需要在“nav-pills”的基础上添加一个“nav-stacked”类名即可:
<ul class="nav nav-pills nav-stacked"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="disabled"><a href="##">Responsive</a></li> </ul> <br /> <ul class="nav nav-pills nav-stacked"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li class="nav-divider"></li> <li class="disabled"><a href="##">Responsive</a></li> </ul>

六、自适应导航
只不过在制作自适应导航时更换了另一个类名“nav-justified”。当然他需要和“nav-tabs”或者“nav-pills”配合在一起使用。
<ul class="nav nav-tabs nav-justified"> <li class="active"><a href="##">Home</a></li> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul>
大屏幕:

小屏幕:

七、导航加下拉菜单
只需要将li当作父容器,使用类名“dropdown”,同时在li中嵌套另一个列表ul,使用前面介绍下拉菜单的方法就可以:
<ul class="nav nav-pills"> <li class="active"><a href="##">首页</a></li> <li class="dropdown"> <a href="##" class="dropdown-toggle" data-toggle="dropdown">教程<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##">CSS3</a></li> <li><a href="##">Sass</a></li> <li><a href="##">jQuery</a></li> <li><a href="##">Responsive</a></li> </ul> </li> <li><a href="##">关于我们</a></li> </ul>

八、面包屑式导航
使用方式就很简单,为ol加入breadcrumb类:
<ol class="breadcrumb"> <li><a href="#">首页</a></li> <li><a href="#">我的书</a></li> <li class="active">《图解CSS3》</li> </ol>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号