bootstrap基础(三)
网格系统
一、工作原理
Bootstrap框架中的网格系统就是将容器平分成12份。
1、数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。如:
<div class="container"> <div class="row"></div> </div>
2、在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12。如:
<div class="container"> <div class="row"> <div class="col-md-4"></div> <div class="col-md-8"></div>
3、具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素
4、通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响
<body> <div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-8">.col-md-8</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-3">.col-md-3</div> <div class="col-md-6">.col-md-6</div> <div class="col-md-3">.col-md-3</div> </div> </div> </body>
大屏幕:

小屏幕:

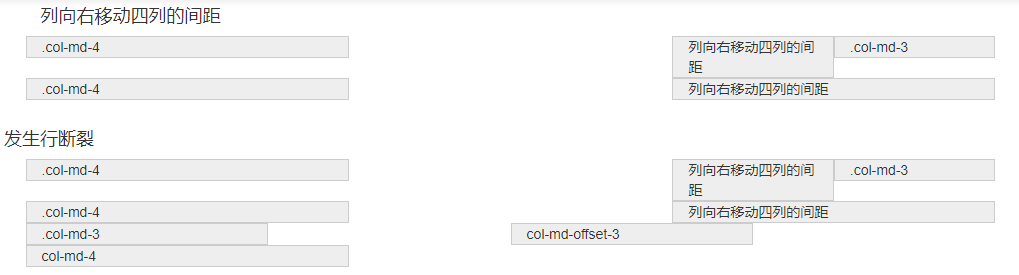
<div class="container"> <h4>列向右移动四列的间距</h4> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-2 col-md-offset-4">列向右移动四列的间距</div> <div class="col-md-2">.col-md-3</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">列向右移动四列的间距</div> </div> </div> <br /> <h4>发生行断裂</h4> <div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-2 col-md-offset-4">列向右移动四列的间距</div> <div class="col-md-2">.col-md-3</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">列向右移动四列的间距</div> </div> <div class="row"> <div class="col-md-3">.col-md-3</div> <div class="col-md-3 col-md-offset-3">col-md-offset-3</div> <div class="col-md-4">col-md-4</div> </div> </div>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号