vue项目如何调用高德地图
高德地图组件在vue项目中的应用
一、获取高德地图的key
获取地址:高德开放平台https://lbs.amap.com/
1、手机号登录高德开放平台
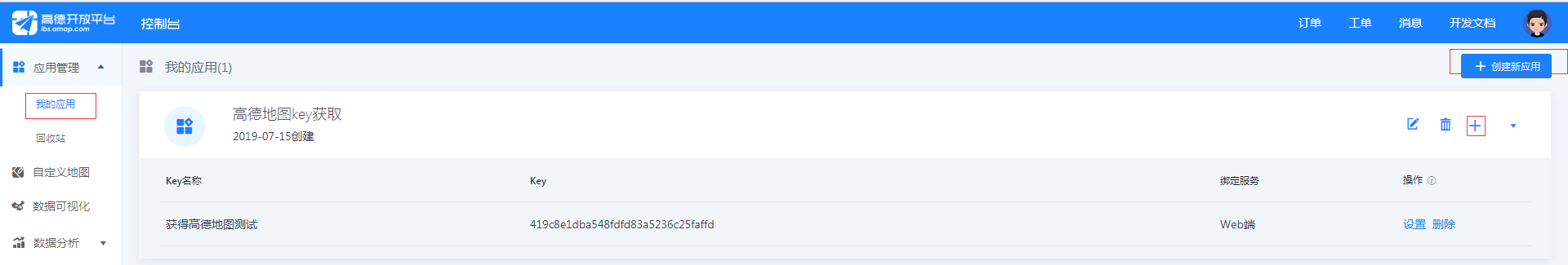
2、

3、选择web服务,然后提交,就会生成key的值
二、npm安装vue-amap
1.npm安装vue-amap
npm install vue-amap --save
2.在项目main.js引入vue-amap
import AMap from 'vue-amap'; Vue.use(AMap); // 初始化vue-amap AMap.initAMapApiLoader({ // 高德key key: '你的key', // 插件集合 (插件按需引入) plugin: ['AMap.Geolocation'] });
3.重点来了
(1)在map.vue(我自己定义的 .vue) template 中加入
<template> <div class="amap-page-container"> <div :style="{width:'100%',height:'300px'}"> <el-amap vid="amap" :plugin="plugin" class="amap-demo" :center="center"> </el-amap> </div> <div class="toolbar"> <span v-if="loaded"> location: lng = {{ lng }} lat = {{ lat }} </span> <span v-else>正在定位</span> </div> <div v-on:click="req_post()" > 查询周边 </div> </div> </template> <style> .amap-demo { height: 300px; } </style>
(2)在 script export default 中加入
export default { data(){ const self = this; return { center: [121.59996, 31.197646], lng: 0, lat: 0, loaded: false, plugin: [{ enableHighAccuracy: true,//是否使用高精度定位,默认:true timeout: 100, //超过10秒后停止定位,默认:无穷大 maximumAge: 0, //定位结果缓存0毫秒,默认:0 convert: true, //自动偏移坐标,偏移后的坐标为高德坐标,默认:true showButton: true, //显示定位按钮,默认:true buttonPosition: 'RB', //定位按钮停靠位置,默认:'LB',左下角 showMarker: true, //定位成功后在定位到的位置显示点标记,默认:true showCircle: true, //定位成功后用圆圈表示定位精度范围,默认:true panToLocation: true, //定位成功后将定位到的位置作为地图中心点,默认:true zoomToAccuracy:true,//定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:f extensions:'all', pName: 'Geolocation', events: { init(o) { // o 是高德地图定位插件实例 o.getCurrentPosition((status, result) => { console.log(result) if (result && result.position) { self.lng = result.position.lng; self.lat = result.position.lat; self.center = [self.lng, self.lat]; self.loaded = true; self.$nextTick(); } }); } } }] } } }
代码参考
【作者:妄自
链接:https://www.jianshu.com/p/bde9526ad756
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。】
【center:为焦点地址,可以修改,第一个参数为经度,第二个参数为维度】
三、获得本地地图坐标的经纬度
文档地址:http://www.downza.cn/xy/22040.html
找到目的地->右击->这是哪儿->更多->分享->复制->浏览器打开
浏览器网址中【https://www.amap.com/regeo?lng=117.115899&lat=36.114165&name=%E6%B3%B0%E5%AE%89%E5%B8%82%E5%B2%B1%E5%B2%B3%E5%8C%BA%E5%8D%97%E5%A4%A9%E9%97%A8%E5%A4%A7%E8%A1%97&adcode=370900】
Lng为经度,lat为维度




 浙公网安备 33010602011771号
浙公网安备 33010602011771号