vue项目中package.json的介绍和使用
一、创建vue项目
执行命令:
vue-init webpack vueapp (vueapp为项目名称)

二、package.json
1、通过命令生成的vue项目就包含package.json,这是vue项目的表述文件,依赖包就是根据package.json来安装的。
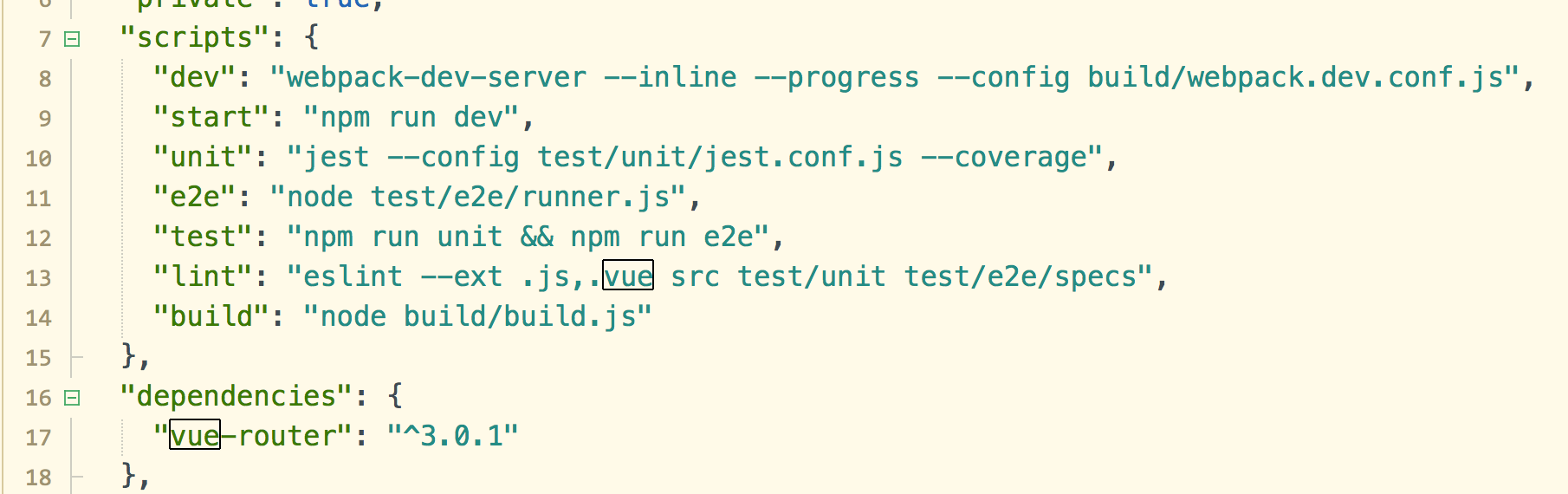
{ "name": "vue_wy", "version": "1.0.0", "description": "test", "author": "wangying", "private": true, "scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "unit": "jest --config test/unit/jest.conf.js --coverage", "e2e": "node test/e2e/runner.js", "test": "npm run unit && npm run e2e", "lint": "eslint --ext .js,.vue src test/unit test/e2e/specs", "build": "node build/build.js" }, "dependencies": { "vue": "^2.5.2", "vue-router": "^3.0.1" }, "devDependencies": { "autoprefixer": "^7.1.2", "babel-core": "^6.22.1", "babel-eslint": "^8.2.1", "babel-helper-vue-jsx-merge-props": "^2.0.3", "webpack": "^3.6.0", "webpack-bundle-analyzer": "^2.9.0", "webpack-dev-server": "^2.9.1", "webpack-merge": "^4.1.0" }, "engines": { "node": ">= 6.0.0", "npm": ">= 3.0.0" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ] }
scripts:支持的脚本,默认是一个空的test
dependencies: 生产环境依赖包列表
devDependencies: 开发环境、测试环境依赖包列表
engines: 声明项目需要的node或npm版本范围
2、安装依赖包
npm install 如果想只安装 dependencies 中的内容,可以使用 --production 字段: npm install --production
3、更新package.json
添加依赖的时候,我们可以手动添加,也可以使用命令
npm install <package_name> --save
表示将这个包名及对应的版本添加到 package.json的 dependencies
npm install <package_name> --save-dev
表示将这个包名及对应的版本添加到 package.json的 devDependencies
注意:npm install <package_name> --save 会生成一个package-lock.json
4、更新本地package
有时候我们想知道依赖的包是否有新版本,可以使用 npm outdated 查看,如果发现有的包有新版本,就可以使用
npm update <package-name>
5、卸载本地package
npm uninstall <package-name>
6、查看指定包的信息
npm info <package-name>
7、运行package.json 中 scripts 指定的脚本
npm 可以直接运行运行package.json 中 scripts 指定的脚本

npm run 是 npm run-script 的缩写。
命令行输入 npm run dev 或者 npm run-script dev 就会执行 'dev'后面的内容 。
npm run 会创建一个Shell,执行指定的命令,并临时将node_modules/.bin加入PATH 变量,这意味着本地模块可以直接运行。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号