关于Vue中checkbox复选框的双向数据绑定问题
双向数据绑定的属性的初始值和复选框value是否存在 会影响到复选框的选择。
个人理解:
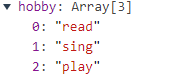
1、如果双向绑定的属性的数据类型是个数组(无论是否为空),此时复选框默认为不勾选状态,勾选之后,直接将复选框的value值依次添加到数组中,若无value则传入null ;
2、如果双向绑定的属性的数据类型是个字符串或者数字等(也可直接是布尔值),会直接转化为布尔值然后赋值给input标签的checked属性,checked为true则勾选。随后对复选框进行操作会改变checked的值,并同步给vue实例中双向绑定的属性。
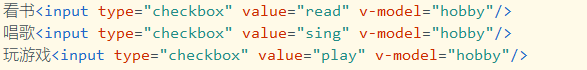
知道怎么用就好了,比如,当要收集所有的爱好信息时,可直接将vue实例中data里的双向绑定的属性值设为空数组,如 并且要给复选框传value;
并且要给复选框传value;


通过Vue开发者工具也能监测到:

当要收集用户是否接受协议时,可直接将vue实例中data里的双向绑定的属性值设为空字符串或者布尔值,false即初始默认为不勾选状态。不用给复选框传value。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号