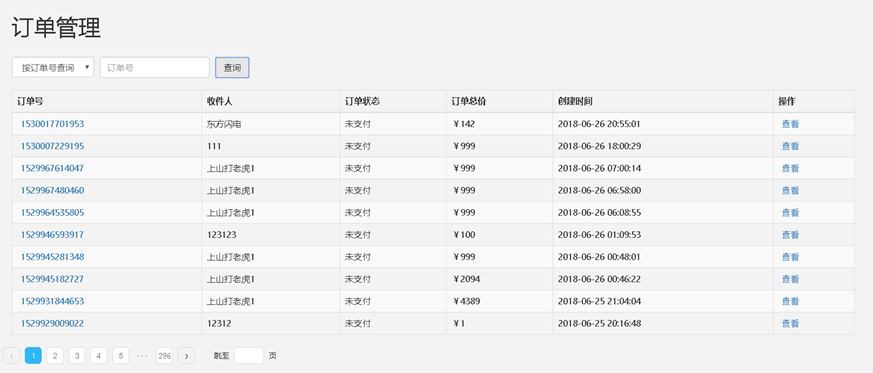
React后台管理系统-订单管理
1.订单管理页面和商品管理页面类似,都是一个搜索组件+列表组件

2.搜索框search组件
-
import React from 'react';
-
-
class ListSearch extends React.Component{
-
constructor(props){
-
super(props);
-
this.state = {
-
orderNumber : ''
-
}
-
}
-
// 数据变化的时候
-
onValueChange(e){
-
let name = e.target.name,
-
value = e.target.value.trim();
-
this.setState({
-
[name] : value
-
});
-
}
-
// 点击搜索按钮的时候
-
onSearch(){
-
this.props.onSearch(this.state.orderNumber);
-
}
-
// 输入关键字后按回车,自动提交
-
onSearchKeywordKeyUp(e){
-
if(e.keyCode === 13){
-
this.onSearch();
-
}
-
}
-
render(){
-
return (
-
<div className="row search-wrap">
-
<div className="col-md-12">
-
<div className="form-inline">
-
<div className="form-group">
-
<select className="form-control">
-
<option value="">按订单号查询</option>
-
</select>
-
</div>
-
<div className="form-group">
-
<input type="text"
-
className="form-control"
-
placeholder="订单号"
-
name="orderNumber"
-
onKeyUp={(e) => this.onSearchKeywordKeyUp(e)}
-
onChange={(e) => this.onValueChange(e)}/>
-
</div>
-
<button className="btn btn-primary"
-
onClick={(e) => this.onSearch()}>搜索</button>
-
</div>
-
</div>
-
</div>
-
)
-
}
-
}
-
export default ListSearch;
3.订单列表组件
-
import React from 'react';
-
import { Link } from 'react-router-dom';
-
import MUtil from 'util/mm.jsx'
-
import Order from 'service/order-service.jsx'
-
-
import PageTitle from 'component/page-title/index.jsx';
-
import ListSearch from './index-list-search.jsx';
-
import TableList from 'util/table-list/index.jsx';
-
import Pagination from 'util/pagination/index.jsx';
-
-
-
const _mm = new MUtil();
-
const _order = new Order();
-
-
class OrderList extends React.Component{
-
constructor(props){
-
super(props);
-
this.state = {
-
list : [],
-
pageNum : 1,
-
listType : 'list' // list / search
-
};
-
}
-
componentDidMount(){
-
this.loadOrderList();
-
}
-
// 加载商品列表
-
loadOrderList(){
-
let listParam = {};
-
listParam.listType = this.state.listType;
-
listParam.pageNum = this.state.pageNum;
-
// 如果是搜索的话,需要传入搜索类型和搜索关键字
-
if(this.state.listType === 'search'){
-
listParam.orderNo = this.state.orderNumber;
-
}
-
// 请求接口
-
_order.getOrderList(listParam).then(res => {
-
this.setState(res);
-
}, errMsg => {
-
this.setState({
-
list : []
-
});
-
_mm.errorTips(errMsg);
-
});
-
}
-
// 搜索
-
onSearch(orderNumber){
-
let listType = orderNumber === '' ? 'list' : 'search';
-
this.setState({
-
listType : listType,
-
pageNum : 1,
-
orderNumber : orderNumber
-
}, () => {
-
this.loadOrderList();
-
});
-
}
-
// 页数发生变化的时候
-
onPageNumChange(pageNum){
-
this.setState({
-
pageNum : pageNum
-
}, () => {
-
this.loadOrderList();
-
});
-
}
-
render(){
-
let tableHeads = ['订单号', '收件人', '订单状态', '订单总价', '创建时间', '操作'];
-
return (
-
<div id="page-wrapper">
-
<PageTitle title="订单列表" />
-
<ListSearch onSearch={(orderNumber) => {this.onSearch(orderNumber)}}/>
-
<TableList tableHeads={tableHeads}>
-
{
-
this.state.list.map((order, index) => {
-
return (
-
<tr key={index}>
-
<td>
-
<Link to={ `/order/detail/${order.orderNo}` }>{order.orderNo}</Link>
-
</td>
-
<td>{order.receiverName}</td>
-
<td>{order.statusDesc}</td>
-
<td>¥{order.payment}</td>
-
<td>{order.createTime}</td>
-
<td>
-
<Link to={ `/order/detail/${order.orderNo}` }>详情</Link>
-
</td>
-
</tr>
-
);
-
})
-
}
-
</TableList>
-
<Pagination current={this.state.pageNum}
-
total={this.state.total}
-
onChange={(pageNum) => this.onPageNumChange(pageNum)}/>
-
</div>
-
);
-
}
-
}
-
-
export default OrderList;
4.详情detail组件
-
import React from 'react';
-
import MUtil from 'util/mm.jsx'
-
import Order from 'service/order-service.jsx'
-
import PageTitle from 'component/page-title/index.jsx';
-
import TableList from 'util/table-list/index.jsx';
-
-
import './detail.scss';
-
const _mm = new MUtil();
-
const _order = new Order();
-
-
class OrderDetail extends React.Component{
-
constructor(props){
-
super(props);
-
this.state = {
-
orderNumber : this.props.match.params.orderNumber,
-
orderInfo : {}
-
}
-
}
-
componentDidMount(){
-
this.loadOrderDetail();
-
}
-
// 加载商品详情
-
loadOrderDetail(){
-
_order.getOrderDetail(this.state.orderNumber).then((res) => {
-
this.setState({
-
orderInfo : res
-
});
-
}, (errMsg) => {
-
_mm.errorTips(errMsg);
-
});
-
}
-
// 发货操作
-
onSendGoods(){
-
if(window.confirm('是否确认该订单已经发货?')){
-
_order.sendGoods(this.state.orderNumber).then((res) => {
-
_mm.successTips('发货成功');
-
this.loadOrderDetail();
-
}, (errMsg) => {
-
_mm.errorTips(errMsg);
-
});
-
}
-
}
-
render(){
-
let receiverInfo = this.state.orderInfo.shippingVo || {},
-
productList = this.state.orderInfo.orderItemVoList || [];
-
let tableHeads = [
-
{name: '商品图片', width: '10%'},
-
{name: '商品信息', width: '45%'},
-
{name: '单价', width: '15%'},
-
{name: '数量', width: '15%'},
-
{name: '合计', width: '15%'}
-
];
-
return (
-
<div id="page-wrapper">
-
<PageTitle title="订单详情" />
-
<div className="form-horizontal">
-
<div className="form-group">
-
<label className="col-md-2 control-label">订单号</label>
-
<div className="col-md-5">
-
<p className="form-control-static">{this.state.orderInfo.orderNo}</p>
-
</div>
-
</div>
-
<div className="form-group">
-
<label className="col-md-2 control-label">创建时间</label>
-
<div className="col-md-5">
-
<p className="form-control-static">{this.state.orderInfo.createTime}</p>
-
</div>
-
</div>
-
<div className="form-group">
-
<label className="col-md-2 control-label">收件人</label>
-
<div className="col-md-5">
-
<p className="form-control-static">
-
{receiverInfo.receiverName},
-
{receiverInfo.receiverProvince}
-
{receiverInfo.receiverCity}
-
{receiverInfo.receiverAddress}
-
{receiverInfo.receiverMobile || receiverInfo.receiverPhone}
-
</p>
-
</div>
-
</div>
-
<div className="form-group">
-
<label className="col-md-2 control-label">订单状态</label>
-
<div className="col-md-5">
-
<p className="form-control-static">
-
{this.state.orderInfo.statusDesc}
-
{
-
this.state.orderInfo.status === 20
-
? <button className="btn btn-default btn-sm btn-send-goods"
-
onClick={(e) => {this.onSendGoods(e)}}>立即发货</button>
-
: null
-
}
-
</p>
-
</div>
-
</div>
-
<div className="form-group">
-
<label className="col-md-2 control-label">支付方式</label>
-
<div className="col-md-5">
-
<p className="form-control-static">
-
{this.state.orderInfo.paymentTypeDesc}
-
</p>
-
</div>
-
</div>
-
<div className="form-group">
-
<label className="col-md-2 control-label">订单金额</label>
-
<div className="col-md-5">
-
<p className="form-control-static">
-
¥{this.state.orderInfo.payment}
-
</p>
-
</div>
-
</div>
-
<div className="form-group">
-
<label className="col-md-2 control-label">商品列表</label>
-
<div className="col-md-10">
-
<TableList tableHeads={tableHeads}>
-
{
-
productList.map((product, index) => {
-
return (
-
<tr key={index}>
-
<td>
-
<img className="p-img" alt={product.productName}
-
src={`${this.state.orderInfo.imageHost}${product.productImage}`}/>
-
</td>
-
<td>{product.productName}</td>
-
<td>¥{product.currentUnitPrice}</td>
-
<td>{product.quantity}</td>
-
<td>¥{product.totalPrice}</td>
-
</tr>
-
);
-
})
-
}
-
</TableList>
-
</div>
-
</div>
-
</div>
-
</div>
-
)
-
}
-
}
-
export default OrderDetail;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号