emo——给项目配置prettier,eslint,husky加强协作规范
前言
给自己的一个初始化项目配置一些规范;
Prettier - Code formatter: Prettier - Code formatter
ESLint: ESLint
Git gitignore: https://git-scm.com/docs/gitignore#_pattern_format
内容
说实话整个配置起来,如果自己从头到尾看文档搞,真的有点耗时间;
主要分为prettier,eslint,husky三部分做配置,最后加上vscode对应的插件;
后续根据实际开发中遇到的坑会再往这里添砖加瓦;
prettier
prettier cli: https://prettier.io/docs/en/cli.html
prettier options: https://prettier.io/docs/en/options.html
prettier ignore: https://prettier.io/docs/en/ignore.html
安装
pnpm add -D prettier

配置.prettierrc
?> 在项目的根目录添加.prettierrc文件
!>详细参数请查看prettier options文档;
{
"printWidth": 100,
"tabWidth": 4,
"useTabs": false,
"semi": false,
"singleQuote": true,
"trailingComma": "none",
"bracketSpacing": true,
"bracketSameLine": true
}
配置.prettierignore
?> 在项目的根目录添加.prettierignore文件,并根据自身实际情况配置;
!>详细参数请查看prettier ignore文档;
node_modules/**
dist/**
release/**
public/**
docs/**
ESlint
ESlint getting-started: http://eslint.cn/docs/user-guide/getting-started
ESlint configuring: http://eslint.cn/docs/user-guide/configuring
ESlint ignoring-code: the-eslintignore-file
安装
pnpm add -D eslint

初始化配置
?> 配置文件eslint
npx eslint --init
!> 安装完成后提示缺少依赖,所以又安装了下依赖pnpm add -D @typescript-eslint/parser
module.exports = {
env: {
browser: true,
es2021: true,
node: true
},
extends: [
'plugin:vue/vue3-essential',
'standard-with-typescript',
],
overrides: [
],
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module'
},
plugins: [
'vue'
],
rules: {
}
}

配置eslint-plugin-prettier及忽略文件
pnpm add -D eslint-config-prettier eslint-plugin-prettier
module.exports = {
env: {
browser: true,
es2021: true,
node: true
},
extends: [
'plugin:vue/vue3-essential',
'standard-with-typescript',
'plugin:prettier/recommended'
],
overrides: [],
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
project: ['tsconfig.jsong']
},
plugins: ['vue'],
ignorePatterns: ['node_modules/**', 'dist/**', 'release/**', 'public/**', 'docs/**'],
rules: {}
}
husky
安装
pnpm add -D husky lint-staged
npx husky install
npm set-script prepare "husky install"
npx husky add .husky/pre-commit "npx lint-staged"
配置package.json
{
"lint-staged": {
"**/*.{vue,js,ts}": [
"prettier --write --ignore-unknown",
"eslint --fix",
"git add ."
]
},
}
提交
?> 在git commit时就会去检测并进行修复;

问题
parserOptions.project
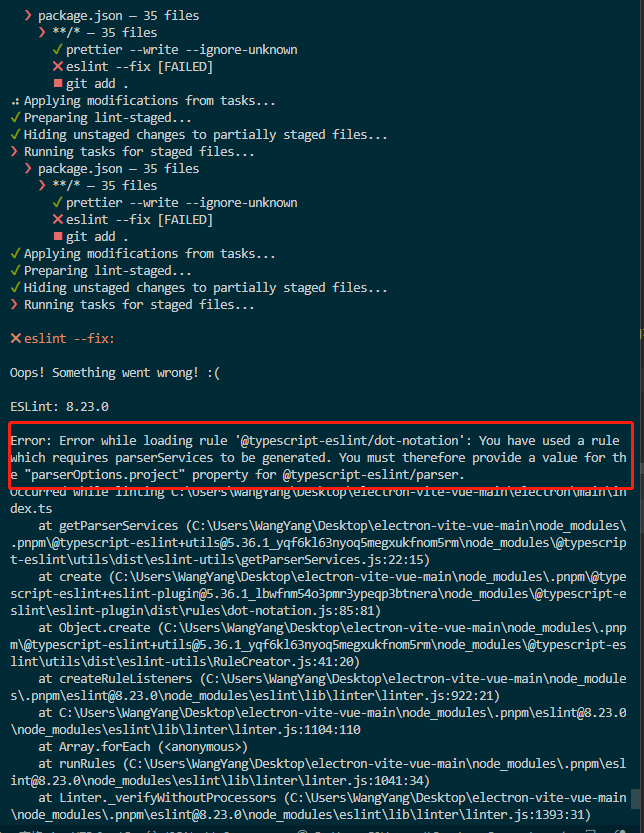
执行命令的时候报错
parserOptions.project
parserOptions.project 报错信息
Error: Error while loading rule '@typescript-eslint/dot-notation': You have used a rule which requires parserServices to be generated. You must therefore provide a value for the "parserOptions.project" property for @typescript-eslint/parser.

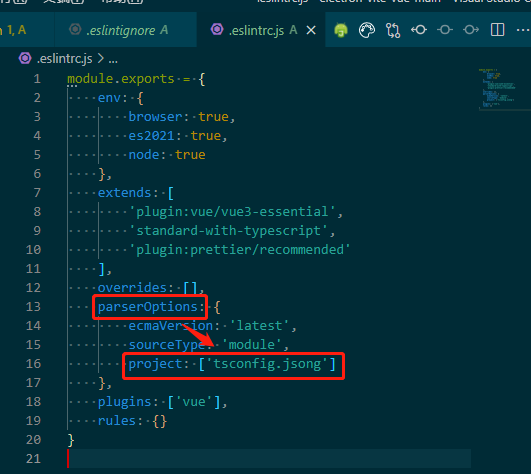
解决方案
?> 在eslintrc.js的parserOptions配置项下配置project | stackoverflow;

.eslintrc.js
module.exports = {
env: {
browser: true,
es2021: true,
node: true
},
extends: [
'plugin:vue/vue3-essential',
'standard-with-typescript',
'plugin:prettier/recommended'
],
overrides: [],
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
project: ['tsconfig.jsong']
},
plugins: ['vue'],
rules: {}
}
tsconfig.json
{
"compilerOptions": {
"target": "ESNext",
"module": "ESNext",
"moduleResolution": "node",
"importHelpers": true,
"jsx": "preserve",
"esModuleInterop": true,
"resolveJsonModule": true,
"sourceMap": true,
"baseUrl": "./",
"strict": true,
"paths": {},
"allowSyntheticDefaultImports": true,
"skipLibCheck": true
},
"include": ["src", "electron"],
"references": [{ "path": "./tsconfig.node.json" }]
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号