阿里巴巴Iconfont使用以及如何设置渐变字体图标
1.下载
1.1 下载地址: http://www.iconfont.cn/

1.2 在搜索框中搜索需要的字体图标名称

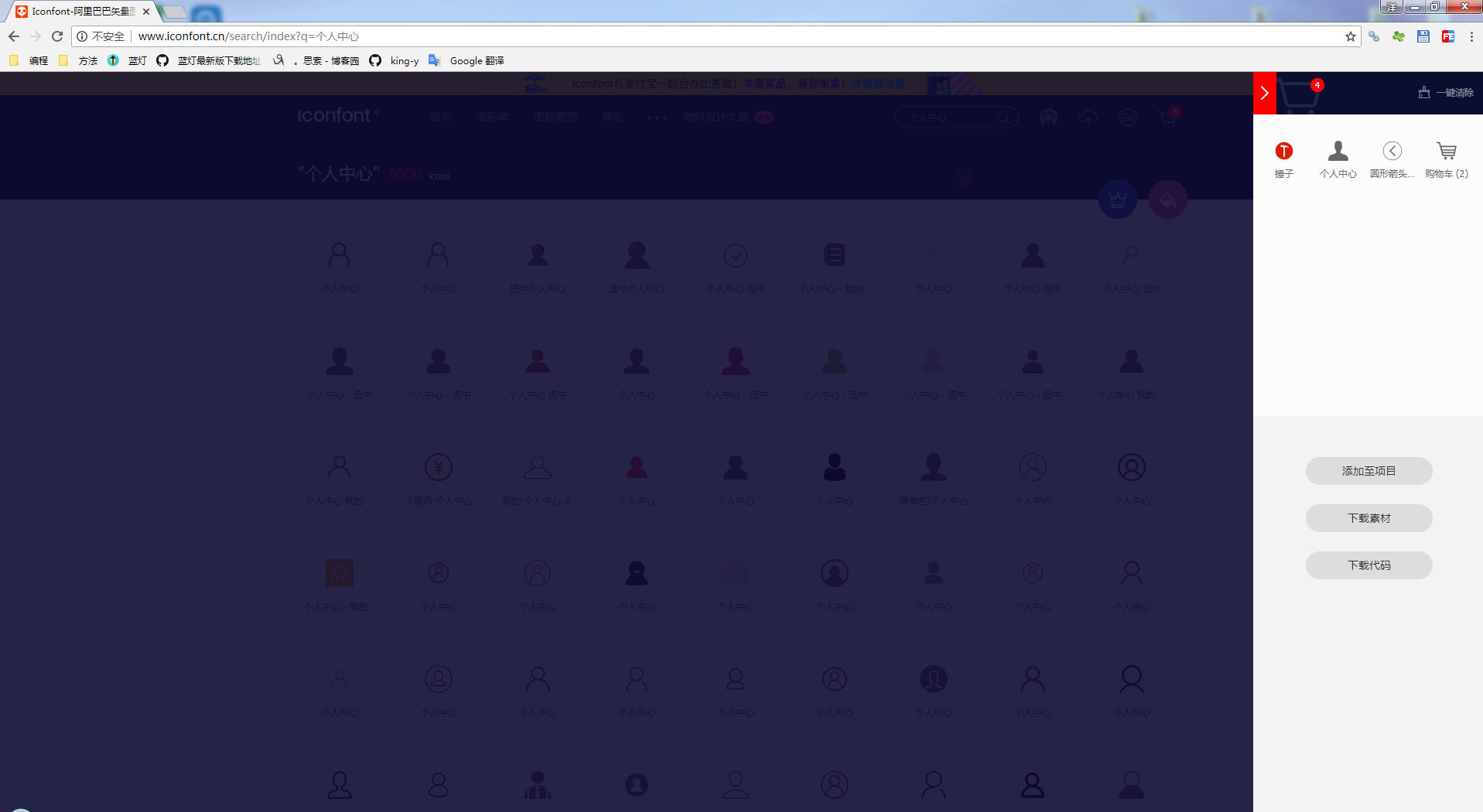
1.3 选择心仪的字体图标加入购物车

1.4 选择完成后,进入购车查看并根据自己的方式选择下载,我一般直接下源代码

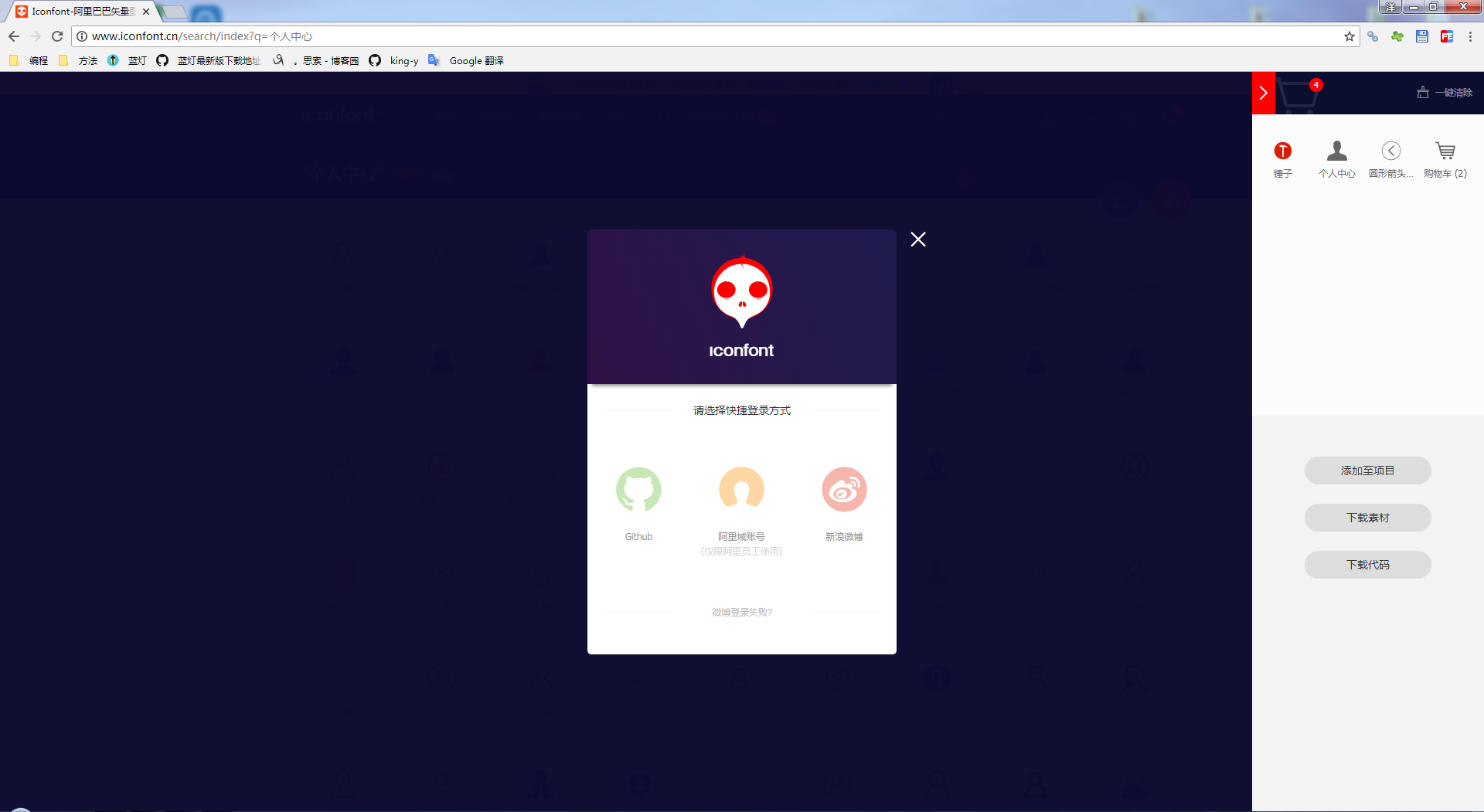
1.5 没有登陆过的需要进行登录,登录可以通过GitHub/微博/阿里域账户名(内部人员使用)

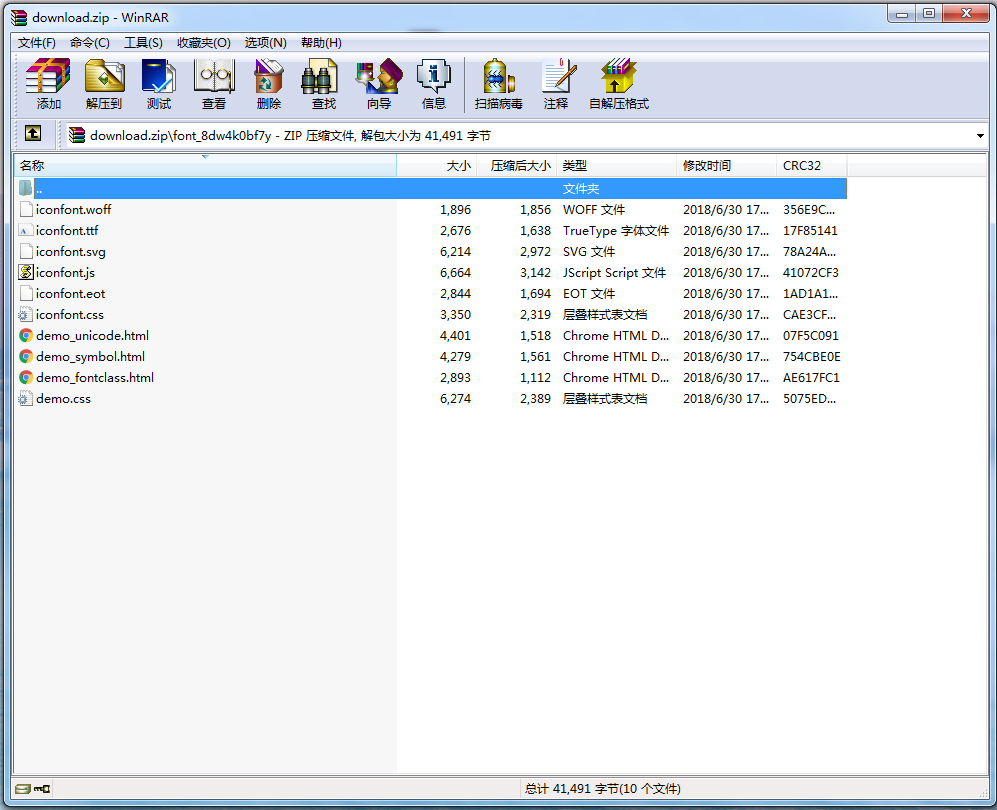
1.6 下载后的文件里,有三个html文件教你如何使用字体图标

2.伪对象中使用
2.1 最简洁的方法
link导入css,直接使用类名.iconfont 类名放在全局div下即可
<link rel="stylesheet" href="font_icont/iconfont.css">
<div class="wx_wrap iconfont">
</div>
3.设置渐变色
3.1 设置背景渐变色
background: -webkit-gradient(linear, 0 0, 0 100%, from(#000), to(#FFF));
linear 表示线性、0 0 表示开始位置的x与y的位置,0 100%表示结束的x与y位置,from(#000)表示从当前颜色黑色,to(#FFF)表示渐变到这个颜色白色
3.2 规定绘制区域为文字部分
-webkit-background-clip: text;
3.3 文字填充色
-webkit-text-fill-color: transparent;
4.完整代码
4.1 完整代码
.nav ul:before{
content: "\e501";
font-size:50px;
font-style:normal;
-webkit-background-clip: text;
font-family:"iconfont" !important;
-webkit-text-fill-color: transparent;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
background: -webkit-gradient(linear, 0 0, 0 100%, from(#000), to(#FFF));
}
4.2 效果

学无止境,谦卑而行.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号