vue+elementui实现树形结构表格且合并同一个children的单元格
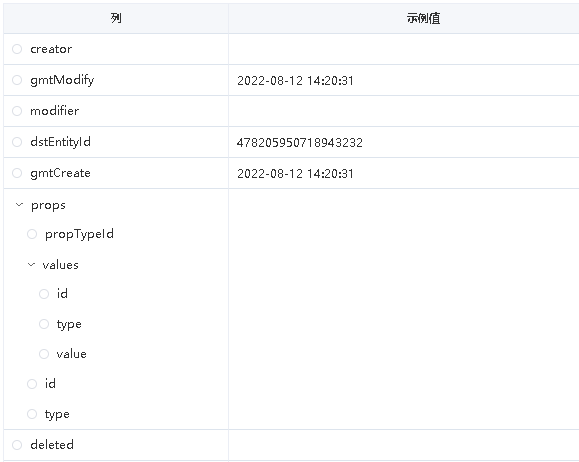
1、实现效果

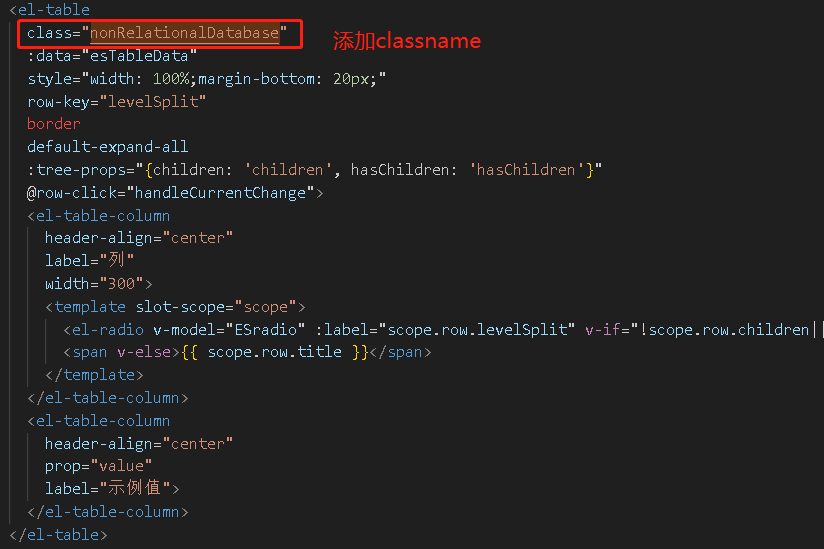
2、结构代码(给table添加classname)

3、通过设置css实现合并同一个children的单元格
.nonRelationalDatabase{
// 去除横向边框
::v-deep .el-table__row {
td {
border-bottom: none !important;
}
}
// 除了children都添加上边框
::v-deep .expanded:not(:first-child) {
td {
border-top: 1px solid #DDE4ED !important;
}
}
}
4、额外样式设置
//设置没有children样式
::v-deep .el-table__row:not([class*="el-table__row--level-"]) {td:first-child {}}
//设置有children样式
::v-deep .el-table__row[class*="el-table__row--level-"] {td {}}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号