js基础语法学习(二)
JS中getElementById()、getElementsByName()、getElementsByTagName() 的区别
1、getElementById()的方法返回拥有指定的ID的一个对象引用:
body部分:
<input type="text" name="input1" id="id1">
<input type="text" name="input1" id="id2">
var ele = document.getElementById("id1"); console.log(ele);
//结果 <input type="text" name="input1" id="id1">
#直接获取一个元素
2、getElementsBtyname()的方法返回带有指定名称的结合:
var ele3 = document.getElementsByName("input1") console.log(ele3)
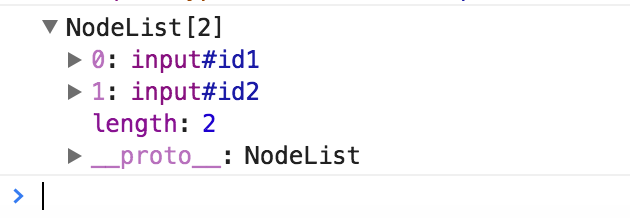
输出结果:

两个对象的集合,我们来取出对象
var ele3 = document.getElementsByName("input1") for (var i=0;i<ele3.length;i++){ console.log(ele3[i]) //结果为:
<input type="text" name="input1" id="id1">
<input type="text" name="input1" id="id2">
3、getElementsByTagName()方法可返回带有指定标签名的对象的集合,返回元素的顺序是它们在文档中的顺序。
var ele3 = document.getElementsByTagName("input1") for (var i=0;i<ele3.length;i++){ console.log(ele3[i]) }
//结果
<input type="text" name="input1" id="id1">
<input type="text" name="input1" id="id2">



 浙公网安备 33010602011771号
浙公网安备 33010602011771号