每日学习系列(五)
一、transform-origin
transform-origin属性允许您改变被转换元素(就是要和transform一起使用)的位置。
二、mix-blend-mode
mix-blend-mode属性描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合。传送门
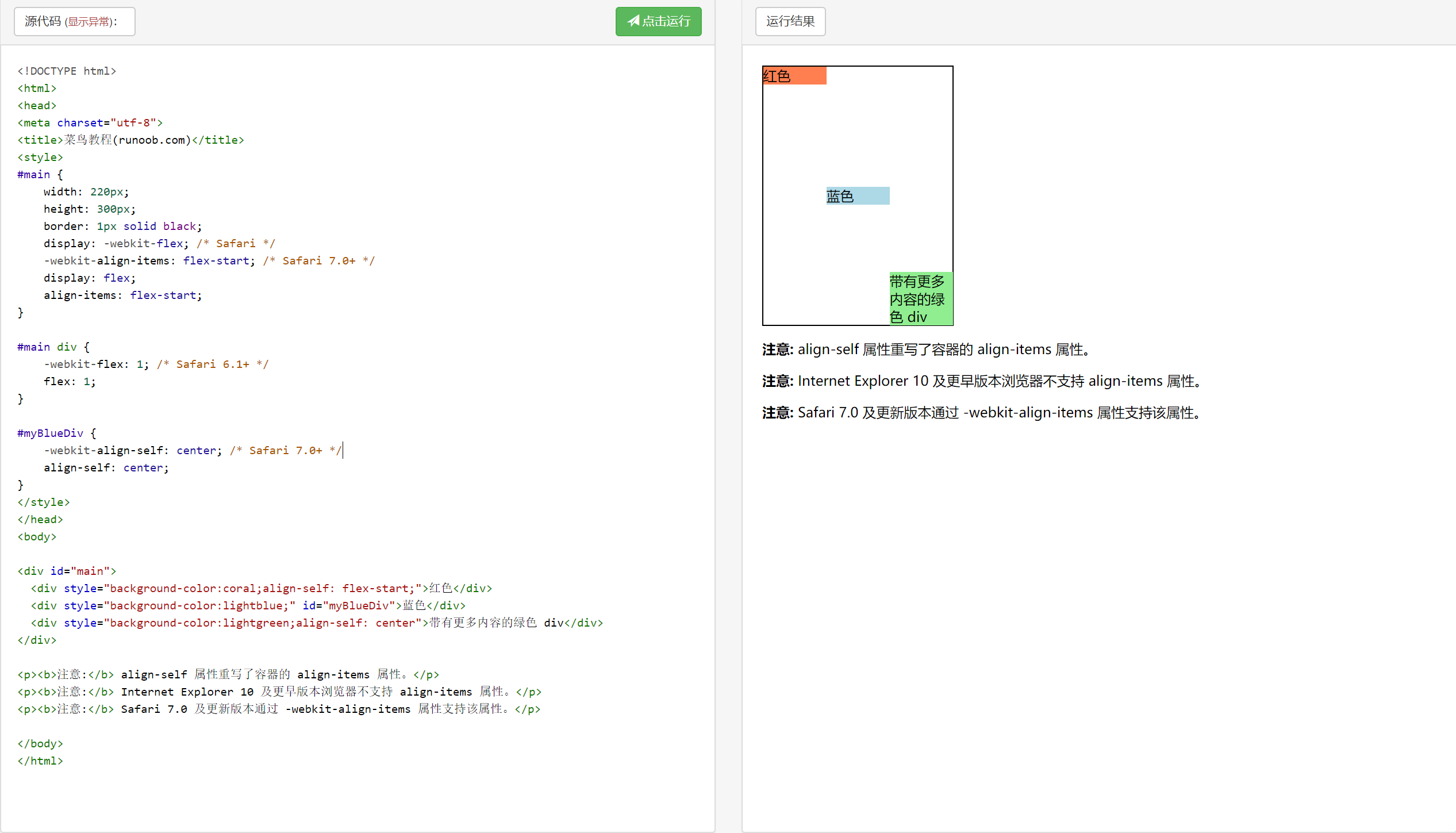
三、align-self
使用align-self来实现斜梯布局

四、保留N位小数,同时最后位小数进一位 如1.2315 => 1.24
returnAmountCeil (amount, digits = 2){
let digitsAmount = Math.pow(10, digits)
return Math.ceil(amount * digitsAmount) / digitsAmount
}
五、计算数组中每个值出现的次数
let arr = [3, 5, 6, 9, 8, 10, 7, 7, 7, 7, 10, 10, 10, 10, 10]
const count = arr.reduce((prev,cur)=>{
if(cur in prev){
prev[cur]++
}else{
prev[cur]=1
}
return prev
},{})
console.log(count) // {3: 1, 5: 1, 6: 1, 7: 4, 8: 1, 9: 1, 10: 6}
六、scroll-behavior
scroll-behavior定义浏览器的滚动位置是跳到新位置或者用户点击滚动对应的位置,平滑过渡的动画。
七、获取对象的属性
//Object.keys、Reflect.ownKeys、Object.getOwnPropertyNames、Object.getOwnPropertySymbols
let obj = {
name: 'xxx',
age: 12,
[Symbol('aaa')]: 1
}
console.log(Object.keys(obj));
// [ 'name', 'age' ]
console.log(Reflect.ownKeys(obj));
// [ 'name', 'age', Symbol(aaa) ]
console.log(Object.getOwnPropertyNames(obj));
// [ 'name', 'age' ]
console.log(Object.getOwnPropertySymbols(obj));
// [ Symbol(aaa) ]
八、react文档生成工具
docz、storyboook、gatsby、dumi
九、Roboto, serif
看起来挺好看的字体,浏览器也自带
十、文字dom乱序
十一、以前碰到的一些坑
vue-chart的坑:formatter回调函数必须在js里面重新赋值,直接写在data里是无效的flutter路由不能有空格,不然会找不到safari无法解析带t的时间格式vue-cli3路由懒加载import(/* webpackChunkName: "ContactPage" */ '@/views/user/contactPage')- 在
ie中,图片如果不加宽高,就可能显示不正确 safari 10直接操作style会报错,需要使用setAttributesafari使用/deep/失效safari中定位不显式指定left为0会可能不会定位至最左- 在
sass中使用calc不能包含变量,对这个变量使用sass的插值方法(#{$variable})
好记性不如烂笔头,看到自己觉得应该记录的知识点,结合自己的理解进行记录,用于以后回顾。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号