初识 visJs (基于html5 canvas开发的可视化框架)
本文参考 https://github.com/almende/vis 编写并且自己总结各种快捷方式,意在帮助开发可视化图表的前端朋友快速了解visJs。
vis.js
Vis.js是一个基于浏览器的动态可视化库。该库旨在易于使用,处理大量动态数据,并支持数据操作。该库包含以下组件:
- DataSet和DataView。灵活的基于键/值的数据集。添加,更新和删除项目。订阅数据集中的更改。DataSet可以过滤和订购商品,并转换商品的字段。
- 数据视图。DataSet上的筛选和/或格式化视图。
- Graph2d。使用线条或条形图在时间轴上绘制数据。
- Graph3d。以三维图形显示数据。
- 网络。显示包含节点和边的网络(强制有向图)。
- 时间线。在时间轴上显示不同类型的数据。
visJs 可开发的视图有:
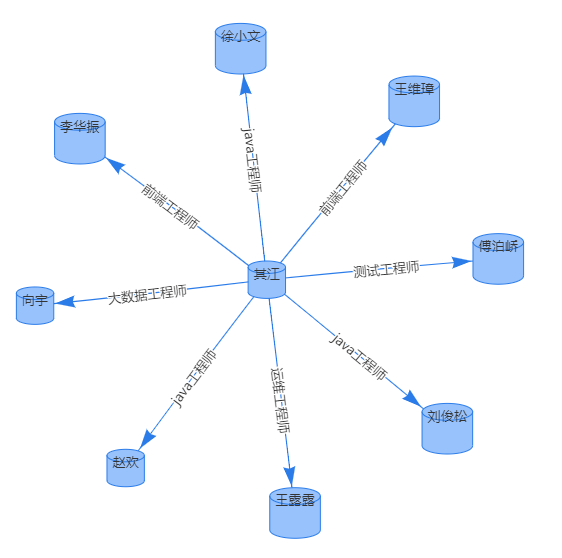
- 网络图(也可以叫做 拓扑图、关系图、力导向图。);
- 时间轴;
- graph2d(2d图表--柱形图、折线图、堆叠图、散点图)
- graph3d(3d图标--xxxxxx)
visJs 官网各种链接快捷方式
本篇文档总结完毕,下篇文档具体介绍visJs 网络图(拓扑图、关系图、力导向图) 开发
demo演示

最后:
本文档意在与帮助初学者快速构建可视化项目。请不要随意转载,如需转载保存,请署上 转载地址。谢谢配合。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号