记录一次微信二次分享的优化过程
------------恢复内容开始------------
2020年因着冠状性病毒的施虐,好多需求都无法完成,也一直处于在家办公的情形。这不刚复工,公司的业务人员就告知有个需求要优化,一看需求,我就呵呵了。
图一是修改前 图二是修改后


一、首先移步微信官方文档 https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#10
JSSDK使用步骤
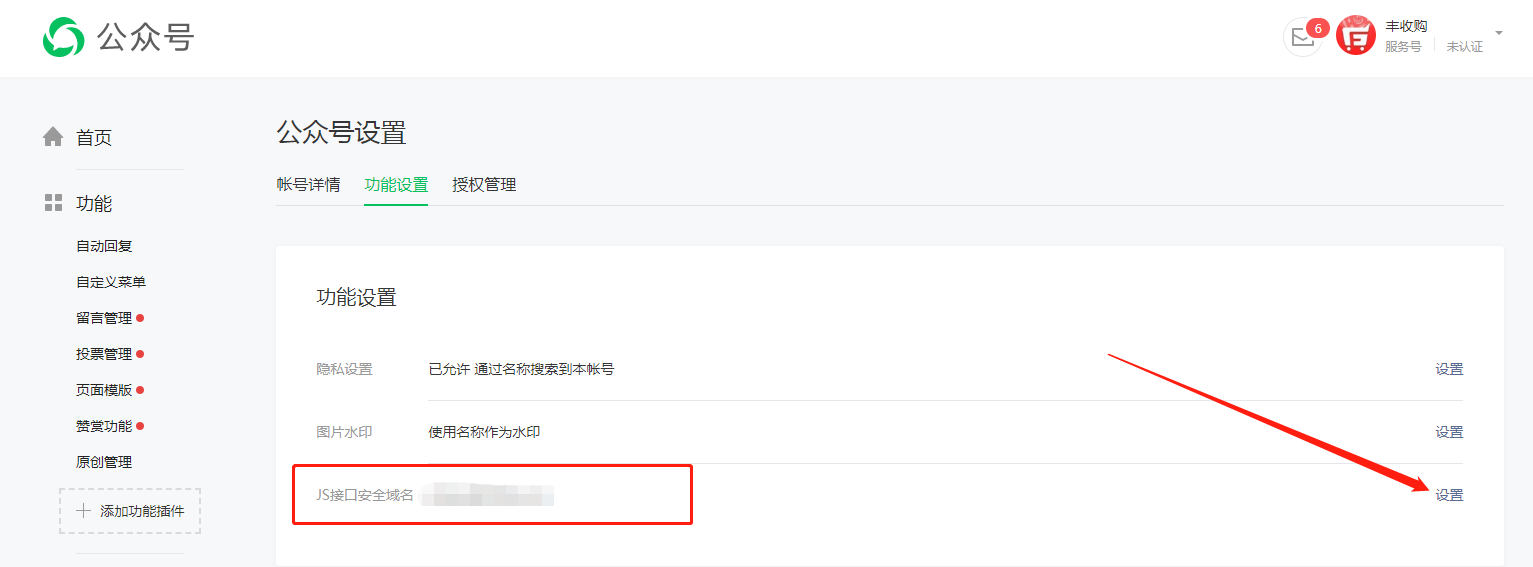
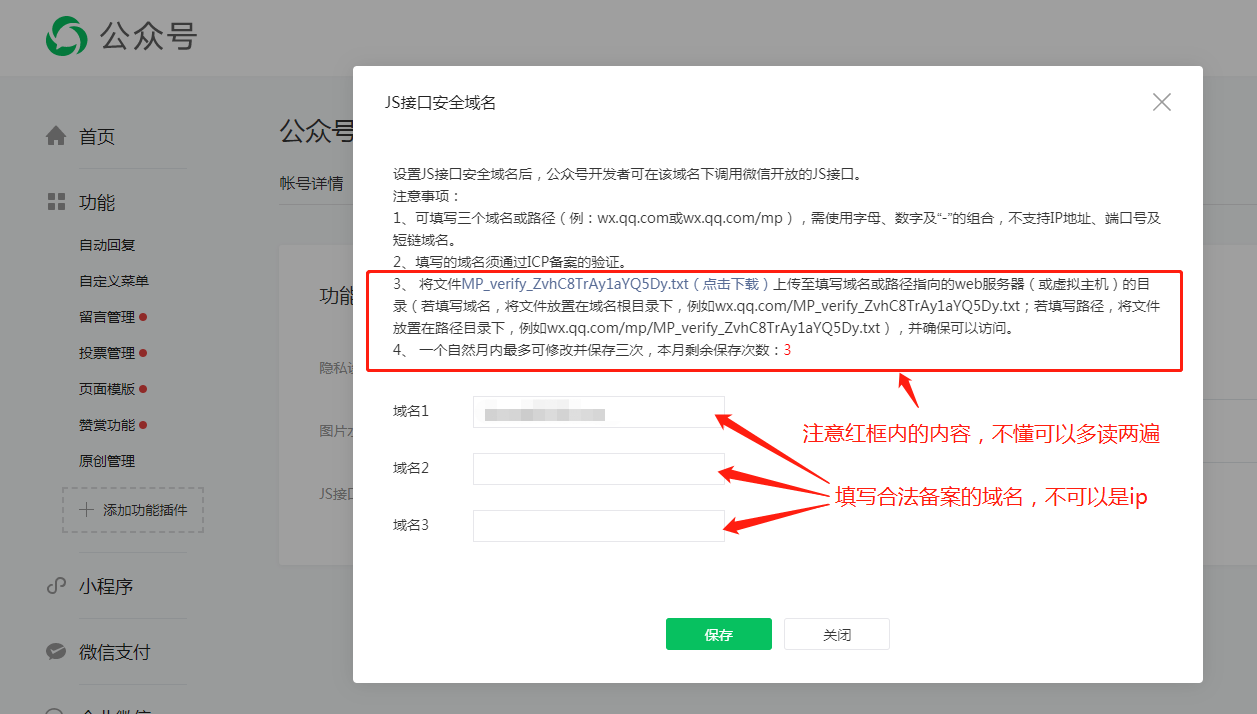
步骤一:绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限。


这些工作都准备好之后就可以干活了,填写域名的时候不要填写http、https,以防bug。
二、公众号- 开发- 基本配置,appid和开发者密码这两项在代码中需要用到
步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.6.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)。
备注:支持使用 AMD/CMD 标准模块加载方法加载
步骤三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名 jsApiList: [] // 必填,需要使用的JS接口列表 });
步骤四:通过ready接口处理成功验证
wx.ready(function(){ // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。 });
分享接口
请注意,原有的 wx.onMenuShareTimeline、wx.onMenuShareAppMessage、wx.onMenuShareQQ、wx.onMenuShareQZone 接口,即将废弃。请尽快迁移使用客户端6.7.2及JSSDK 1.4.0以上版本支持的 wx.updateAppMessageShareData、wx.updateTimelineShareData接口。
自定义“分享给朋友”及“分享到QQ”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用 wx.updateAppMessageShareData({ title: '', // 分享标题 desc: '', // 分享描述 link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl: '', // 分享图标 success: function () { // 设置成功 } }) });
自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容(1.4.0)
wx.ready(function () { //需在用户可能点击分享按钮前就先调用 wx.updateTimelineShareData({ title: '', // 分享标题 link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致 imgUrl: '', // 分享图标 success: function () { // 设置成功 } }) });
完结。
另附一份完整代码
<script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script> <script> function getQueryString(name) {//根据字段看网址是否拼接&字符串 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); var r = window.location.search.substr(1).match(reg); if (r != null) return unescape(r[2]); return null; } var from = getQueryString('from'); var appinstall = getQueryString('isappinstalled'); if(from || appinstall){//假如拼接上了 window.location.href ="去除微信打开之后的from和isappinstalled的参数"; } var fsgappid="公众号的appid"; $.getJSON('/MallWeb/thirdPartyLogin/getJsapiTicket.xhtml?v=' + (new Date()).getTime(),{url: encodeURIComponent(location.href.split("#")[0])},function(data){ wx.config({ debug: false, appId: fsgappid, timestamp: data.timestamp, nonceStr: data.nonce_str, signature: data.signature, jsApiList: [ // 'hideMenuItems', 'updateTimelineShareData', 'updateAppMessageShareData' ] }); wx.ready(function () { //alert('ready') // wx.hideMenuItems({ // menuList: ["menuItem:share:qq", "menuItem:share:weiboapp", "menuItem:share:QZone"] // }); var url1 = encodeURIComponent(location.href.split("#")[0]); wx.updateTimelineShareData({ //分享朋友圈 title:"朋友圈1", imgUrl: "图片地址", link: "", success: function (res) { //回调 } }); wx.updateAppMessageShareData({ //分享好友 title:"页面标题", desc:"页面描述", type:"link", imgUrl: "图片地址", link: "", success: function (res) { //回调 } }); }); wx.error(function (res) { //alert('错误'); alert(res.errMsg); //输出错误信息 }) })





 浙公网安备 33010602011771号
浙公网安备 33010602011771号