HTML5基础-Mark标签高亮显示文本
1、mark标签使用
<mark></mark>
2、mark作用
使用mark标签元素,可以高亮显示文档中的文字以达到醒目的效果。
3、mark使用代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset=utf-8"/> 5 <style> 6 mark { 7 background-color:#00ff90; font-weight:bold; 8 } 9 </style> 10 <title>使用Mark元素高亮显示文本</title> 11 </head> 12 <body> 13 14 <article> 15 <header> 16 <h1>百科</h1> 17 </header> 18 <p>百度百科是一部内容开放、自由的网络<mark>百科</mark>全书,旨在创造一个涵盖所有领域知识,服务所有互联网用户的中文知识性<mark>百科</mark>全书。在这里你可以参与词条编辑,分享贡献你的知识</p> 19 </article> 20 </body> 21 </html>
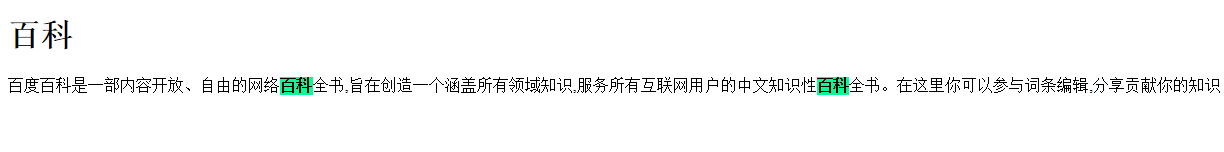
4、示例效果

5、备注
使用strong、em元素同样能达到这样的效果,不推荐使用strong、em元素,因为strong、em元素的作用是强调文本,并非仅仅是高亮显示文本。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号