vue笔记一:设置表头的背景颜色以及下边框颜色
最近做的一个项目有个小小的需求,就是把表头的背景颜色改为黑色,表格边框颜色改为 这个颜色,中间出了些问题,因为vue的表格样式是内联样式,一修改就影响到其他地方的表格样式,尽管我单独加了id还是不行,经历了一些曲折,最后终于解决了。
这个颜色,中间出了些问题,因为vue的表格样式是内联样式,一修改就影响到其他地方的表格样式,尽管我单独加了id还是不行,经历了一些曲折,最后终于解决了。
我用的是vue表格里的header-cell-style属性
<el-table class='listtable' :data="tableData" style="width: 100%;" :header-cell-style="headStyleFun">
...
</el-table>
methods: {
headStyleFun({row, rowIndex}){
return 'background-color: #000;border-bottom: 1px solid rgb(28, 202, 213);'
},
}
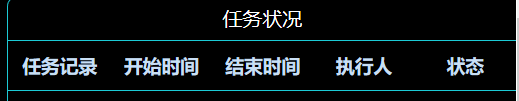
然后就解决了,看一看效果图

但是一开始,我这样写
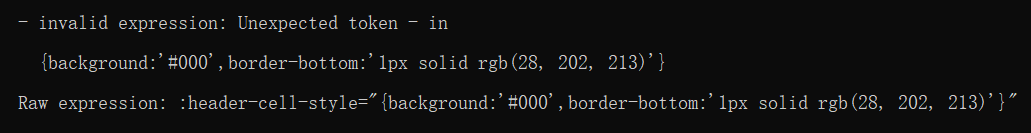
<el-table class='listtable' :data="tableData" style="width: 100%;" :header-cell-style="{background:'#000',border-bottom:'1px solid rgb(28, 202, 213)'}"> ... </el-table>
样式就会报错

但是把border-bottom去掉,只剩background就不会出错,具体原因我猜想是这个属性不支持border-bottom吧。
最后,欢迎大家关注我的公众号,现在是主攻Java


 浙公网安备 33010602011771号
浙公网安备 33010602011771号