vue使用v-distpicker实现省市级三级联动(疫情项目vue)
1.安装组件
npm install v-distpicker --save
2.在想使用插件的页面引入
import VDistpicker from 'v-distpicker' export default { components: { VDistpicker } }
3.直接在想用的界面使用
<v-distpicker @selected="onSelected"></v-distpicker>
4.在methods中获取选中的省市区的值
onSelected(data) { console.log(data.province.value)//省份 console.log(data.city.value)//市 console.log(data.area.value)//区 },
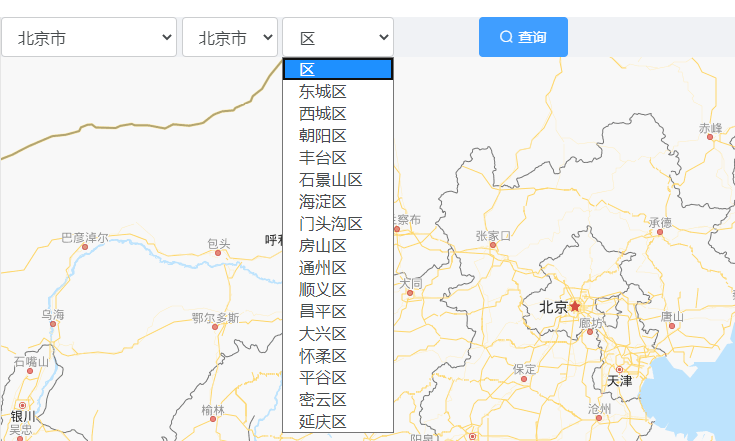
5.效果图如下




 浙公网安备 33010602011771号
浙公网安备 33010602011771号