echarts 水桶注水式柱状图
Echarts 水桶注水式柱状图
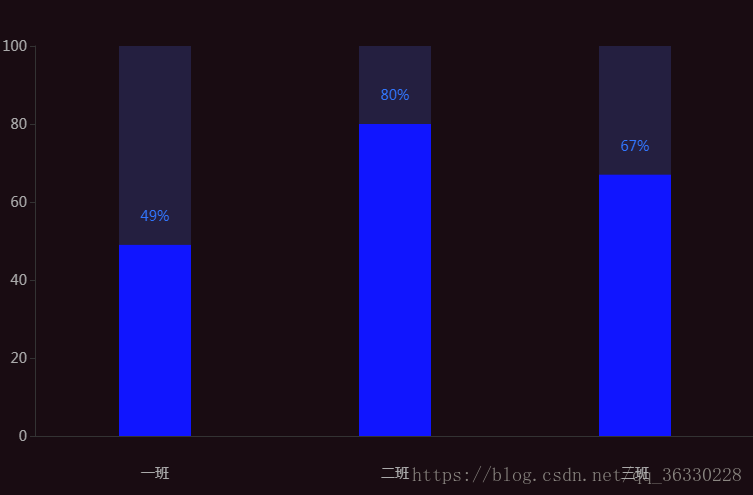
效果图
代码:
<html>
<head>
<title></title>
</head>
<style type="text/css"></style>
<script type="text/javascript" src="js/echarts.js"></script>
<body>
<div id="_top" style="width: 800px;height: 600px;"></div>
</body>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('_top'));
var option = {
tooltip: { //图名
show: false, //是否显示图名
},
grid: { //图的相对位置
top: '20%',
left: '5%',
right: '5%',
bottom: '15%',
},
xAxis: {
data: ['一班', '二班', '三班'],
offset: 15, //刻度内容距x轴的距离
axisTick: {
show: false //显示刻度样式
},
axisLine: {
show: true //是否显示x轴
},
axisLabel: {
color: '#aaa', //刻度内容颜色
fontSize: 14 //字体大小
}
},
yAxis: { //y轴属性
min: 0, //最小刻度
max: 100, //最大刻度
splitLine: {
show: false //是否显示网格
},
axisTick: {
show: true //是否显示刻度样式
},
axisLine: {
show: true //是否显示y轴
},
axisLabel: {
show: true //是否显示y轴刻度内容
},
type:"value", //y轴样式
axisLabel: {
color: '#aaa', //刻度内容颜色
fontSize: 14 //字体大小
}
},
series: [{
type: 'bar', //echarts表格类型bar为柱状图
label: { //标签属性
show: true, //是否显示标签
position: 'top', //标签位置
padding: 10, //标签相对位置
color: '#2979ff', //标签颜色
fontSize: 14, //标签字体大小
formatter: '{c}%' //显示数字样式,百分比样式
},
itemStyle: {
color:"blue" //柱子颜色
},
barWidth: '30%', //柱宽
data: [49, 80, 67], //数值代表柱子高度
z: 5 //显示层次
}, {
type: 'bar',
barGap: '-100%', //偏移尺度
itemStyle: {
color: '#536dfe',
opacity: 0.2
},
barWidth: '30%',
data: [100, 100, 100],
z: 15
}],
backgroundColor: "#190c12",
};
myChart.setOption(option);
</script>
</html>分析:产生水桶注水样式 原理:其实是一组两个柱状图,两个柱状图位置重叠(barGap属性),显示层次不同(z属性),便可以达到水桶注水的效果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号