Vue --》 如何在vue中调用百度地图
1.项目根目录下下载百度地图插件
npm install vue-baidu-map –save
2.在首页index.html中引入百度地图:
<script type="text/javascript" src="//api.map.baidu.com/api?v=2.0&ak=rk73w8dv1rkE4UdZsataG68VarhYQzrx&s=1"></script>
我申请的密钥ak为 :rk73w8dv1rkE4UdZsataG68VarhYQzrx
3.在显示地图的组件中 template 中:
<div class="baidumap" id="allmap"></div> //地图的容器
4.在显示地图的组件中 script 中:
export default { name: 'pm-distribution', components: { }, mounted() { this.baiduMap() }, methods: { baiduMap() {
this.map = new BMap.Map("allmap"); // 创建地图实例
let point = new BMap.Point(116.231398, 39.567445); // 创建点坐标
this.map.centerAndZoom(point, 5); // 初始化地图,设置中心点坐标和地图级别
this.map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
this.map.addControl(new BMap.NavigationControl());
this.map.addControl(new BMap.ScaleControl());
this.map.addControl(new BMap.OverviewMapControl());
this.map.addControl(new BMap.MapTypeControl());
//map.setMapStyle({ style: 'midnight' }) //地图风格
let pointList = [
{
name: "北京",
id: 1,
info: "提示信息1",
lat: "116.331398",
lot: "39.897445",
},
{
name: "河南",
id: 2,
info: "提示信息2",
lat: "113.651398",
lot: "34.767445",
},
];
for (let i = 0; i < pointList.length; i++) {
let point = new BMap.Point(pointList[i].lat, pointList[i].lot);
let marker = new window.BMap.Marker(point); // 创建标注
this.map.addOverlay(marker); // 将标注添加到地图中
//提示信息 可以解析 HTML标签以及CSS
let infoWindow = new BMap.InfoWindow(`<p style='text-align:left;font-weight:800'>标题:${pointList[i].name}</p>
<p style='text-align:left;font-weight:0'>信息:${pointList[i].info}</p>`);
// 鼠标移上标注点要发生的事
marker.addEventListener("mouseover", function () {
this.openInfoWindow(infoWindow);
});
// 鼠标移开标注点要发生的事
marker.addEventListener("mouseout", function () {
this.closeInfoWindow(infoWindow);
});
// 鼠标点击标注点要发生的事情
marker.addEventListener("click", function () {
alert("点击");
});
}
}
}
}
5.在显示地图的组件中 style 中改变一下默认样式:
.baidumap { width: 1000px; height: 500px; border: 1px solid red; position: absolute; left: 0; top: 0; right: 0; bottom: 0; margin: auto; } /* 去除百度地图版权那行字 和 百度logo */ .baidumap > .BMap_cpyCtrl { display: none !important; } .baidumap > .anchorBL { display: none !important; }
完成!!!!
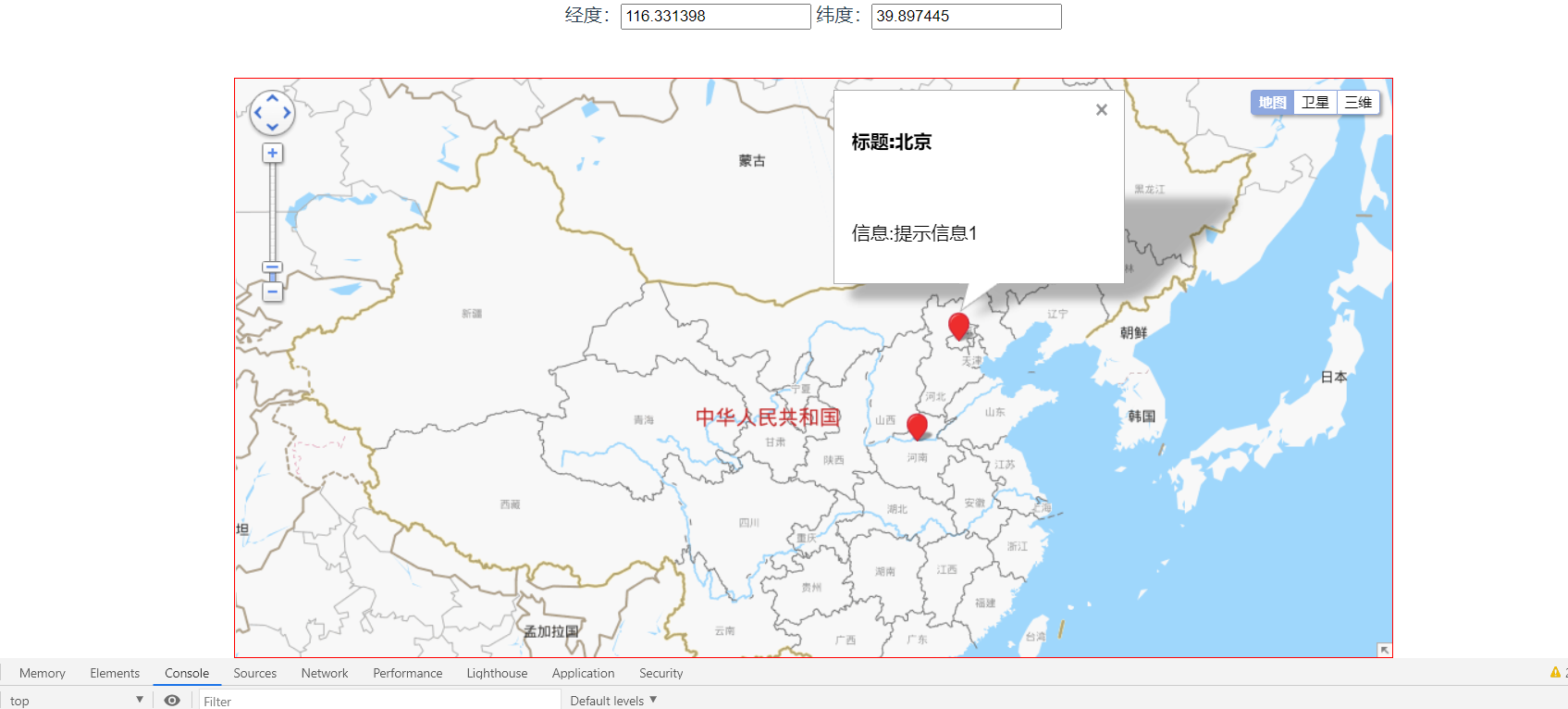
效果如(可鼠标滚轮操作,可点击操作):





 浙公网安备 33010602011771号
浙公网安备 33010602011771号