很有幸自己参与的IE9 Demo项目one day in beijing能够在9月17日,北京IE 9发布会上作为一条Demo的主线,引导各个合作伙伴的其他Demo出现.

在本次开发中,使用最到的当然是那个新增加的Canvas可随意绘图的标签了,这个被无数人提过,这个在这里我就不想再说了,作为所有程序的主线,我们用到最多的则是IE 9的另一个新功能, 将IE9中图标拖动到任务栏,并且在点击图标后显示一个相关网站的列表,在开发文档中的英文名字叫Jump List 。
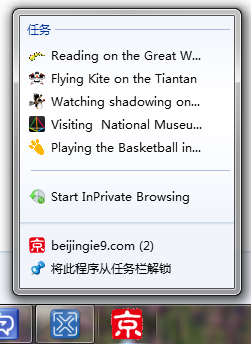
作为IE 9 的一大亮点,这个也被无数人提到的东西,我想看这篇文章的人都应该知道该功能是什么样子了。那么我们怎么实现它呢?
其结点全部内容如下:
<meta name="msapplication-task" content="name=Visiting National Museum of China on Tiananmen;action-uri=http://www.visitnmc.com/;icon-uri=http://www.visitnmc.com/icon.ico" />
其中包括两个属性:
Name:永远为msapplication-task
Content:包括三个内容:name显示的文字,action-uri 点击后转到的地址。Icon-uri 显示在前面的图标地址。

同时也可以增加多个连接
 代码
代码
<meta name="msapplication-task" content="name=Reading on the Great Wall;action-uri=http://www.mogenesis.com/ie9/page/default.html;icon-uri=http://www.mogenesis.com/ie9/page/mogenesis.ico" />
<meta name="msapplication-task" content="name=Flying Kite on the Tiantan;action-uri=http://www.playwithkites.com/;icon-uri=http://www.playwithkites.com/favicon.ico" />
<meta name="msapplication-task" content="name=Flying Kite on the Tiantan;action-uri=http://www.playwithkites.com/;icon-uri=http://www.playwithkites.com/favicon.ico" />




 浙公网安备 33010602011771号
浙公网安备 33010602011771号