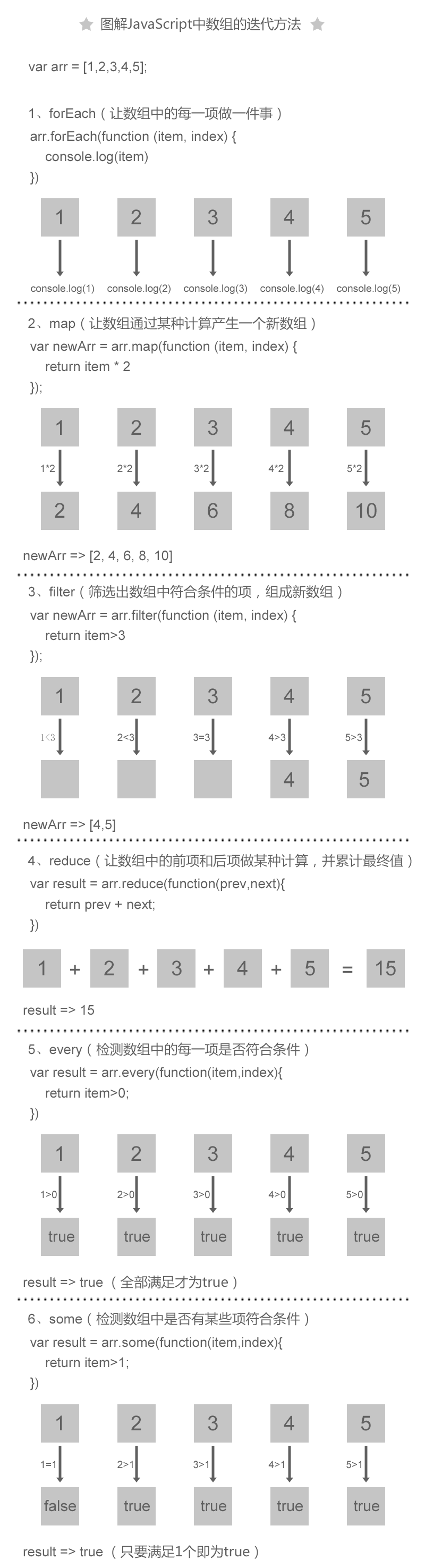
JavaScript中数组的迭代方法:forEach、map、filter、reduce、every、some、for in、for of
JavaScript中有非常多数组迭代方法,这里基本上吧所有的都介绍全了,我项目中比较喜欢的是forEach。

7、for in (for-in循环实际是为循环对象而设计的,for in也可以循环数组,但是不推荐这样使用,
for–in是用来循环带有字符串key的对象的方法)。
缺点:只能获得对象的键名,不能直接获取键值。
var obj = {a:1, b:2, c:3};
for (var prop in obj) {
console.log("obj." + prop + " = " + obj[prop]);
}
// print: "obj.a = 1" "obj.b = 2" "obj.c = 3"
8、for of (在 ES6 中引入的 for...of 循环,以替代 for...in 和 forEach() ,并支持新的迭代协议。
for...of 允许你遍历 Arrays(数组), Strings(字符串), Maps(映射), Sets(集合)
等可迭代的数据结构等(不包括对象))。
// 字符串
let str = "hello";
for (let s of str) {
console.log(s); // h e l l o
}
// 遍历数组
let list = [1, 2, 3, 4, 5];
for (let e of list) {
console.log(e);
}
// print: 1 2 3 4 5
// 遍历对象
obj = {a:1, b:2, c:3};
for (let key of Object.keys(obj)) {
console.log(key, obj[key]);
}
// print: a 1 b 2 c 3
说明:对于普通的对象,for...in循环可以遍历键名,for...of循环会报错。
一种解决方法是,使用Object.keys方法将对象的键名生成一个数组,然后遍历这个数组。
// entries (entries() 方法返回一个数组的迭代对象,该对象包含数组的键值对 (key/value)。语法:array.entries())
IE11 及其更早的浏览器版本不支持 entries 方法
let arr = ['a', 'b', 'c'];
for (let pair of arr.entries()) {
console.log(pair);
}
// [0, 'a']
// [1, 'b']
// [2, 'c']
补充:对forEach, map 的补充。它俩都可以传三个参数 value数组中的当前项,index当前项的索引,array原始数组。
1. forEach 在对 item 进行修改的时候,如果 item 是原始类型的值,item 对应的 的内存地址实际并没有变化,进行操作的只是值。
如果 item 是 引用类型的值,item 对应多的内存地址也没有变化,但是内存地址对应的值,已经重写了。

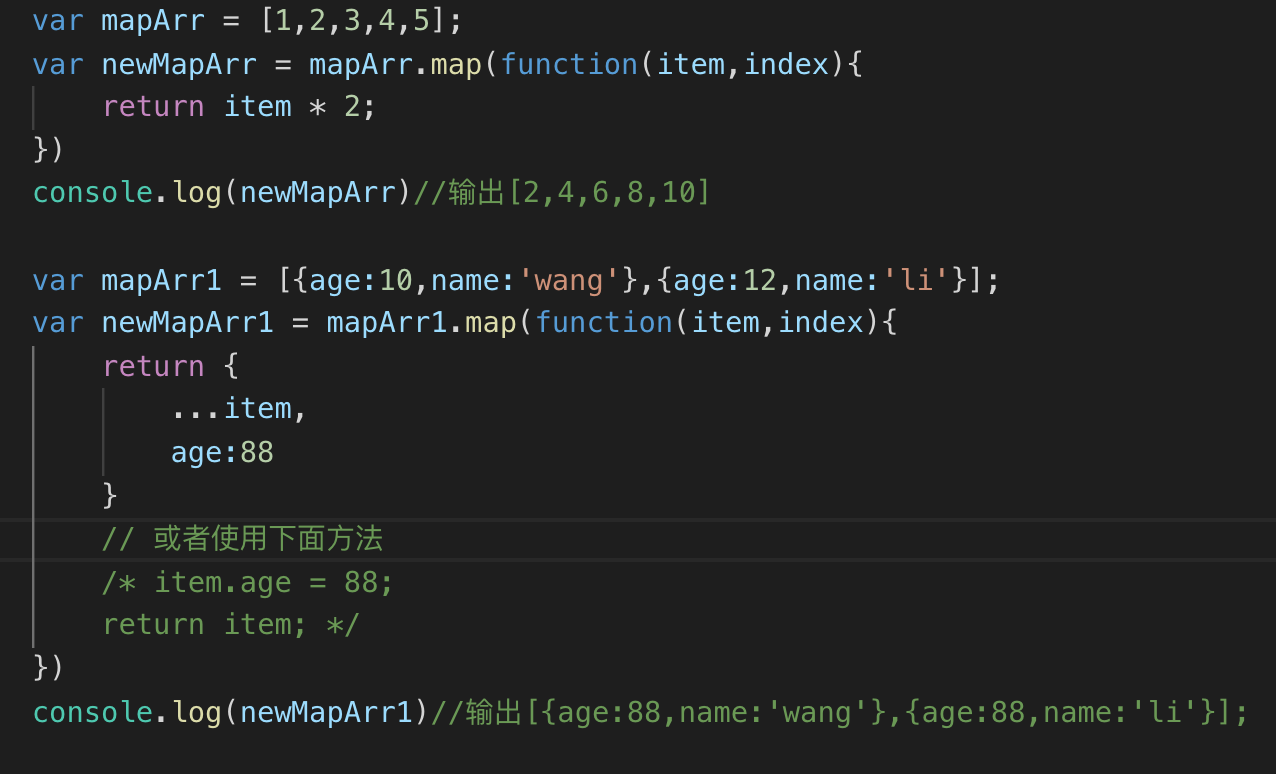
2. map方法体现的是数据不可变的思想。该思想认为所有的数据都是不能改变的,只能通过生成新的数据来达到修改的目的,因此直接对数组元素或对象属性进行操作的行为都是不可取的。这种思想其实有很多好处,最直接的就是避免了数据的隐式修改。

以下代码为IE6-8 forEach,map的兼容写法:
Array.prototype.myForEach = function myForEach(callback,context){ context = context || window; if('forEach' in Array.prototype){ this.forEach(callback,context); return; } //IE6-8下自己编写回调函数执行的逻辑 for(var i = 0,len = this.length; i < len;i++) { callback && callback.call(context,this[i],i,this); } } Array.prototype.myMap = function myMap(callback,context){ context = context || window; if('map' in Array.prototype){ return this.map(callback,context); } //IE6-8下自己编写回调函数执行的逻辑 var newArr = []; for(var i = 0,len = this.length; i < len;i++) { newArr.push(callback.call(context,this[i],i,this)); } return newArr } var eachArr1 = [1,2,3,4,5]; eachArr1.myForEach(function(item,index,arr){ arr[index] = item * 2 }) var eachArr2 = eachArr1.myMap(function(item,index){ return item * 3; }) console.log(eachArr1) console.log(eachArr2)
---------------------
参考:https://www.cnblogs.com/shuiyi/p/5058524.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号