20丨为什么需要Vuex
生态都是官方提供的,不用纠结于选型。
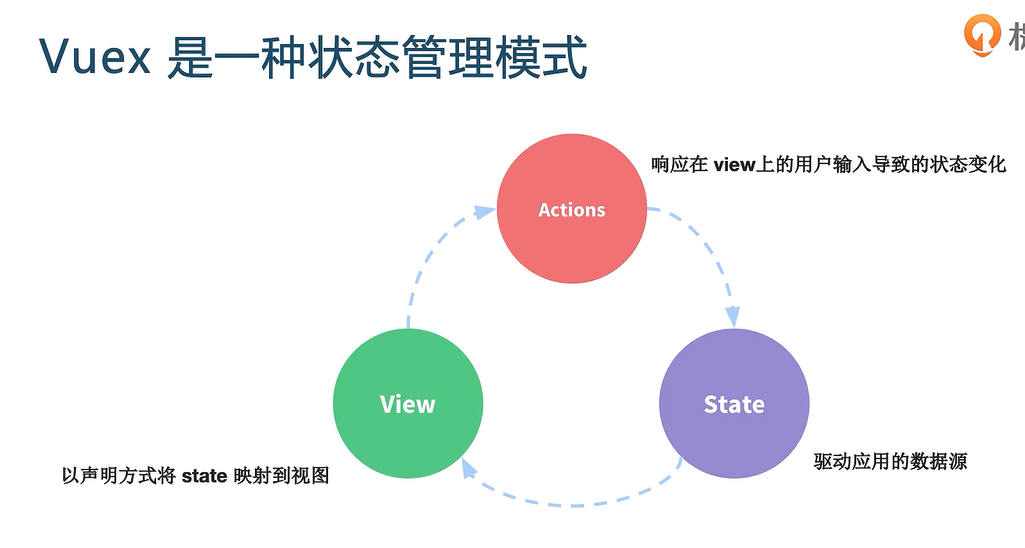
数据是单向的

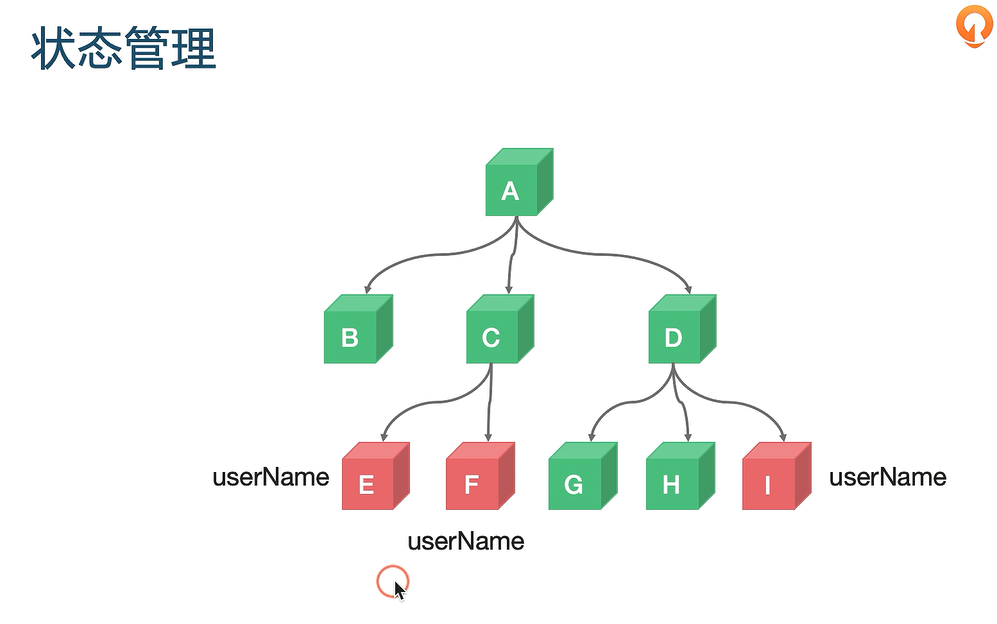
一份数据在多个组件中的使用。下图EFI同时都要展示userName。它还可能被用户修改,修改之后其他组件也要去同步的修改。

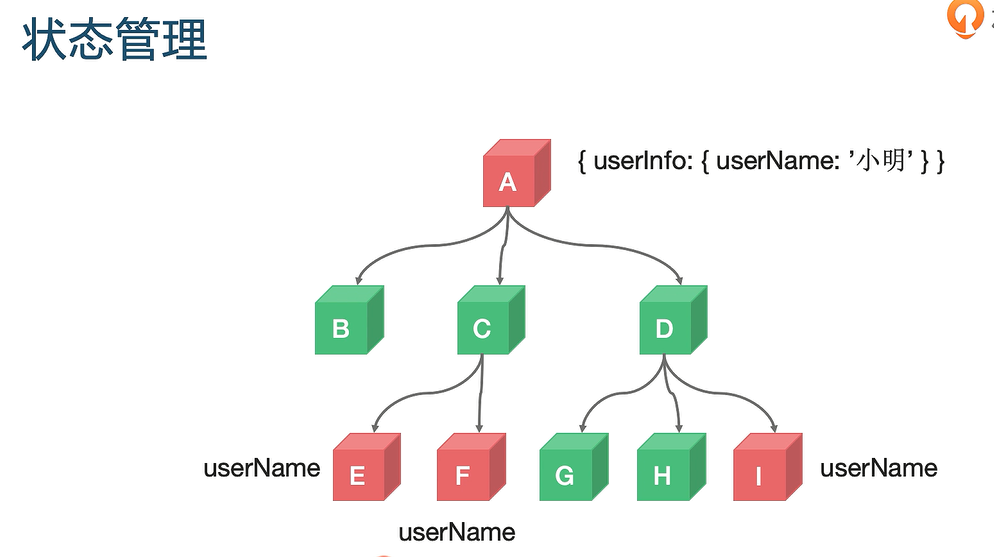
那么userName怎么管理,最简单的方式是在共同的父节点去管理这份数据。也就是下图的A里面。这种通过属性的传递的方式非常脆弱,而且成本还是非常高的

另外一种方式provider和inject的方式。这种方式避免了我们层层传递的繁琐。作为一个小型的状态管理来说还是不错的方案,当我们的状态树比较大的时候,那么我们就需要一个更加系统化的管理工具。那么我们要的也不仅仅是能够提供响应式数据那么简单的一个事情了。那么我们需要动态的注册响应数据。我们需要命名空间管理我们的数据,来组织我们的数据。
那么我们还希望通过插件来记录我们数据的更改。方便我们的调试。种种这些功能都是vuex要做的事情。


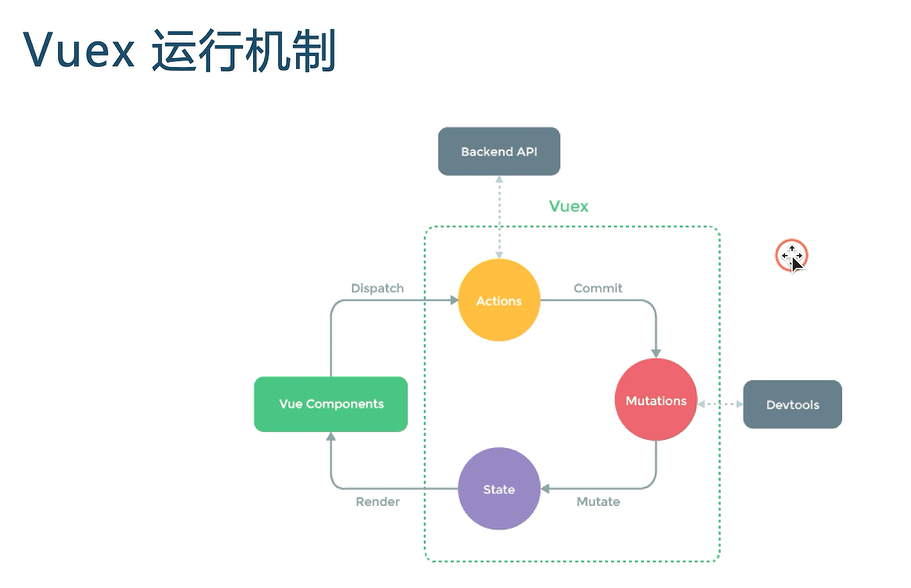
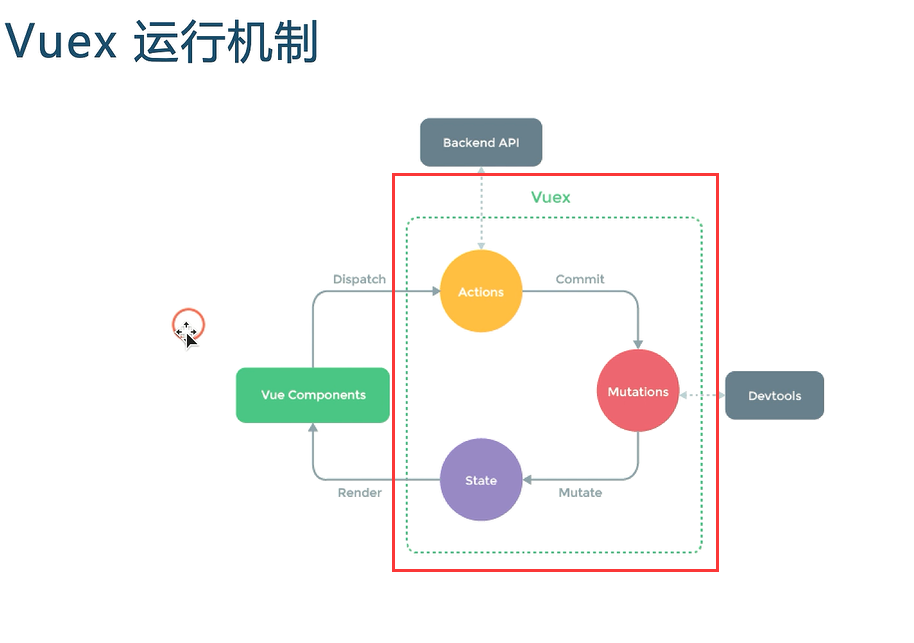
下面绿色的框里面(我有用红色出现的框画出来了),就是我们vuex要做的事情。它是可以独立的提供响应式数据的。它和组件没有强相关的关系了。不像provide那样,你要在组件中提供数据。vuex它是可以独立的提供响应式数据的。那么整个的运行机制,也是一个单向的数据流。vuex提供数据驱动我们的视图View Component,视图通过Dispatch派发我们的Actions。我们在Actions中可以进一步的做我们的异步操作,可以通过ajax接口去后端获取想要的数据,然后通过Commit的形式,提交给我们的Mutations,由Mutations来最终更改我们的State。
那么为什么要经过Mutations呢?这主要我们要在Devtools里面记录我们的数据的变化。在插件中记录我们数据的变化。这样我们通过插件可以进一步的调试。所以说Mutations需要一个同步的操作。如果说你有异步的操作,就需要在Actions中处理。

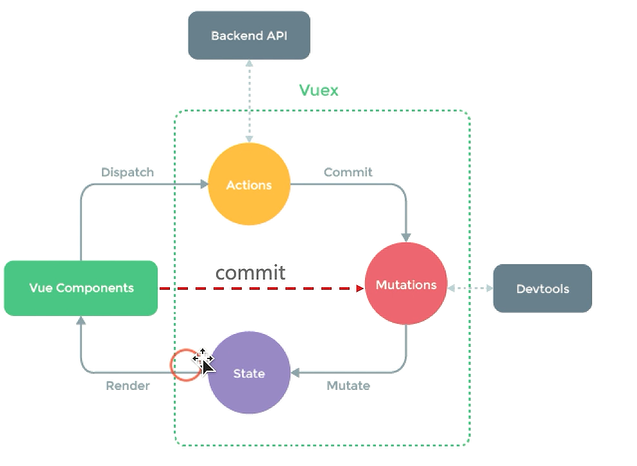
若果你没有异步的操作可以直接由组件,会接commit到Mutations

课后习题

结束

 浙公网安备 33010602011771号
浙公网安备 33010602011771号