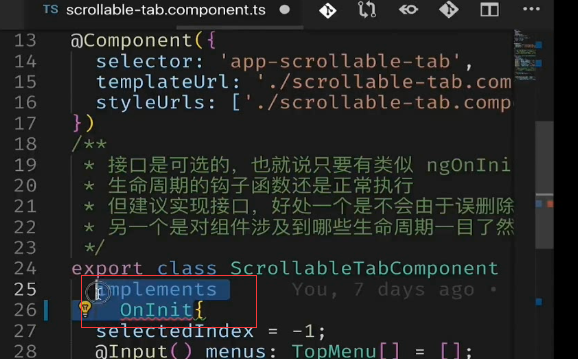
3-4 在模板中引用多个元素

在父组件内引用子组件的


引用多个的情况。QueryList是一个泛型

实战
选取图片。图片是ngFor循环 会有多个

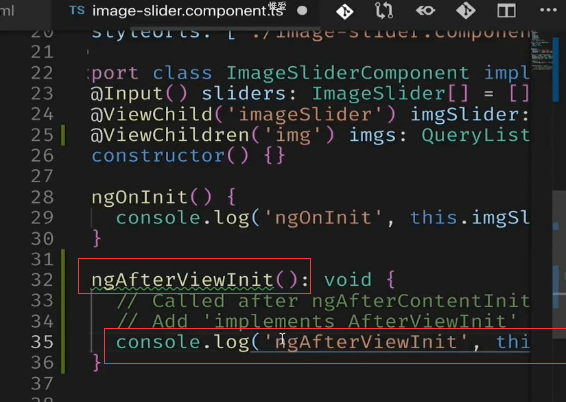
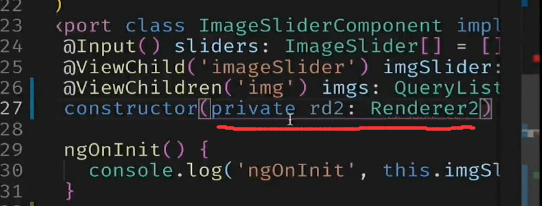
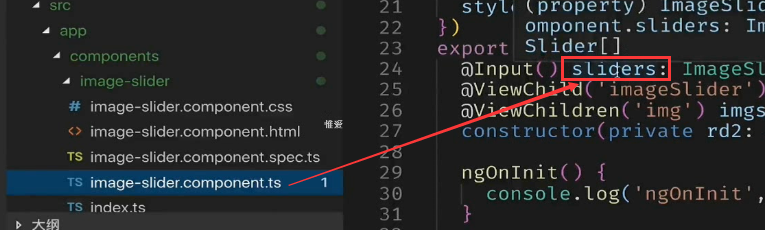
使用@ViewChildren


在组件初始化里面输出看一下

在ngOnInit里面第一个打印出来,第二个没有打印出来。

这就是angular的生命周期了。 ngOnInit的时候视图其实还没有真正的渲染好。我们在ngOnAfterViewInit里面打印这个imgs对象,


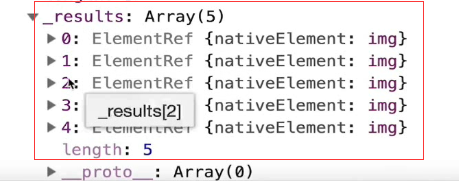
数组当中有5个元素

视图在ngOnAfterViewInit内是完全渲染好的,是可以安全的使用它。那么下面单个element为什么可以在ngOnInit输出呢?并不说在ngOnInit内就是不行,在某种情况下ngOnInit也是可以得到视图中的元素。但是非常安全的一点是在ngOnAfterViewInit中去做。
并不是说在ngOnInit中就是不行,但是在ngOnAfterViewInit中就一定行。

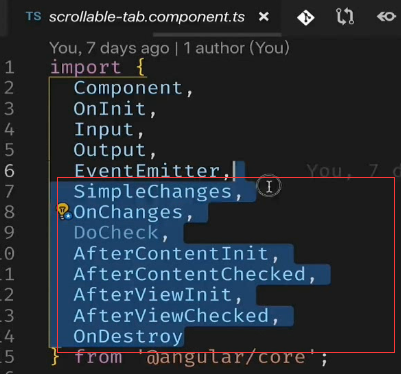
conole内输出了各个各个生命周期的函数,影响我们的显示,把这些生命周期的 去掉先。


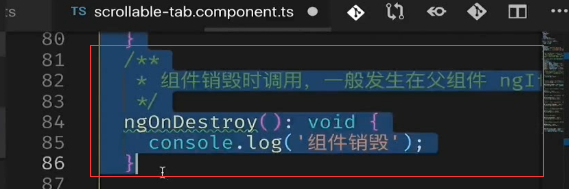
生命周期的相关方法删除

OnInit也不要了

删除

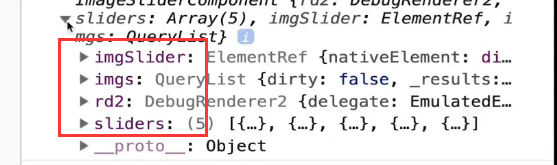
再看最终的输出 相对清晰一下

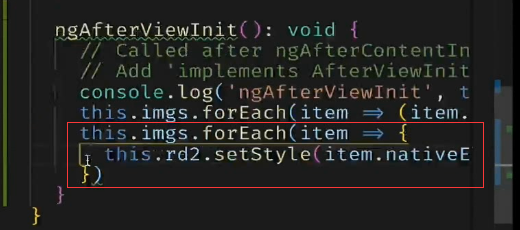
得到了images的一组对象,循环



直接操作dom。Renderer2
在构造函数内注入。Renderer2

他会在上面自动引入。在angular/core的包里面

循环操作图片的高度



把上面原来直接操作dom的代码删掉

如果允许直接操作dom,会引起一些注入攻击。用rd2去操作dom会增加安全性。rd2操作之前会做验证。

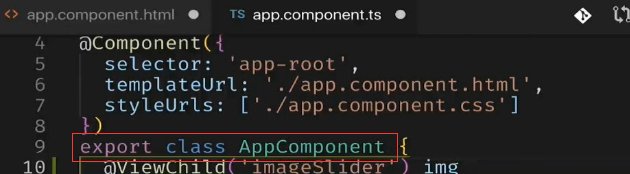
@ViewChild引用angular的组件
在app.component.html内给子组件起个别名

使用@ViewChild引用


在ngAfterViewInit内输出这个对象。

 、
、
一个属性是子组件的imgSilder属性。

这四个和子组件内属性都是对应的

如果是angular的组件的话,可以直接这么写

htm内的别名就可以去掉。

输出的结果是一样的

所以在@ViewChild中不单可以起别名,也可以通过属性,组件的类型或者指令来去选择,前提是它是一个angular的组件或者指令。

总结


 浙公网安备 33010602011771号
浙公网安备 33010602011771号