3-3 在组件类中引用模版

引用的名字是不能重复的。

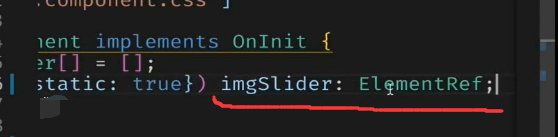
声明成员变量,指定成员的类型是ElementRef。我们在前面加了个@ViewChild这么个装饰器.
html可以理解为不是符合angular标准的组件库。

实战理解模板引用
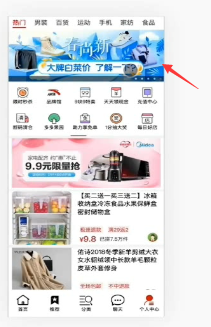
想做轮播图的组件。

新建一个组件,理解模板引用的概念。
组件分为图片、图片下面的遮罩层、右下角的点,
滚动的过程中,点还会选中的效果。
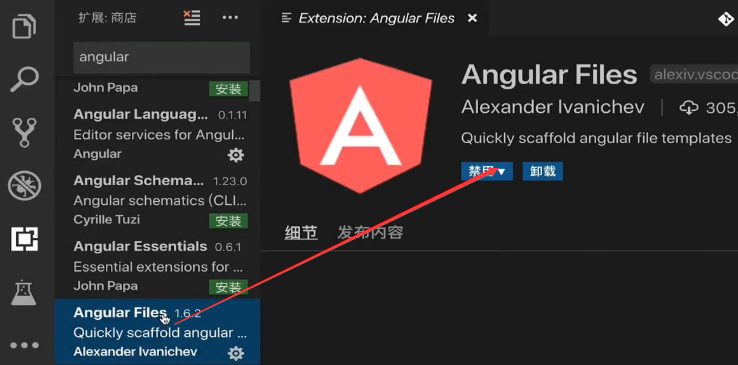
装了Angular Files这个插件的话,就可以快速的生成组件

右键文件夹的路径,可以在这个文件夹下生成组件。

输入组件的名称

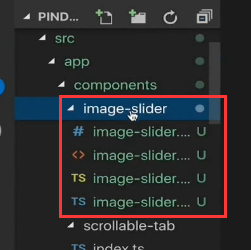
新建好的组件

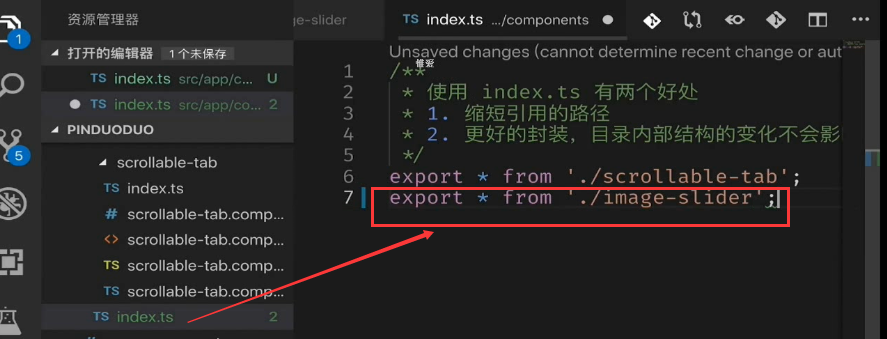
组件下创建index.ts把这个组件导出
export * from

根目录的index.ts再导出到上一层。

App.modules.ts内倒入


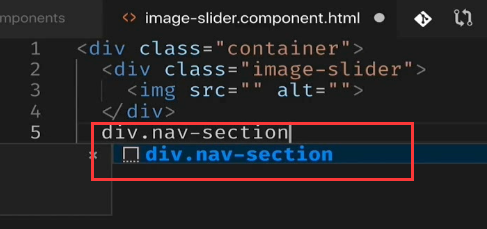
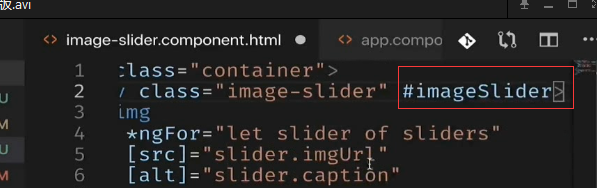
组件的模板
首先是有一个容器container。

容器里面会有几部分,首先是图片、然后是遮罩,然后是右下角的圆点。
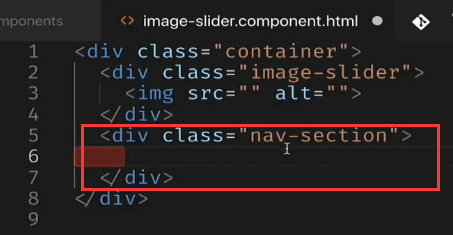
图片的容器


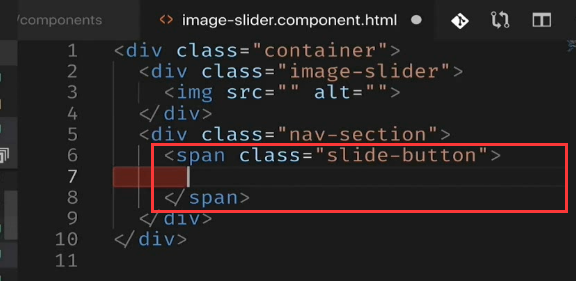
遮罩


里面的小圆点用span来去做。

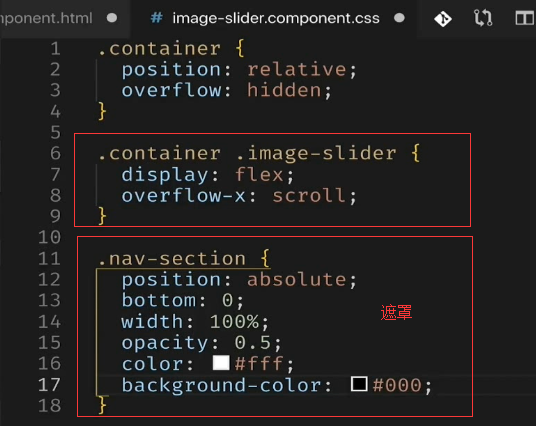
写css
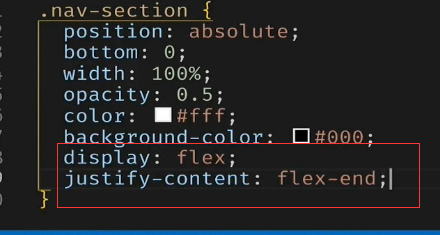
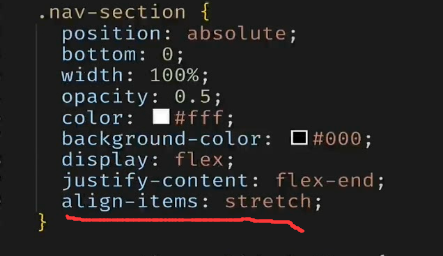
下面的都是相对于container的位置,因为container这个容器是相对定位。并且不允许滚动。


遮罩里面有小圆点,让它的display为flex,小圆点整体向右,那么justify-content为flex-end


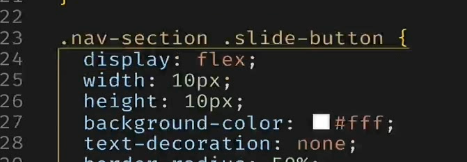
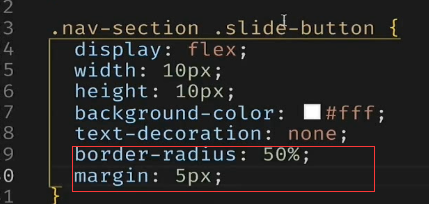
底下的圆点,这几个小圆点本身又是flex

画圆点用border-radius半径设置为50% ,每个原点之间的距离为5px

ts后端
因为滚动图需要几个图片,所以我们定义图形的接口。caption是图片的文字说明。

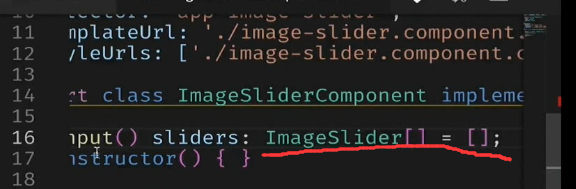
定义输入型的属性。silders。他是ImageSlider的数组。


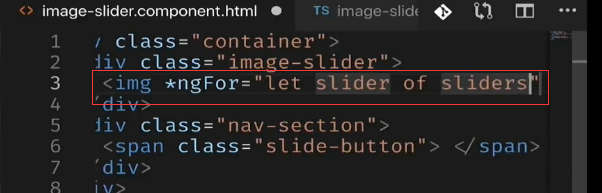
前端的images就可以循环这个silders数组。

图片的链接地址。

alt就显示图片的说明

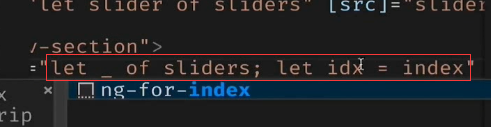
小圆点和数组的数量也是一样的

修改为

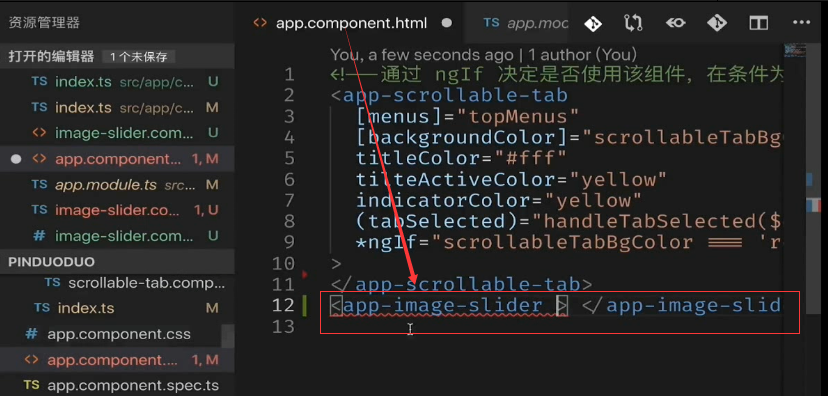
app组件内引入silder组件
通过图形化的界面生成的组件,在引用的时候,可能需要一些编译过程,这个错误可以不用理会。

silders是一个input的属性。因此在调用silder这个组件的时候,可以以属性绑定的形式传递参数进来。

在app.component.ts内定义ImageSlider的接口类型的数组变量。

复制进来一些数组的对象

预览效果

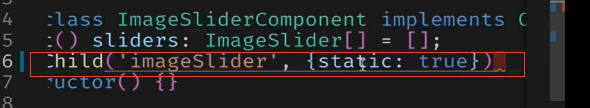
子组件内起别名


还需要指定static为true。
static判断是否在ngFor的循环里面。如果在ngFor包含下就是false表示动态的。
没在ngFor或者ngIf的包涵下就是true,表示静态的

指定名称和类型

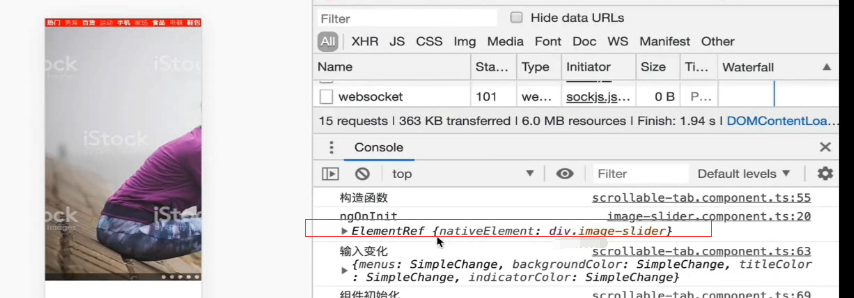
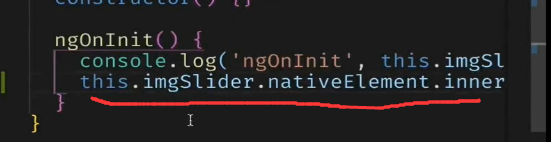
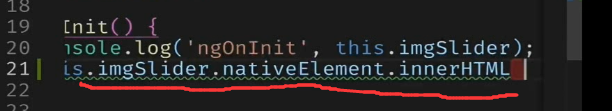
在ngOnInit内输出


把elementRef打印出来,。

里面有个属性nativeElement就是指向这个div

拿到它我们能干嘛呢?既然它可以指向html的原生节点。我们就可以做一些操作。例如更改这个元素的innerHTML元素



图片被替换成了hello。这是因为我们把它的innerHTML给换掉了。直接操作了DOM。一般是不推荐直接修改元素的DOM的。

结束

 浙公网安备 33010602011771号
浙公网安备 33010602011771号