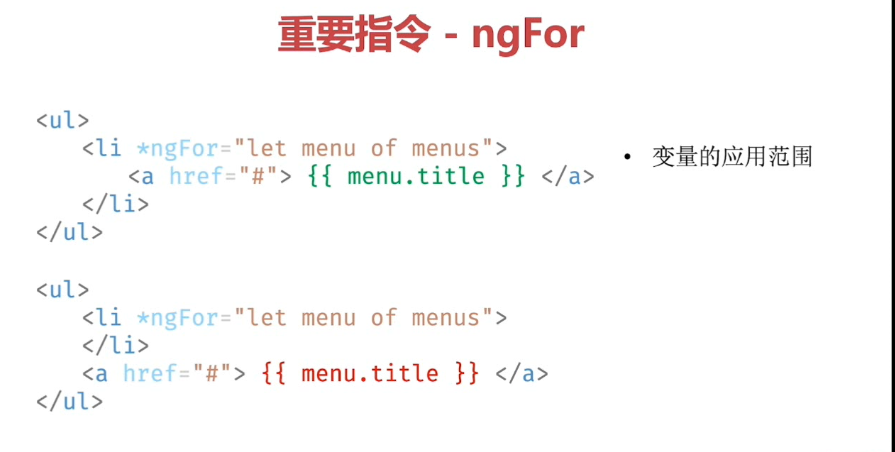
2-5 【ngFor指令 事件的处理和样式绑定】顶部导航支持选中状态

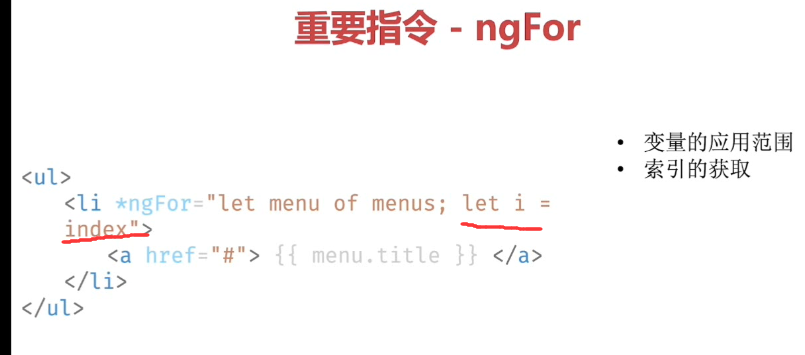
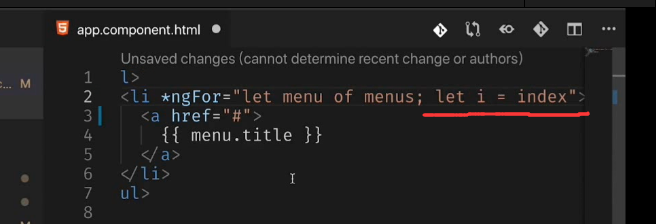
索引的获取

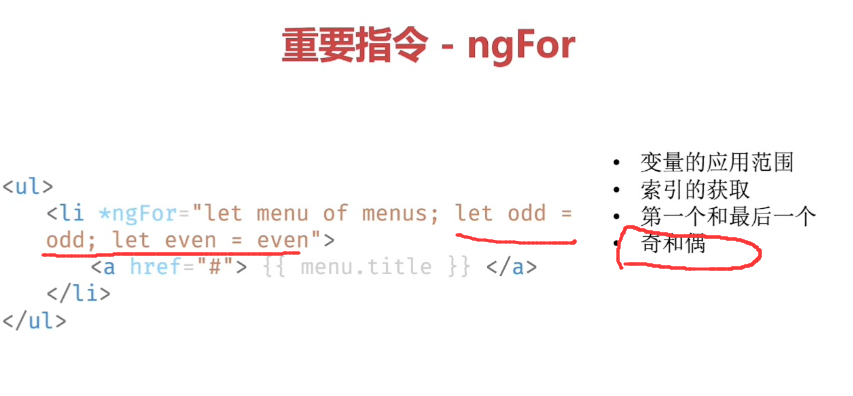
first和last是布尔类型的

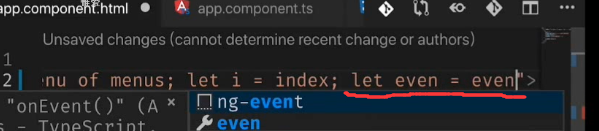
奇数偶数


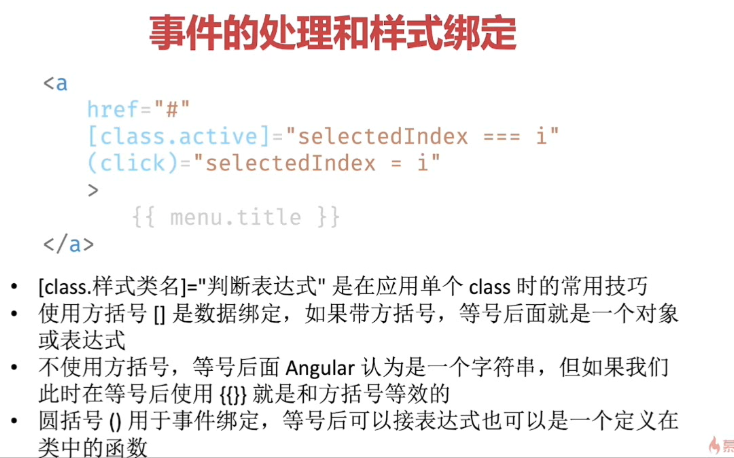
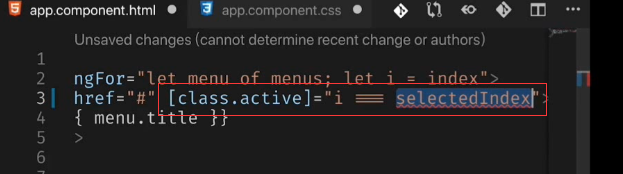
[]方括号表示的是数据绑定
()圆括号就是事件绑定
 、
、
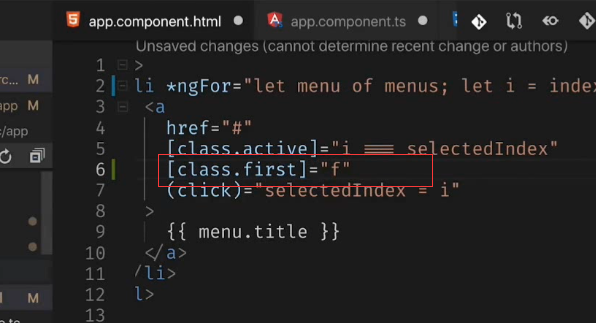
开始代码
我们要实现的功能是菜单点击后,就变色

这样我们就得到了索引。

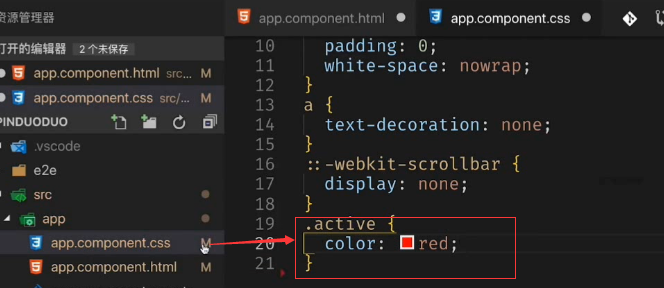
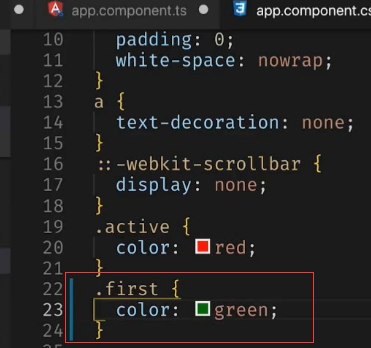
新建一个class的样式

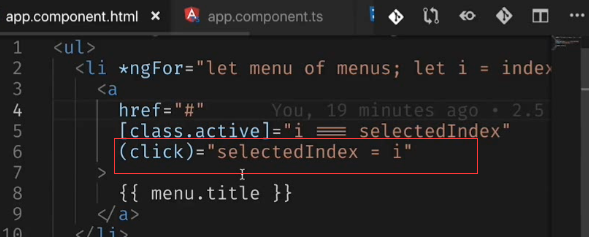
什么时候用这个样式呢?当i等于(这个里双等于)选中的这个索引。

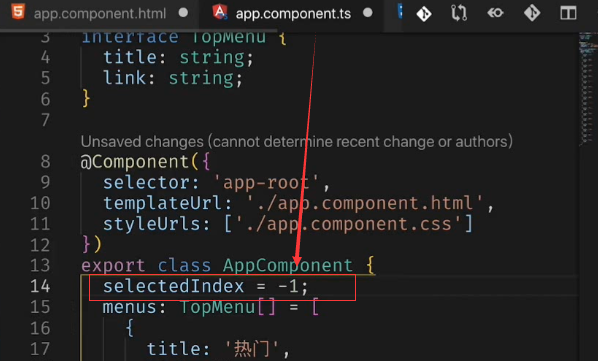
定义索引的变量。默认是等于-1表示啥都没选中。

li标签点击事件触发改变索引的变量


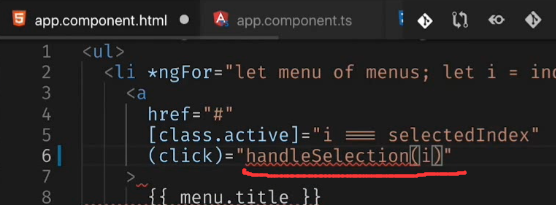
放到函数里面

后端定义函数

点击当前按钮变红色

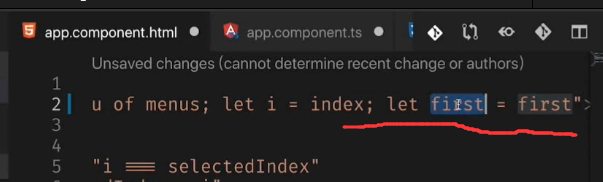
first

这个可以起任意的变量名


first的样式为绿色

第一个变绿色

even和



偶数变色

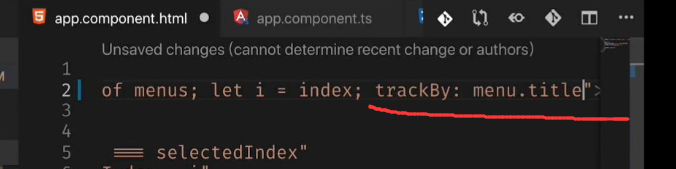
trackBy
得到数组当中唯一表达元素的某个值,用这个值进行渲染和排序。
trackBy后面可以是个函数也可以是个表达式,
当做函数用,直接返回一个表达式


加个判断。数组的数量少的情况下 看不到有什么提升。数据量的时候 可以看到性能的提升。

结束

 浙公网安备 33010602011771号
浙公网安备 33010602011771号