阶段5 3.微服务项目【学成在线】_day04 页面静态化_20-页面静态化-静态化测试-填写页面DataUrl


启动前端和后端。轮播图的数据url可以在这里修改。
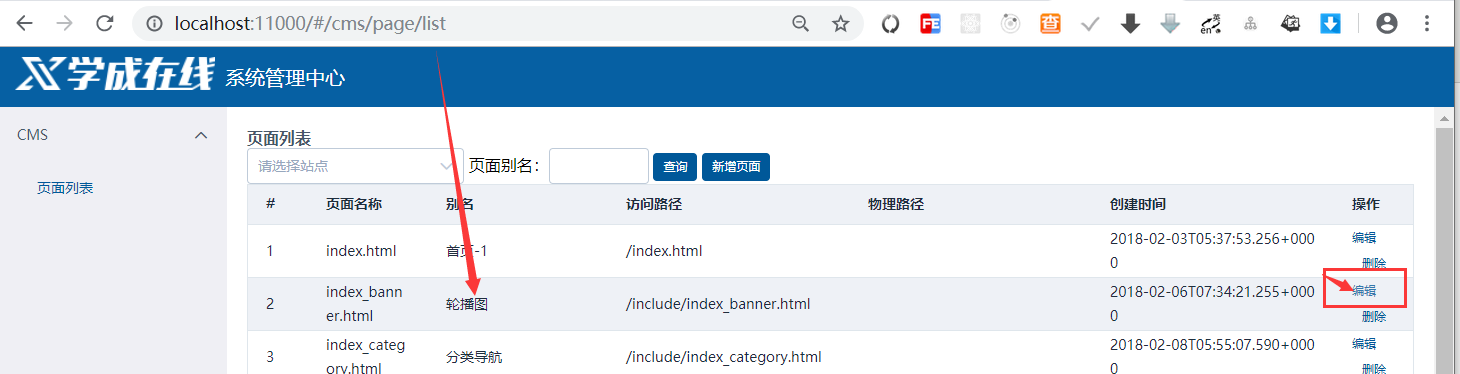
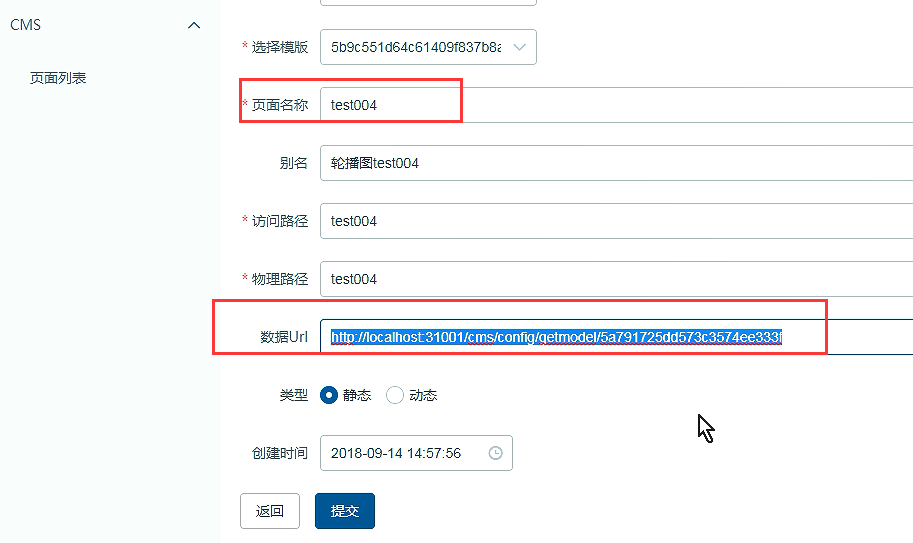
找到列表页面的轮播图,然后点击编辑



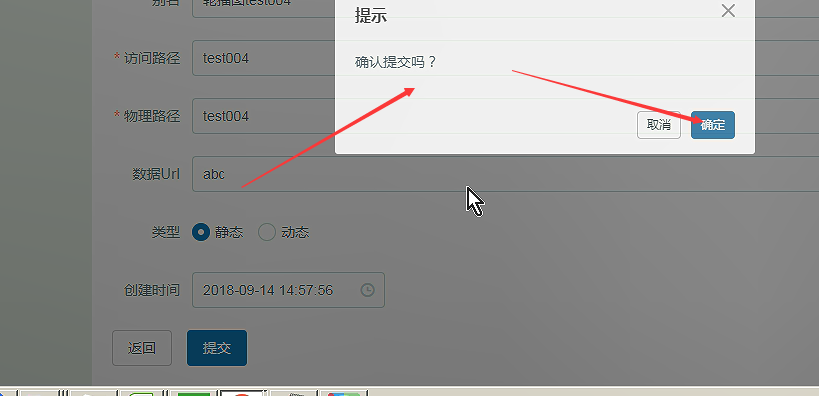
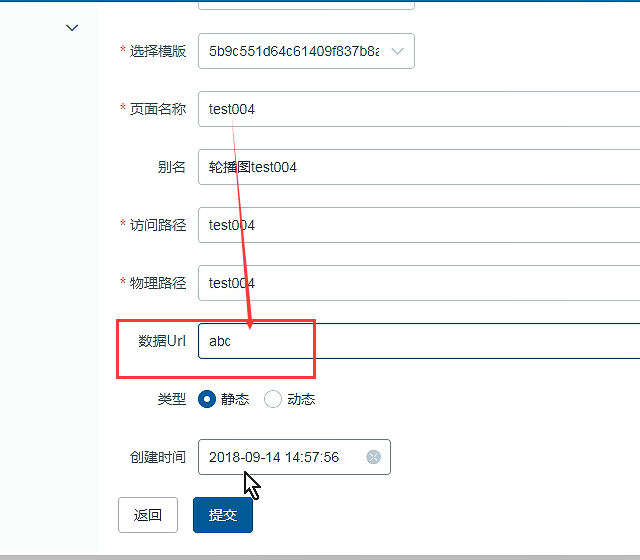
随便更新一个地址测试

提交后数据再次编辑 发现url没有变化

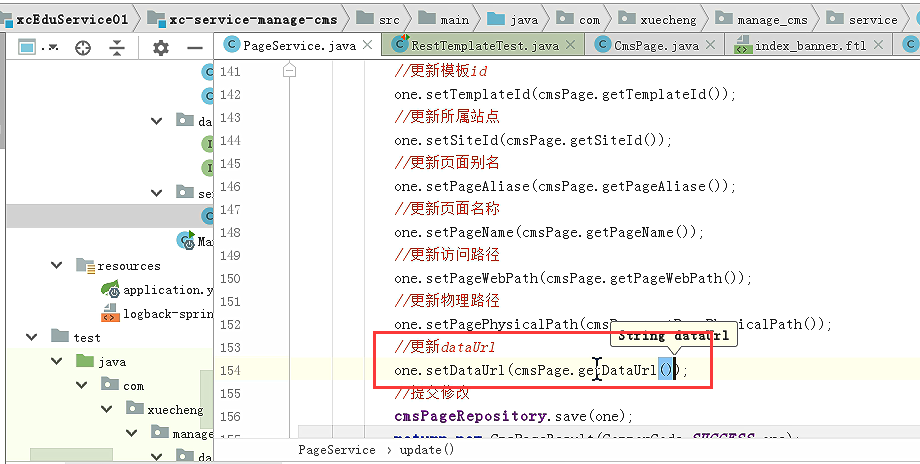
在pageService里面update方法把更新的字段加上

//更新dataUrl
one.setDataUrl(cmsPage.getDataUrl());
修改了后端的代码,微服务的程序记得要重新启动。

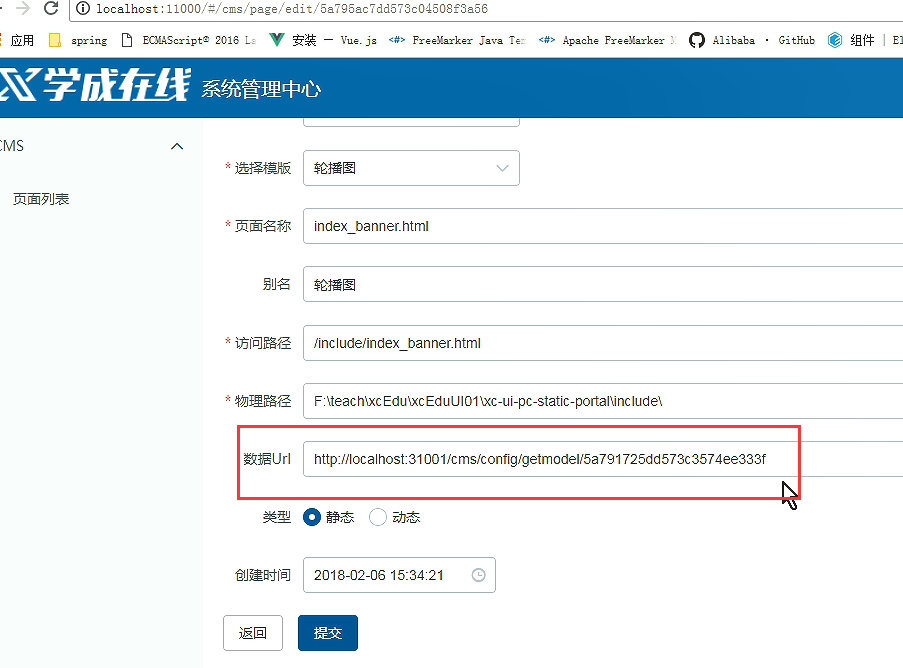
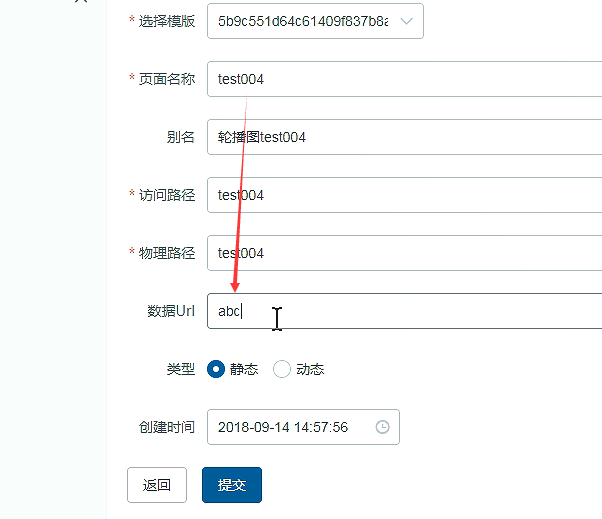
成功后,再次编辑打开这个页面

这样我们就可以通过页面来编辑这个dataUrl字段


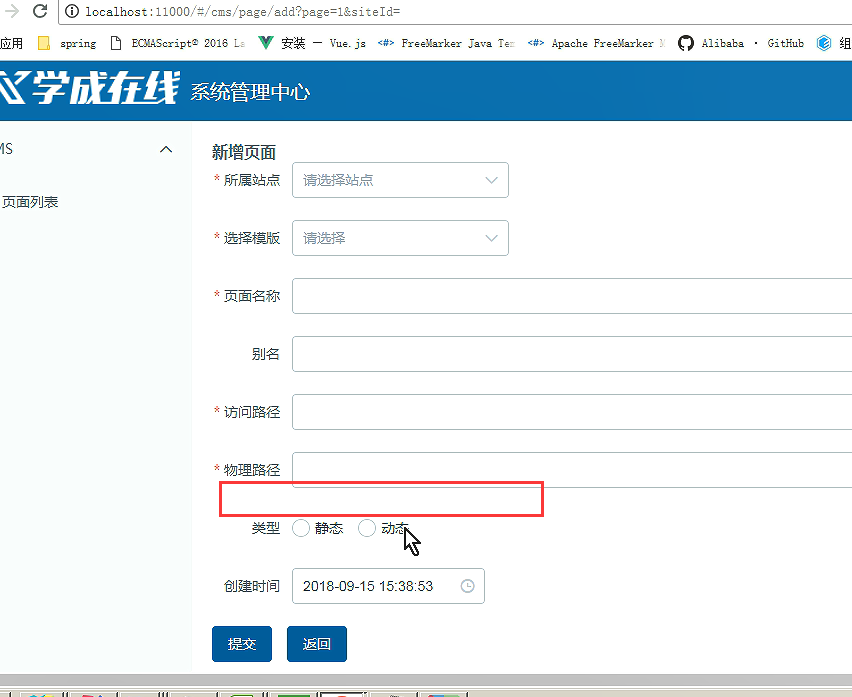
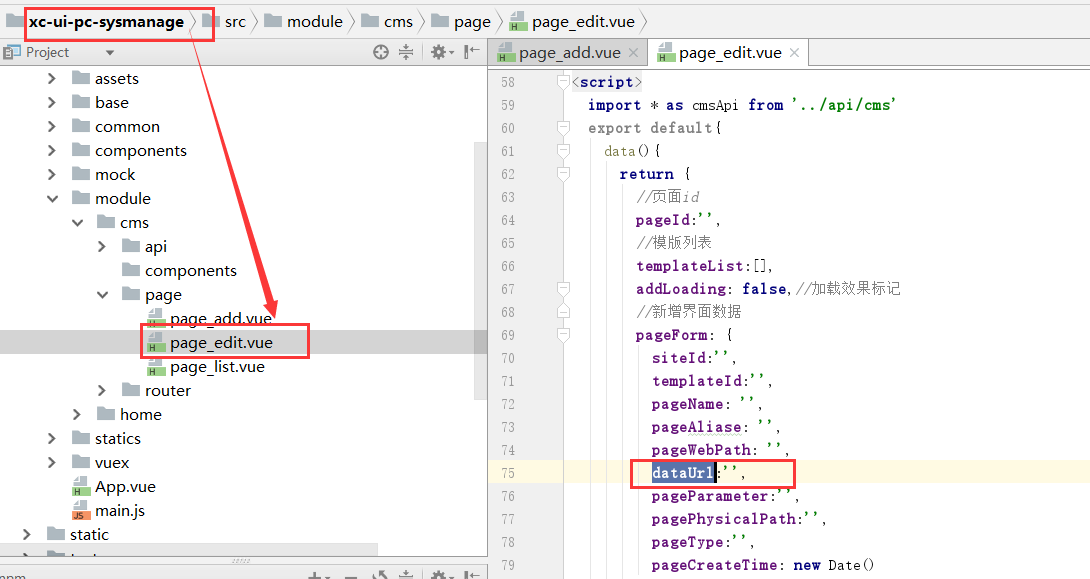
添加页面加上dataUrl的字段
在添加页面也没有这个dataUrl.后续自己可以在添加页面加上

给的资料里面也没有提供添加页面的 dataUrl字段的添加。
最终代码
public CmsPageResult update(String id,CmsPage cmsPage){ //根据id 从数据库查询页面 CmsPage one=this.getById(id); if(one!=null){ //设置更新数据 //设置要修改的数据 //更新模板id one.setTemplateId(cmsPage.getTemplateId()); //站点Id one.setSiteId(cmsPage.getSiteId()); //页面别名 one.setPageAliase(cmsPage.getPageAliase()); //页面名称 one.setPageName(cmsPage.getPageName()); //访问路径 one.setPageWebPath(cmsPage.getPageWebPath()); //更新物理路径 one.setPagePhysicalPath(cmsPage.getPagePhysicalPath()); //更新dataUrl one.setDataUrl(cmsPage.getDataUrl()); cmsPageRepository.save(one); return new CmsPageResult(CommonCode.SUCCESS,one); } return new CmsPageResult(CommonCode.FAIL,null); }
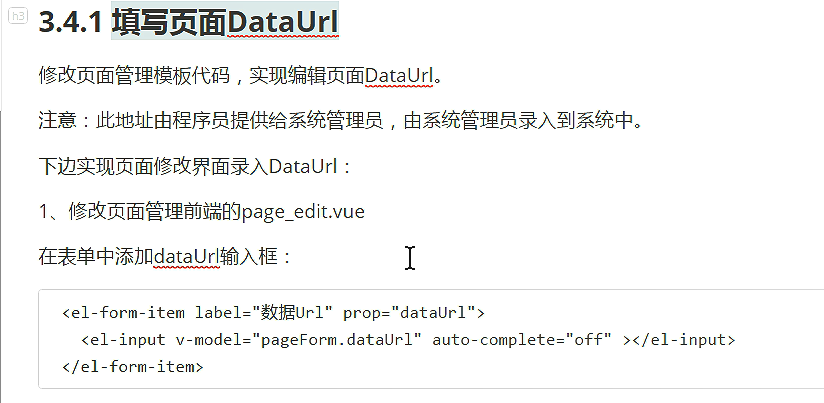
前端代码
<el-form-item label="数据Url" prop="dataUrl">
<el-input v-model="pageForm.dataUrl" auto-complete="off" ></el-input>
</el-form-item>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号