阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_21-CMS前端页面查询开发-Api调用
在api里面定义js方法获取服务端的数据

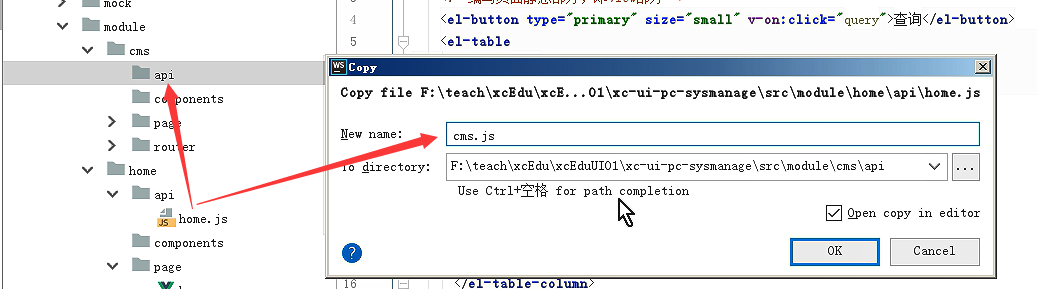
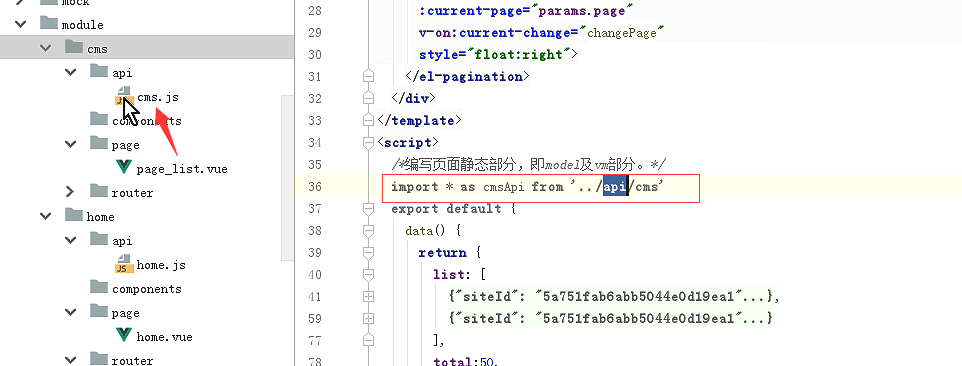
把home模块的下的home.js文件复制到api的目录下改名叫做cms.js

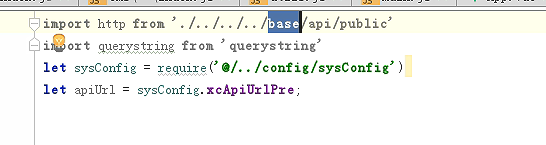
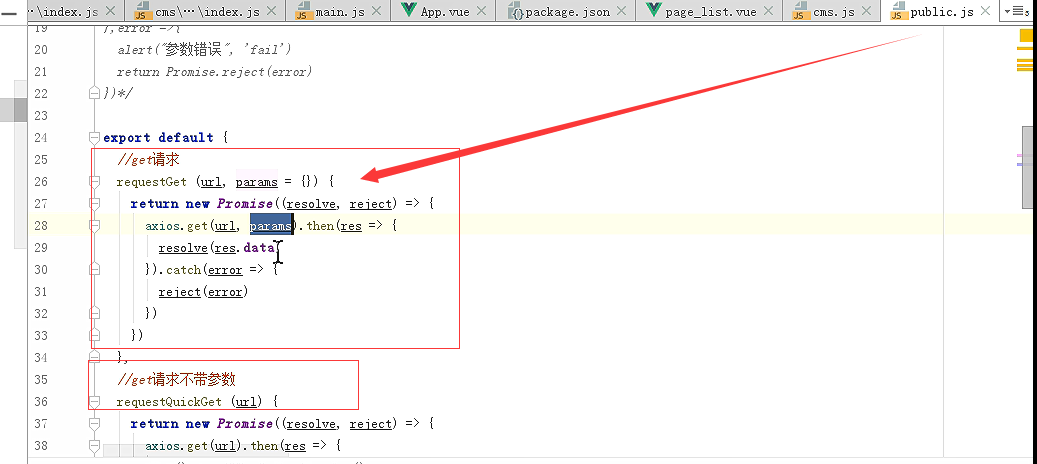
复制过来 默认的代码

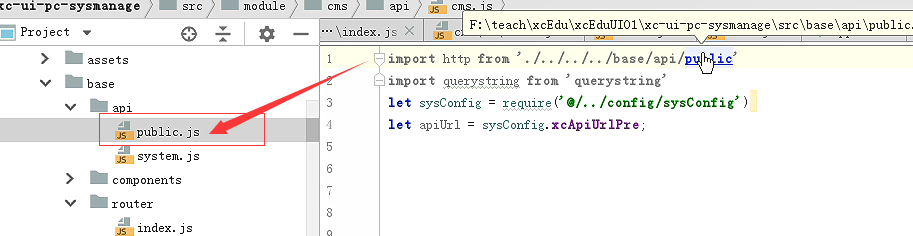
实际上引用的是base下的api/public.js文件。 引入的时候.js结尾是可以省略的

工具类连用了axios

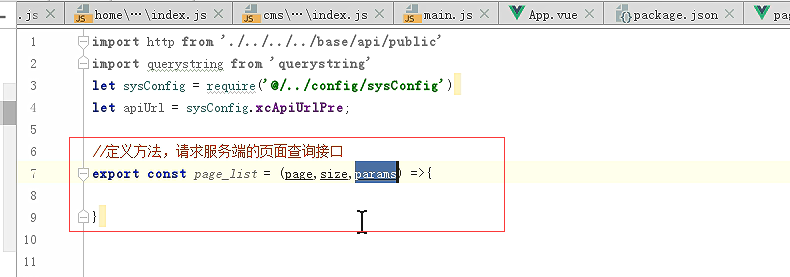
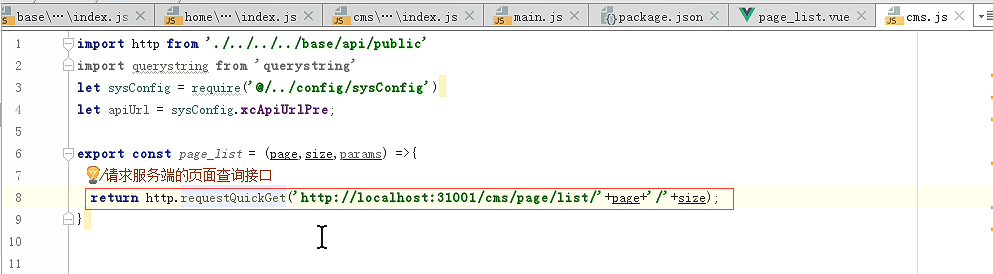
定义获取后台数据的方法.在api/cms.js

public里面封装的了两个get防方法,有带参数有不带参数的


export const page_list = (page,size,params) => {
return http.requestQuickGet('http://localhost:31001/cms/page/list/'+page+'/'+size);
}
page_list.vue内导入上一级目录的api下的cms.js

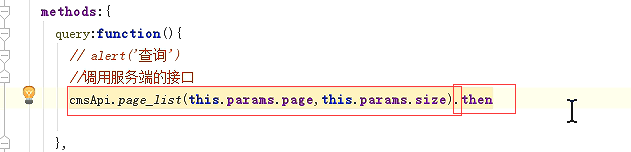
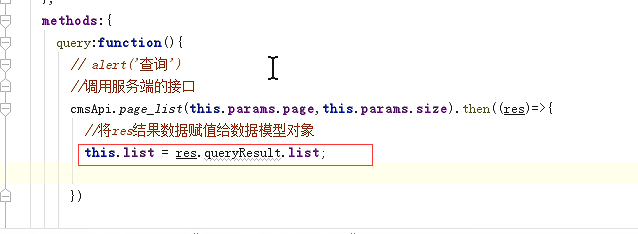
回调方法用then来表示

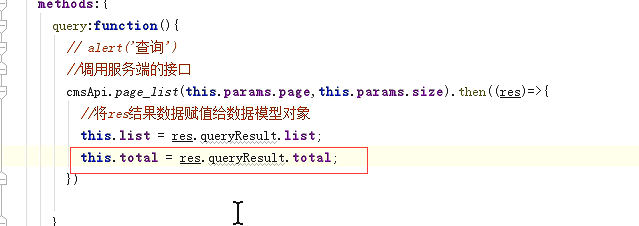
列表数据赋值

总页数赋值


<template>
<div>
<el-button type="primary" v-on:click="query">查询按钮</el-button>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column type="index" width="60">
</el-table-column>
<el-table-column
prop="pageName"
label="页面名称"
width="120">
</el-table-column>
<el-table-column
prop="pageAliase"
label="别名"
width="180">
</el-table-column>
<el-table-column
prop="pageWebPath"
label="访问路径">
</el-table-column>
<el-table-column
prop="pagePhyisicalPath"
label="物理路径">
</el-table-column>
<el-table-column
prop="pageCreateTime"
label="创建时间">
</el-table-column>
</el-table>
<el-pagination
layout="prev, pager, next"
:total="total"
:page-size="params.size"
@current-change="changePage"
style="float: right;">
</el-pagination>
</div>
</template>
<script>
import * as cmsApi from '../api/cms'
export default {
data() {
return {
tableData: [],
total: 0,
params: {
page: 1,
size: 10
}
}
},
methods: {
query: function () {
//alert('查询')
//调用服务端的接口
cmsApi.page_list(this.params.page,this.params.size).then((res) => {
this.tableData = res.queryResult.list;
this.total = res.queryResult.total;
});
},
changePage: function () {
this.query()
}
}
}
</script>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号