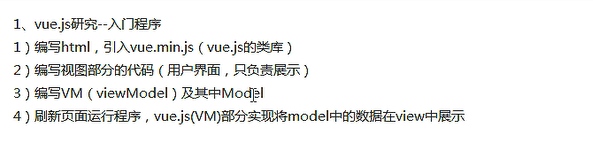
阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_03-vuejs研究-vuejs基础-入门程序
本次测试我们在门户目录中创建一个html页面进行测试,正式的页面管理前端程序会单独创建工程。
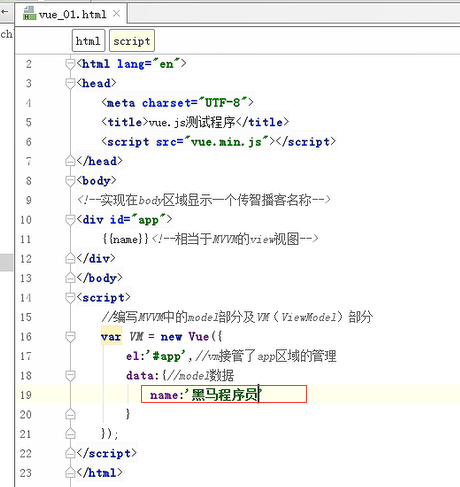
在门户目录中创建vuetest目录,并且在目录下创建vue_01.html文件
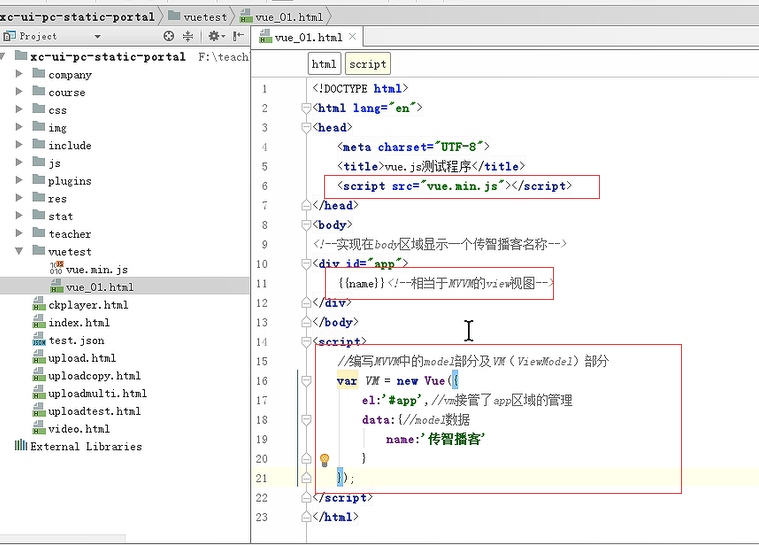
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF‐8">
<title>vue.js入门程序</title>
<script src="/js/vue/vue.min.js"></script>
</head>
<body>
<div id="app">
{{name}}
<!‐‐ 在Vue接管区域中使用Vue的系统指令呈现数据
这些指令就相当于是MVVM中的View这个角色 ‐‐>
</div>
</body>
<script>
// 实例化Vue对象
//vm :叫做MVVM中的 View Model
var VM = new Vue({
el:"#app",//表示当前vue对象接管app的div区域
data:{
name:'传智播客'// 相当于是MVVM中的Model这个角色
}
});
</script>
</html>在我们的前端工程里面创建vuetest的目录

把vue.min.js文件拷贝过去

创建一个html






 浙公网安备 33010602011771号
浙公网安备 33010602011771号