Flutter实战视频-移动电商-44.详细页_首屏自定义Widget编写
44.详细页_首屏自定义Widget编写
把详细页的图片、标题、编号和价格形成一个单独的widget去引用

详情页的顶部单独封装个插件
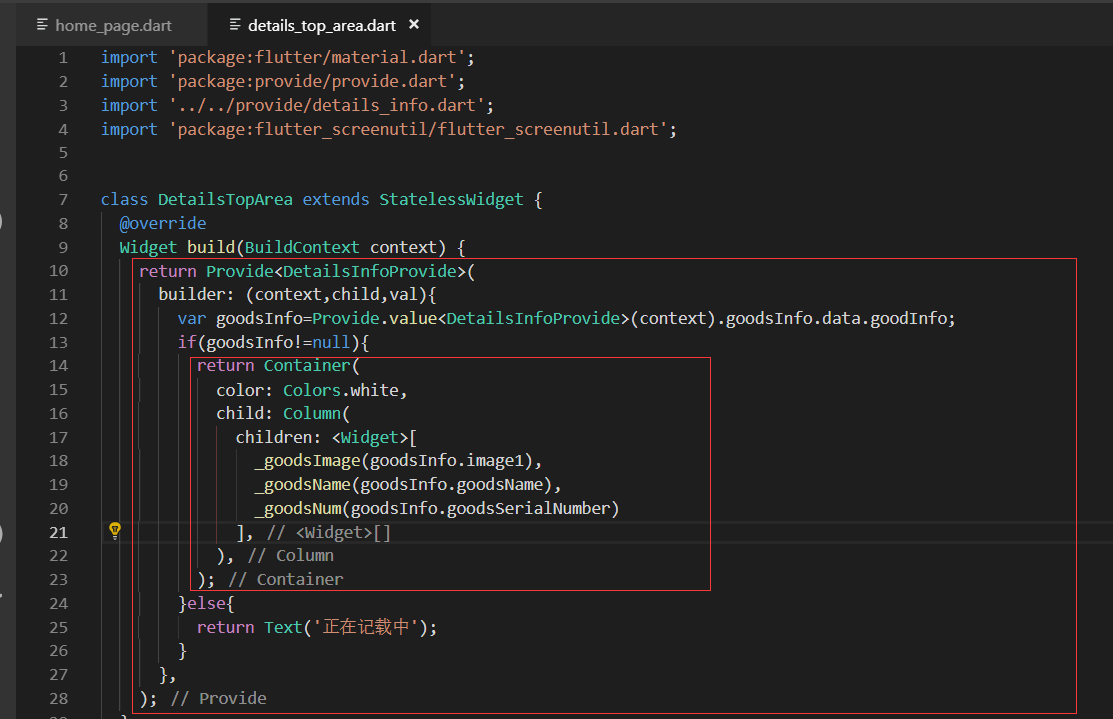
在pages下面新建detials_page的文件件并在里面新建页面details_top_area.dart文件

添加引用,然后声明一个静态的类

返回顶部图片的方法

商品名称方法:

商品编号方法

开始写Build
最外层是一个Provide,里面model类传递的是商品详情的类

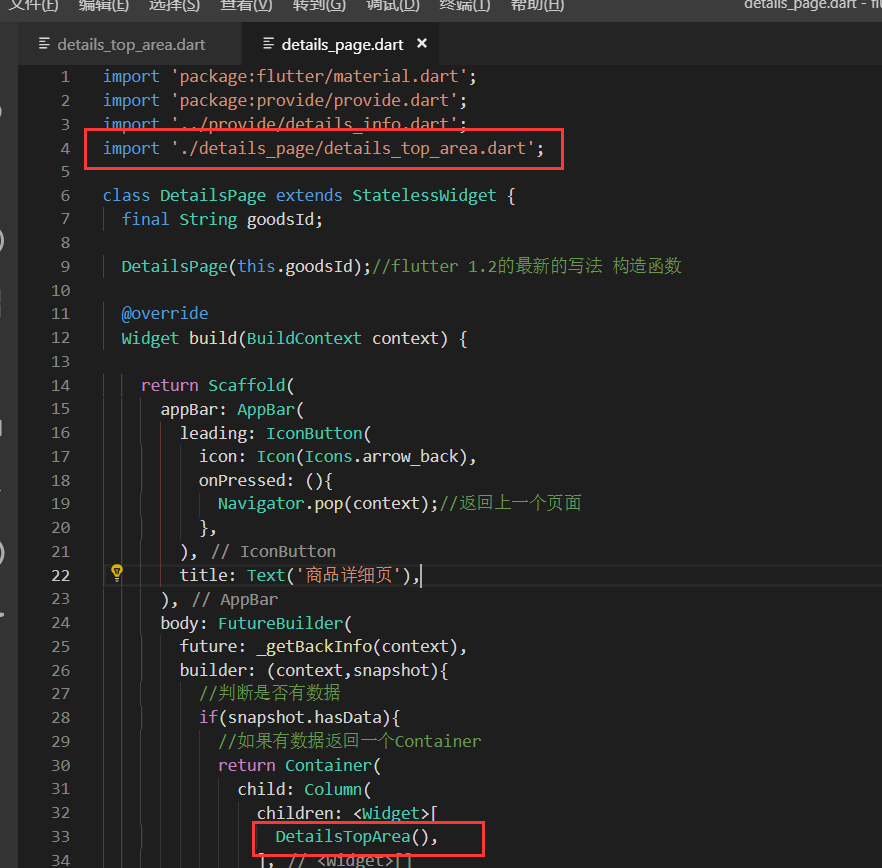
在主页内引用子组件
首先引入我们写的组件的页面文件,然后调用我们写的组件的类就可以了。
DetailsTopArea

效果展示
点击首页的轮播图就看到详情的页面了。

最终代码:
import 'package:flutter/material.dart'; import 'package:provide/provide.dart'; import '../provide/details_info.dart'; import './details_page/details_top_area.dart'; class DetailsPage extends StatelessWidget { final String goodsId; DetailsPage(this.goodsId);//flutter 1.2的最新的写法 构造函数 @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( leading: IconButton( icon: Icon(Icons.arrow_back), onPressed: (){ Navigator.pop(context);//返回上一个页面 }, ), title: Text('商品详细页'), ), body: FutureBuilder( future: _getBackInfo(context), builder: (context,snapshot){ //判断是否有数据 if(snapshot.hasData){ //如果有数据返回一个Container return Container( child: Column( children: <Widget>[ DetailsTopArea(), ], ), ); }else{ return Text('加载中......');//没有数据的情况 } }, ), ); } Future _getBackInfo(BuildContext context) async{ await Provide.value<DetailsInfoProvide>(context).getGoodsInfo(goodsId); //print('加载完成...........'); return '完成加载'; } }
import 'package:flutter/material.dart'; import 'package:provide/provide.dart'; import '../../provide/details_info.dart'; import 'package:flutter_screenutil/flutter_screenutil.dart'; class DetailsTopArea extends StatelessWidget { @override Widget build(BuildContext context) { return Provide<DetailsInfoProvide>( builder: (context,child,val){ var goodsInfo=Provide.value<DetailsInfoProvide>(context).goodsInfo.data.goodInfo; if(goodsInfo!=null){ return Container( color: Colors.white, child: Column( children: <Widget>[ _goodsImage(goodsInfo.image1), _goodsName(goodsInfo.goodsName), _goodsNum(goodsInfo.goodsSerialNumber) ], ), ); }else{ return Text('正在记载中'); } }, ); } //商品图片 Widget _goodsImage(url){ return Image.network( url, width:ScreenUtil().setWidth(740), ); } //商品名称 Widget _goodsName(name){ return Container( width:ScreenUtil().setWidth(740), padding: EdgeInsets.only(left:15.0),//左侧的边距 child: Text( name,//传过来的标题 style:TextStyle( fontSize: ScreenUtil().setSp(30)//设置字体的大小 ) ), ); } //商品编号 Widget _goodsNum(num){ return Container( width: ScreenUtil().setWidth(730), padding: EdgeInsets.only(left:5.0), margin: EdgeInsets.only(top: 8.0), child: Text( '编号:${num}', style: TextStyle( color: Colors.black12, ), ), ); } }
价格的Widget
参考博客上的代码:

import 'package:flutter/material.dart'; import 'package:provide/provide.dart'; import '../../provide/details_info.dart'; import 'package:flutter_screenutil/flutter_screenutil.dart'; class DetailsTopArea extends StatelessWidget { @override Widget build(BuildContext context) { return Provide<DetailsInfoProvide>( builder: (context,child,val){ var goodsInfo=Provide.value<DetailsInfoProvide>(context).goodsInfo.data.goodInfo; if(goodsInfo!=null){ return Container( color: Colors.white, child: Column( children: <Widget>[ _goodsImage(goodsInfo.image1), _goodsName(goodsInfo.goodsName), _goodsNum(goodsInfo.goodsSerialNumber), _goodsPrice(goodsInfo.presentPrice,goodsInfo.oriPrice), ], ), ); }else{ return Text('正在记载中'); } }, ); } //商品图片 Widget _goodsImage(url){ return Image.network( url, width:ScreenUtil().setWidth(740), ); } //商品名称 Widget _goodsName(name){ return Container( width:ScreenUtil().setWidth(740), padding: EdgeInsets.only(left:15.0),//左侧的边距 child: Text( name,//传过来的标题 style:TextStyle( fontSize: ScreenUtil().setSp(30)//设置字体的大小 ) ), ); } //商品编号 Widget _goodsNum(num){ return Container( width: ScreenUtil().setWidth(730), padding: EdgeInsets.only(left:5.0), margin: EdgeInsets.only(top: 8.0), child: Text( '编号:${num}', style: TextStyle( color: Colors.black12, ), ), ); } //商品价格 Widget _goodsPrice(presentPrice,oriPrice){ return Container( width: ScreenUtil().setWidth(730), padding: EdgeInsets.only(left:15.0), margin: EdgeInsets.only(top:8.0), child: Row( children: <Widget>[ Text( '¥${presentPrice}', style:TextStyle( color: Colors.pinkAccent, fontSize: ScreenUtil().setSp(40), ) ), Text( '市场价:¥${oriPrice}', style: TextStyle( color: Colors.black26, decoration: TextDecoration.lineThrough ), ) ], ), ); } }
效果展示:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号