Flutter实战视频-移动电商-03.底部导航栏制作
03.底部导航栏制作
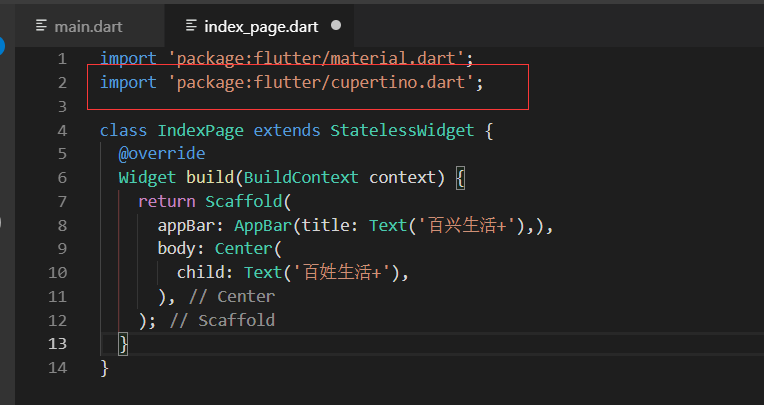
material是谷歌推出的
还有另外的一种:cupertino是IOS的风格

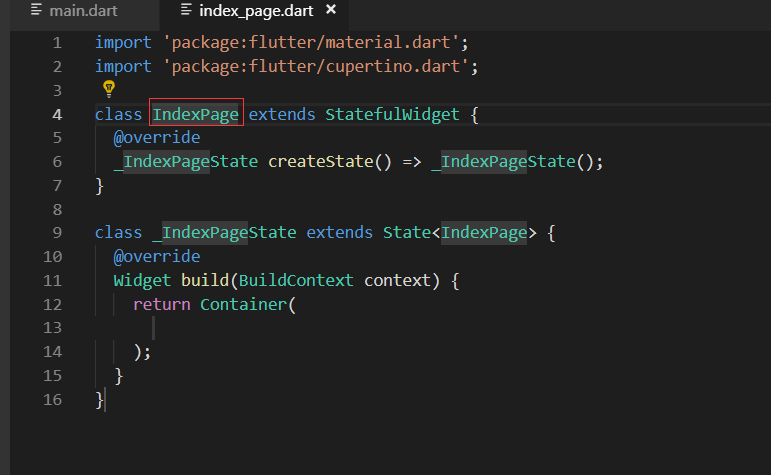
我们底部的导航栏,静态的widget是不合适的,这里我们用到动态的widget
这重新改成动态的组件

依然叫做IndexPage

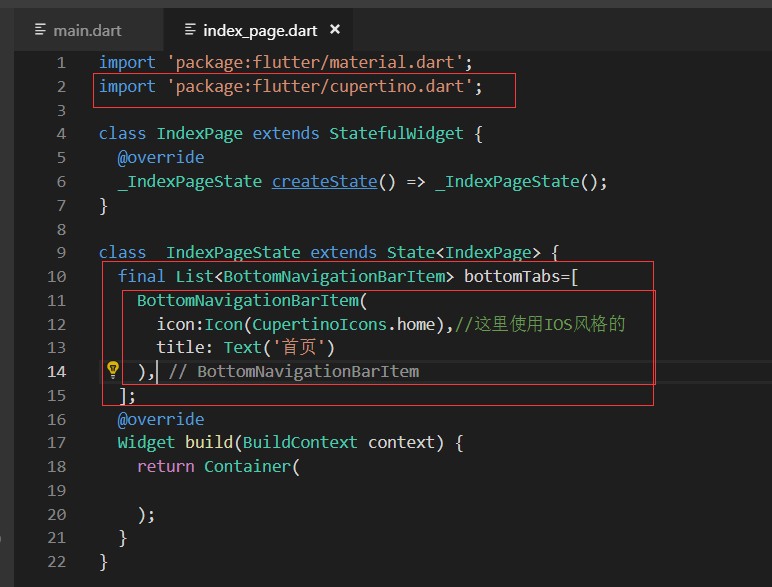
声明一个List来放我们底栏的图标啊 文件啊,List我们希望是不变的,是个常量 所以我们用Final来定义

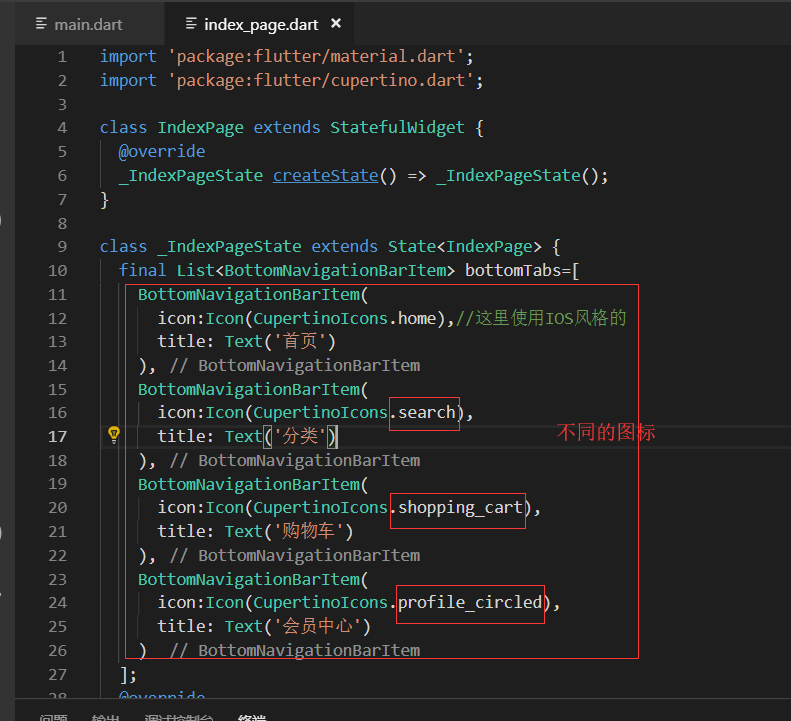
我们再复制三个BottomNavigationBarItem元素

最终代码:

import 'package:flutter/material.dart'; import 'package:flutter/cupertino.dart'; class IndexPage extends StatefulWidget { @override _IndexPageState createState() => _IndexPageState(); } class _IndexPageState extends State<IndexPage> { final List<BottomNavigationBarItem> bottomTabs=[ BottomNavigationBarItem( icon:Icon(CupertinoIcons.home),//这里使用IOS风格的 title: Text('首页') ), BottomNavigationBarItem( icon:Icon(CupertinoIcons.search), title: Text('分类') ), BottomNavigationBarItem( icon:Icon(CupertinoIcons.shopping_cart), title: Text('购物车') ), BottomNavigationBarItem( icon:Icon(CupertinoIcons.profile_circled), title: Text('会员中心') ) ]; @override Widget build(BuildContext context) { return Container( ); } }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号