20个Flutter实例视频教程-第10节: 一个不简单的搜索条-1
20个Flutter实例视频教程-第10节: 一个不简单的搜索条-1
视频地址:
https://www.bilibili.com/video/av39709290/?p=10
博客地址:
https://jspang.com/post/flutterDemo.html#toc-b14
创建demo06:

search_bar_demo.dart

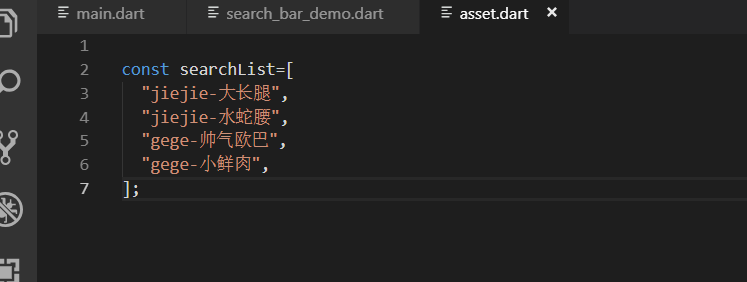
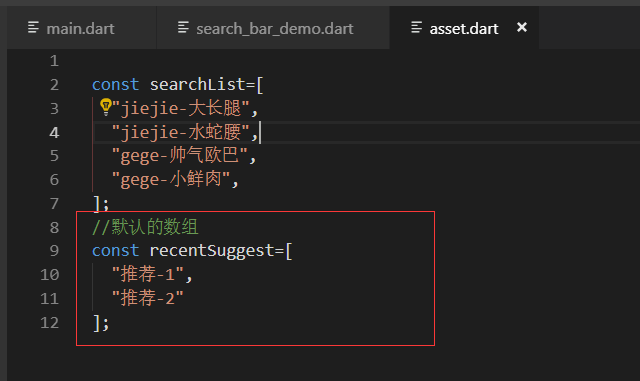
我们搜索的东西一般和后台是有交互的,我们需要一个文件来模拟后台请求数据:asset.dart



这是一个动态的widget:

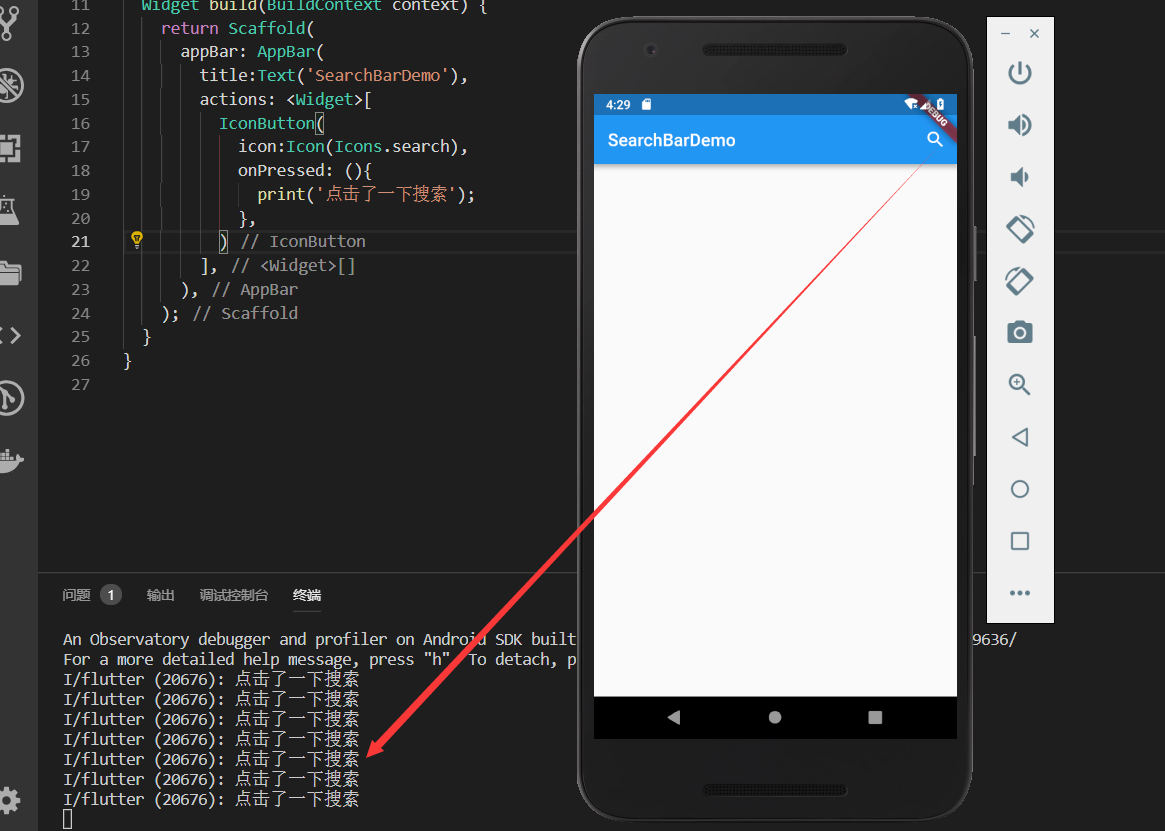
搜索框放在我们导航条的右边的,就是我们的action属性,actions接收一个数组。在这里我们只放一个放大镜的图标。在点击的时候让它进入搜索条


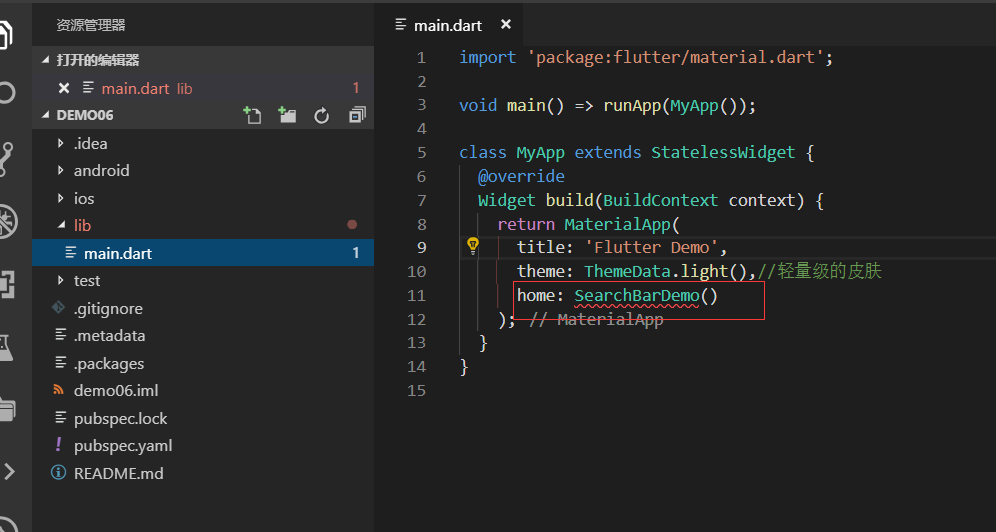
import 'package:flutter/material.dart'; import 'search_bar_demo.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData.light(),//轻量级的皮肤 home: SearchBarDemo() ); } }

import 'package:flutter/material.dart'; import 'asset.dart'; class SearchBarDemo extends StatefulWidget { @override _SearchBarDemoState createState() => _SearchBarDemoState(); } class _SearchBarDemoState extends State<SearchBarDemo> { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title:Text('SearchBarDemo'), actions: <Widget>[ IconButton( icon:Icon(Icons.search), onPressed: (){ print('点击了一下搜索'); }, ) ], ), ); } }

const searchList=[ "jiejie-大长腿", "jiejie-水蛇腰", "gege-帅气欧巴", "gege-小鲜肉", ]; //默认的数组 const recentSuggest=[ "推荐-1", "推荐-2" ];


 浙公网安备 33010602011771号
浙公网安备 33010602011771号