20个Flutter实例视频教程-第07节: 毛玻璃效果制作
视频地址:
https://www.bilibili.com/video/av39709290/?p=7
博客地址:
https://jspang.com/post/flutterDemo.html#toc-65a
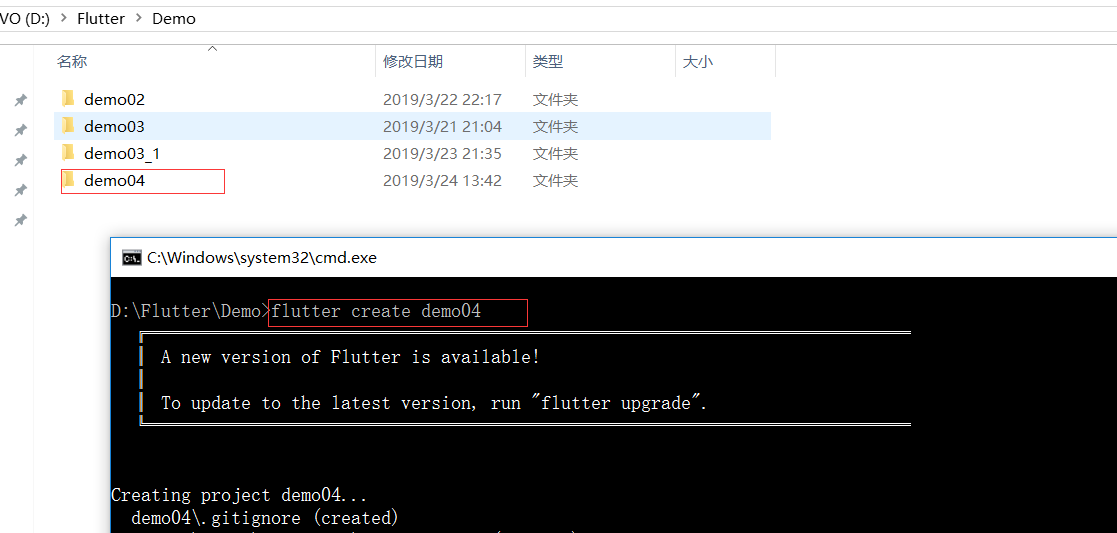
创建demo04

flutter从1.0 开始就鼓励大家使用类的不用再写前面的 New关键字了
例如原来new MyAp();现在直接 MyApp();就可以了

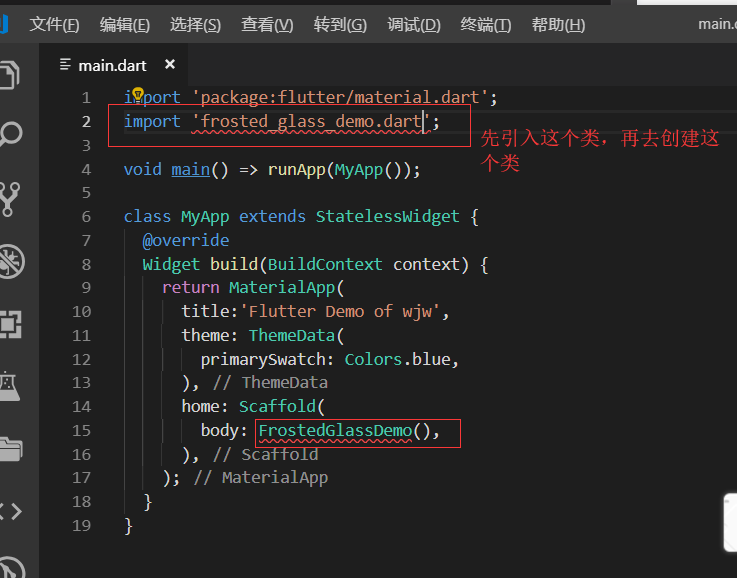
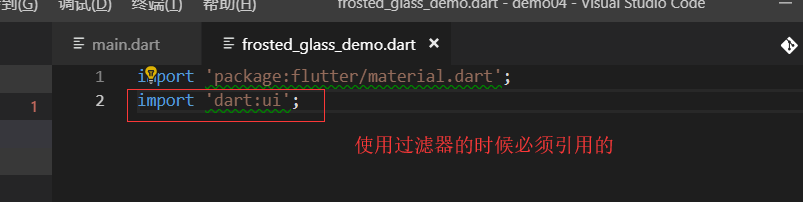
新建 frosted_glass_demo.dart

stack是层叠组件把我们的图片毛玻璃都重叠在一起

我们使用的网络图片地址:
https://wx3.sinaimg.cn/mw690/006OBeunly1g1cndu1l5dj30zk0nmgnu.jpg

最终代码:

import 'package:flutter/material.dart'; import 'frosted_glass_demo.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title:'Flutter Demo of wjw', theme: ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( body: FrostedGlassDemo(), ), ); } }

import 'package:flutter/material.dart'; import 'dart:ui'; class FrostedGlassDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Stack( children: <Widget>[ ConstrainedBox(//约束盒子widget 添加额外的约束条件child上 constraints: const BoxConstraints.expand(),//条件就是随着里面的东西进行扩展 child: Image.network('https://wx3.sinaimg.cn/mw690/006OBeunly1g1cndu1l5dj30zk0nmgnu.jpg'), ), Center( child: ClipRect(//可裁切的矩形 child: BackdropFilter(//背景过滤器 filter: ImageFilter.blur(sigmaX: 5.0,sigmaY: 5.0),//图片过滤器 child: Opacity(//透明度 opacity: 0.5, child: Container( width: 500.0, height: 700.0, decoration: BoxDecoration(color: Colors.grey.shade200),//盒子修饰器 child:Center( child: Text( 'WJW HAHA', style: Theme.of(context).textTheme.display3, ), ) ), ), ), ), ) ], ), ); } }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号