技术胖Flutter第四季-19导航父子页面的跳转返回
技术胖Flutter第四季-19导航父子页面的跳转返回
博客地址:
https://jspang.com/post/flutter4.html#toc-010
onPressed是当前按下的时候,按下动作的响应事件
Navigator是导航组件


自己写的代码没有问题。就是需要重启虚拟机 ,重新flutter run 执行以下
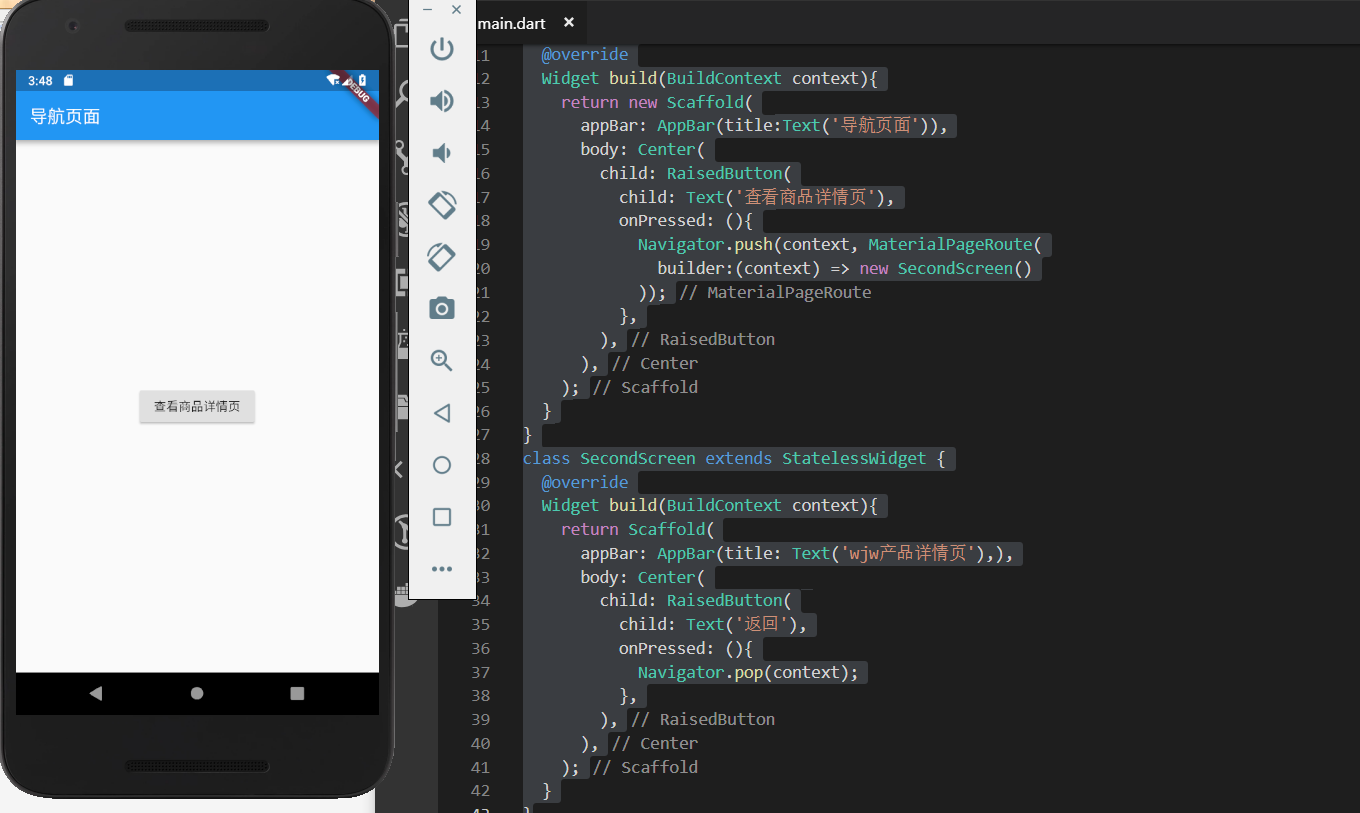
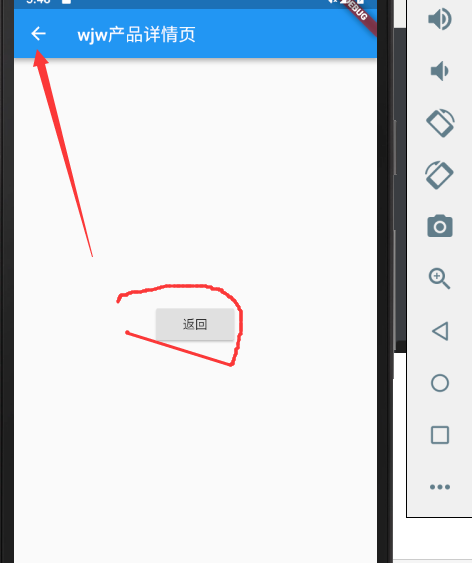
import 'package:flutter/material.dart'; void main(){ runApp(MaterialApp( title:'导航演示01', home: new FirstScreen(), )); } class FirstScreen extends StatelessWidget { @override Widget build(BuildContext context){ return new Scaffold( appBar: AppBar(title:Text('导航页面')), body: Center( child: RaisedButton( child: Text('查看商品详情页'), onPressed: (){ Navigator.push(context, MaterialPageRoute( builder:(context) => new SecondScreen() )); }, ), ), ); } } class SecondScreen extends StatelessWidget { @override Widget build(BuildContext context){ return Scaffold( appBar: AppBar(title: Text('wjw产品详情页'),), body: Center( child: RaisedButton( child: Text('返回'), onPressed: (){ Navigator.pop(context); }, ), ), ); } }

 浙公网安备 33010602011771号
浙公网安备 33010602011771号