vue学习中遇到的问题
1、axios使用post传值时无法使用键值对传值的问题
问题的原因:主要是HTTP请求中的get请求和post请求参数的存放位置是不一样的,get请求的参数以键值对的方式跟在url后面的,而post请求的参数是以键值对的方式在请求体里的,axios的post默认是application/json格式
解决方法:1、修改请求头"Content-Type"为“application/x-www-form-urlencoded”
2、使用Qs.stringify()序列化数据(Qs是axios自带的,直接引入即可import Qs from "qs")
使用Qs序列化例子:Qs.stringify({"data": JSON.stringify(param)}) //当参数param为json时需要转为json字符串,而Qs序列中的data为键名
2、a标签本地文件下载
问题描述:Vue中a标签跳转而非下载,会在url上显示文件路径,但并不会下载
<a class="highLight" :href="docUrl" :download="downNm">《合众附加综合交通工具意外伤害医疗保险(2013修订)》</a>
export default { data() { return { docUrl: '../assets/doc/合众附加综合交通工具意外伤害医疗保险(2013修订)条款.doc', downNm: '合众附加综合交通工具意外伤害医疗保险(2013修订)条款.doc' } } }
解决方法:本地下载文件不能放在src目录之下,一定要将文件放在public 目录之下,否则是Vue无法定位文件位置导致a标签默认跳转!而且路径应为: 根目录-- 》doc--》合众附加综合交通工具意外伤害医疗保险(2013修订)条款.doc
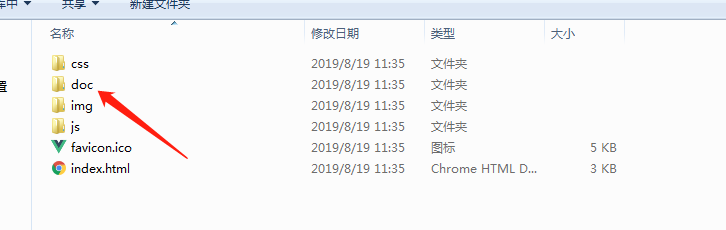
export default { data() { return { docUrl: '../doc/合众附加综合交通工具意外伤害医疗保险(2013修订)条款.doc', //(可以理解为打包后的目录,见下图) downNm: '合众附加综合交通工具意外伤害医疗保险(2013修订)条款.doc' } } }

3、VsCode配置Eslint的问题
使用Eslint的原因:为了保持代码规范所以使用了Eslint,但处理错误也有点麻烦!所以想着使用VsCode扩展自动处理
问题:因为在写pc后台项目,所以使用了vue-admin-template,也是在作者文档中看到的可以Eslint自动化,按照作者的来但一直无法配置成功,只能求助万能的百度
解决方法:1、打开VsCode用户设置 文件 => 首选项 => 设置 搜索eslint 可以点击“在setting.json中编辑”或(右上角有个{}符号,点击进入用户配置!!为啥说这么细,因为我第一次找了半天!。。。)
2、添加Eslint配置,加在原有配置之后就行
{ "eslint.autoFixOnSave": true, "eslint.validate": [ "javascript", { "language": "vue", "autoFix": true }, { "language": "html", "autoFix": true } ] }
解决!当然需要配置.eslintrc.js文件,但vue-cli脚手架里有,也可以使用开源项目的配置!(不是不想讲,是不会啊)vue-admin-template的.eslintrc.js配置 https://github.com/PanJiaChen/vue-element-admin/blob/master/.eslintrc.js
4、正式发布的时候去除console.log(),这里只说vue-cli3的解决方案
安装terser-webpack-plugin插件
yarn add terser-webpack-plugin -D
npm install terser-webpack-plugin -D
在vue.config.js中添加配置
module.export = { configureWebpack: (config)=>{ if(process.env.NODE_ENV === 'production') {
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true } } }
使用yarn build打包时就自动去掉console.log了
5、事件穿透
将 @click=“fn” 改为 @click.stop=“fn” 即可
6、ios时间格式不显示
ios无法将识别‘-’的时间格式 例如:new Date("2021-01-01") 可以先将‘-’转为‘/’
var time = "2021-01-01"; console.log(time.replace(/-/g, "/"));
-- 未完待续(遇到问题编辑个问题) --





 浙公网安备 33010602011771号
浙公网安备 33010602011771号