css
CSS知识-CSS概述
一、概述
A. CSS的含义
CSS指的是层叠样式表(Cascading Style Sheets)
所谓的层叠样式指的是多个样式共同修饰一个 html元素(标签)
样式表:存放样式的地方
B. CSS的作用
html 定义了页面骨架,css用来美化页面的。
理解CSS层叠样式
HTML --- 页面的结构 --- 人的身体仪态
CSS --- 美化页面 ---- 给人化妆的过程(多层叠加)
HTML 标签大的 style 属性表示样式
B. 使用的方式:
a.在HTML上创建一个标签(例如:字体标签)
b.在标签上面添加style属性,并且修改属性值
A.CSS样式的书写位置
对于 css而言,一般书写在 <style> </style>当中,其中 <style> </style>一般存在于<head> </head>标签当中
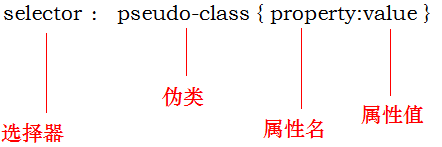
B.CSS的基础语法
CSS规则由两个主要的部分构成:选择器,以及一条或者多条声明,每条声明由一个属性和多个值组成。结构是 selector { property:value }
C.CSS中的注释,快捷键 Ctrl + /
CSS里面的注释和Java的注释一样,使用 /*注释内容*/
选择器名称就是标签名,html中只要使用了这个标签,那么就会使用给它定义的样式。
A.含义:
每个HTML标签,都存在class属性。class属性就是类名.
类选择器就是给 HTML标签的 class属性设置 选择器
B.格式:
.类名{
/*CSS样式代码*/
}
C.作用:
作用在相同的class类名标签上面,即使标签名称不同
CSS知识-CSS的选择器-ID选择器
一、概述
A.含义:
每个HTML标签都有一个id属性. id属性值必须在本页面是唯一存在的
B.格式:
#id值{
/*CSS样式代码*/
}
C.作用:
适用于将样式 作用在具体的某个标签上(更加具有针对性)
D.选择器优先级
ID选择器 > 类选择器 > 元素选择器
CSS知识-CSS的选择器-组合方式层级关系
一、概述
A.含义:
我们可以对基本的选择器进行组合,表现出层级关系,从而更加针对性的把样式作用于某些标签上。
B.格式:
选择器1 选择器2 ...{
/*CSS样式代码*/
}
01. 通配符选择器
CSS2 引入了一种新的简单选择器 - 通配符选择器(universal selector),显示为一个星号(*)该选择器可以与任何元素匹配,就像是一个通配符。
例如: 下面的规则可以使文档中的每个元素都变成红色
*{ color:red; }
02.选择器分组
假设希望h2和段落都有灰色,为达到这个目的,最容易的做法是使用以下的声明:
h2,p { color:gray; }
将h2和p选择器放在规则左边,然后用逗号分隔,就定义了一个规则。其右边的样式(color:gray;)将应用到这两个选择器所引用的元素。
逗号告诉浏览器,其中包含两个不同的选择器。如果没有这个逗号,那么规则将完全不同。参见后代选择器。
可以将任意多个选择器分组在一起,没有任何的限制。
例如: 如果您想要把很多元素显示为灰色,可以使用类似如何的规则:
body,h2,p,table,th,td,pre,strong,em {color:gray;}
提示: 通过分组,创作者可以将某些类型的样式"压缩"在一起,这样就可以得到更简洁的样式表。
以下的两组规则能够得到同样的结果,不过可以很清楚地看出哪一个写起来更容易:
/* no grouping */
h1 {color:blue;}
h2 {color:blue;}
h3 {color:blue;}
h4 {color:blue;}
h5 {color:blue;}
h6 {color:blue;}
/* grouping */
h1,h2,h3,h4,h5,h6 { color:blue; }
03. 子元素选择器
选择子元素
如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)
例如: 如果您希望选择只作为 h1 元素子元素的 strong元素,可以这样写:
h1 > strong { color:red; }
这个规则会把第一个 h1 下面的两个 strong 元素编程红色,但是第二个 h1 中的 strong 不受影响:
<h1>This is <strong> very </strong> <strong> very </strong> important. </h1>
<h1>This is <em>really<strong>very</strong></em> important. </h1>
语法解释
您应该已经注意到了,子选择器使用了大括号(子结合符)。
子结合符两边可以有空白符,这是可选的。因此,一下写法都没有问题:
h1 > strong
h1> strong
h1 >strong
h1>strong
如果从右往左读,选择器 h1>strong 可以解释为 h1 元素子元素所有 strong 元素
1. CSS文本 (大部分以text开头,通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等)
2. CSS列表 (属性名以list开头,CSS 列表属性允许你放置、改变列表项标志,或者将图像作为列表项标志。)
3. CSS表格 (CSS 表格属性可以帮助您极大地改善表格的外观。)


CSS的常用样式-边框属性(一)
一、概述
1. 任何元素都是有边框的,只是我们看不见
2. 在CSS当中使用 width 和 height 来描述宽度和高度


02. 背景颜色的表示方式
body{
background-color: yellow; //英语单词
}
h1{
background-color: #00ff00; //十六进制数表示
}
p{
background-color:rgb(255,0,255); //颜色数值表示
}
CSS的常用样式-布局
一、概述
1. float 的属性值
a. left 元素向左浮动
b. right 元素向右浮动
c. none 默认值,元素不浮动,并会显示在其在文本中出现的位置。
2. 浮动元素效果
设置浮动元素之后,可以脱离标准的文档流,不受标准文档流的限制,需要重新设置布局.
3. 清除浮动
一般在最后一个浮动的元素后面添加一个div,给他的样式设置一个clear:both 表示清除左右浮动
CSS的常用样式-转换
一、概述
1. 块级元素与行内元素
a. 块级元素: 独占一行,会自动换行
b. 行内元素: 根据内容确认大小,不会换行
2. 常见的元素
a. 块级元素: h标签、p标签、ul标签、div标签、table标签
b. 行内元素: span标签、a标签、img标签、td标签...
3.通过 style的 display 属性来转换
a. none 此元素不会被显示
b. block 此元素显示为块级元素
c. inline 默认,此元素会被显示为行内元素
CSS的常用样式-字体
一、概述
掌握字体样式的特点: 都是 font开头的,但是设置字体颜色是 color 属性。
常见的属性值:
font 简写属性。作用是把所有针对字体的属性设置在一个声明中
font-size 字体的大小
color 字体颜色
font-style 设置字体的风格(可以设置斜体)
font-weight 设置字体的粗细
font-family 设置字体系列(可以设置 微软雅黑,宋体,楷体等)
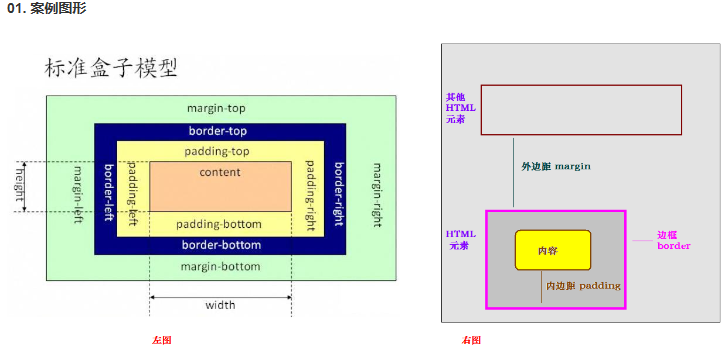
CSS的盒子模型-什么是盒子模型

一、概述
盒子模型:也指框模型 (Box Model), 规定了元素框处理元素内容、内边距、边框和外边距的方式。
任何一个HTML标签都可以看做盒子模型,包裹在盒子当中
盒子模型的三个属性值:
a. 边框 border
b. 外边距 margin
c. 内边距 padding
设置盒子属性的边框
border 简易属性
border-top 上边框
border-bottom 下边框
border-left 左边框
border-right 右边框
设置盒子属性的边框
padding 简易属性
padding-top 上内边距
padding-bottom 下内边距
padding-left 左内边距
padding-right 右内边距
设置盒子属性的边框
margin 简易属性
margin-top 上外边距
margin-bottom 下外边距
margin-left 左外边距
margin-right 右外边距
可以设置通用属性设置
格式: margin:top right bottom left
例如: margin:10px 15px 20px 5px
CSS和HTML的结合方式-内部样式
内部样式分类:
a.行内样式(单一指定某个HTML标签)
b.页面样式(页面当中一起指定HTML标签)
外部样式: 适用于不同的页面
<link rel="stylesheet" type="text/css" href="cssdemo.css"/>
补充_CSS的伪类

一、概述
伪类选择器(一般给超链接添加这样的选择器
锚伪类
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:
1.活动状态
2.已被访问状态
3.未被访问状态
4.鼠标悬停状态
a:link {color: #FF0000 } 未访问的链接
a:visited {color: #00FF00} 已经访问的链接
a:hover {color: #FF00FF } 鼠标移动到链接上
a:active {color: #0000FF } 选定的链接



 浙公网安备 33010602011771号
浙公网安备 33010602011771号