【Jquery系列】prop和attr区别
 问题描述
问题描述
由于prop(property的缩写)和attr(attribute的缩写)翻译成汉语,均有“特性、属性”等意思的原因,导致大家容易混淆分不清,本篇文章将试图从英文含义,中文含义和Jquery含义三个方面,彻底将它们区分开来。
- 在英文中的理解
- 在中文中的理解
- 在jquery中的理解
- 总结
1 内容区
1.1 在英文中的理解
(1)atrr
attr是attribute缩写,其英文意思如下:
(2)prop
prop是property缩写,其英文意思如下:
1.2 在中文中的理解
从英文含义角度,两者是非常容易区分的;从汉语角度,只是涉及到“特性、属性”时,容易混淆,其他意思很好区分,当涉及到“特性、属性”时,attribute可译为“给….添加属性”,即添加上去的属性,而property理解为“事物固有属性,非添加上去的属性”,这样理解,与在Jquery中的prop和attr理解一致;
1.3 在Jquery中的理解
在Jquery中的理解与汉语中的理解一致,attr表示HTML中给DOM添加上去的属性,即自定义属性,prop表示HTML中DOM固有属性;
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/OuterLibrary/jquery.jqGrid-4.4.3/js/jquery-1.7.2.min.js"></script>
<title>Index</title>
<script>
$(document).ready(function () {
$("#btnJqueryDemo").click(function () {
var attrSrc = $("#error-bg").attr("src");
var propSrc = $("#error-bg").prop("src");
var attrImgAuthor = $("#error-bg").attr("imgAuthor");
var propImgAuthor = $("#error-bg").prop("imgAuthor");
});
});
</script>
</head>
<body>
<div>
<img id="error-bg" src="~/Images/error-bg.png" alt="error-bg" weidth="30" height="30" imgAuthor="Alan_beijing" />
<input type="button" id="btnJqueryDemo" value="JqueryDemo"/>
</div>
</body>
</html>
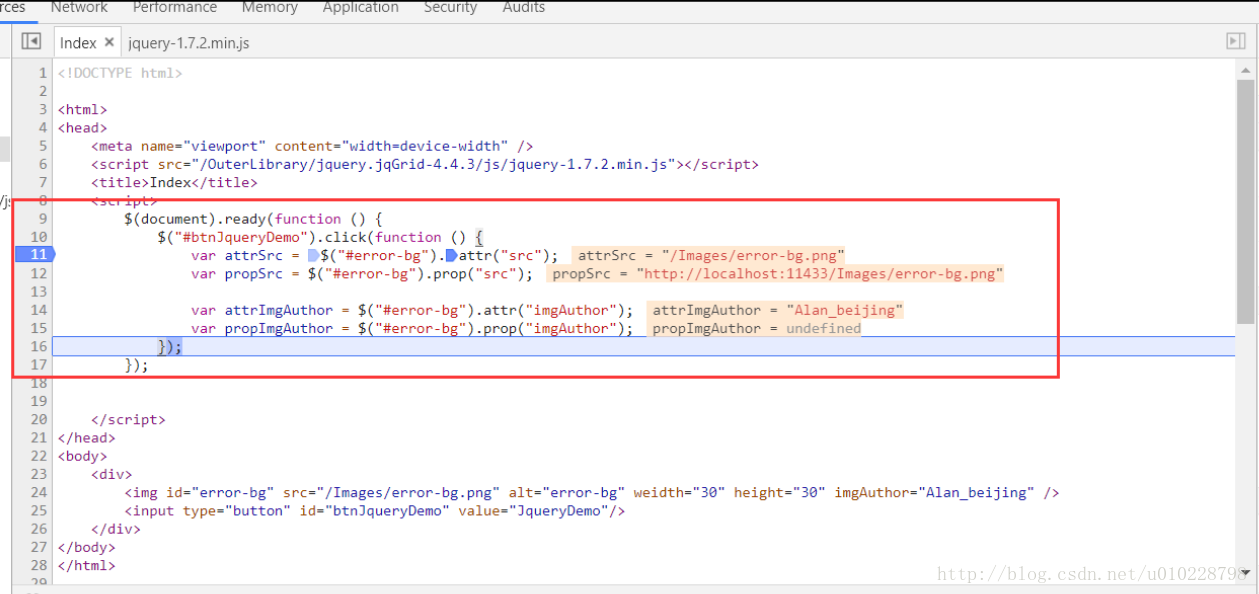
测试结果:

1.4 总结
(1)在处理自定义时属性时,用attr(),若用prop(),则结果为undefined;
(2)DOM固有属性,采用prop()和attr()均可(不同版本Jquery有所区别);
关于prop()和attr()在Jquery中的用法,建议严格按照“符合DOM固有属性,W3C标准属性的,用prop();对于自定义属性,用atrr()”的原则;
2 版权区
- 感谢您的阅读,若有不足之处,欢迎指教,共同学习、共同进步。
- 博主网址:http://www.cnblogs.com/wangjiming/。
- 极少部分文章利用读书、参考、引用、抄袭、复制和粘贴等多种方式整合而成的,大部分为原创。
- 如您喜欢,麻烦推荐一下;如您有新想法,欢迎提出,邮箱:2016177728@qq.com。
- 可以转载该博客,但必须著名博客来源。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号