【Jquery】之DOM操作
 Questions
Questions
本篇文章主要讲解Jquery中对DOM的操作,主要内容如下:




1 内容区
1.1 .addClass()
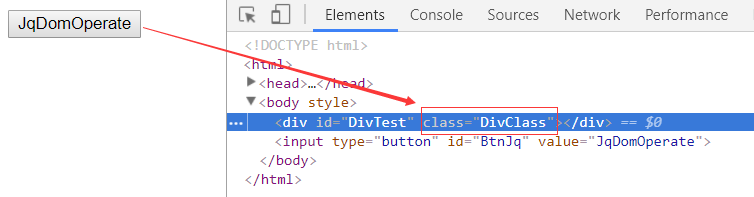
(1).addClass(className)
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 8 <title>Index</title> 9 <script> 10 $(document).ready(function () { 11 $("#BtnJq").click(function(){ 12 $("#DivTest").addClass("DivClass"); 13 }) 14 }) 15 </script> 16 </head> 17 <body> 18 <div id="DivTest"></div> 19 <input type="button" id="BtnJq" value="JqDomOperate"/> 20 </body> 21 </html>

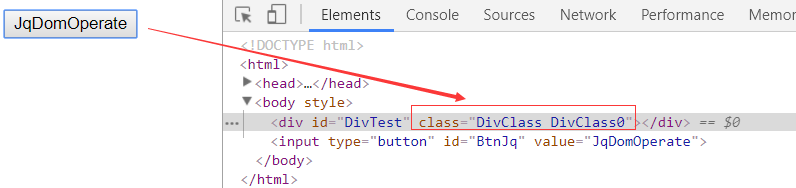
(2).addClass(function(index))
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 8 <title>Index</title> 9 <script> 10 $(document).ready(function () { 11 $("#BtnJq").click(function(){ 12 $("#DivTest").addClass("DivClass"); 13 $("#DivTest").addClass(function (index) { 14 return "DivClass" + index; 15 }) 16 }) 17 }) 18 </script> 19 </head> 20 <body> 21 <div id="DivTest"></div> 22 <input type="button" id="BtnJq" value="JqDomOperate"/> 23 </body> 24 </html> 25 26 27

(3).addClass(function(index,currentClass))
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <script src="~/Scripts/jquery-1.10.2.js"></script> 7 8 <title>Index</title> 9 <script> 10 $(document).ready(function () { 11 $("#BtnJq").click(function(){ 12 $("#DivTest").addClass(function (index,currentClass) { 13 return currentClass + index; 14 }) 15 }) 16 }) 17 </script> 18 </head> 19 <body> 20 <div id="DivTest"></div> 21 <input type="button" id="BtnJq" value="JqDomOperate"/> 22 </body> 23 </html> 24 25 26

未完,待续。。。。。。。。。
2 文献区
【01】http://www.jquery123.com/category/attributes/
【02】http://api.jqueryui.com
3 版权区
- 感谢您的阅读,若有不足之处,欢迎指教,共同学习、共同进步。
- 博主网址:http://www.cnblogs.com/wangjiming/。
- 极少部分文章利用读书、参考、引用、抄袭、复制和粘贴等多种方式整合而成的,大部分为原创。
- 如您喜欢,麻烦推荐一下;如您有新想法,欢迎提出,邮箱:2016177728@qq.com。
- 可以转载该博客,但必须著名博客来源。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号