CSS导入方式和六种选择器
1.css的导入方式
1.1 行内嵌式

1.2 内部方式
1.2.1含义:
css代码写在<head>的<style>标签中
1.2.2 优点
方便在同页面中修改样式
1.2.3 缺点
不利于在多页面间共享复用代码及维护,对内容与样式的分离也不彻底
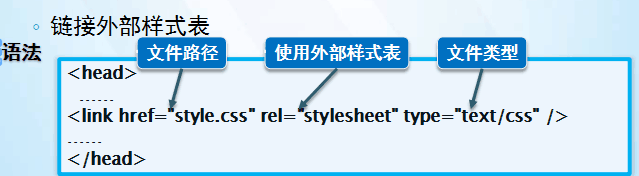
1.3 外部方式

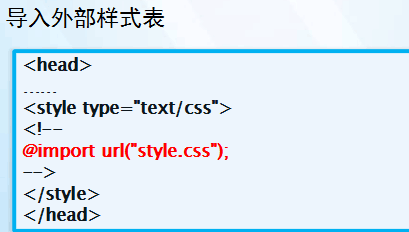
1.4 @import方式

备注:link和@import区别:
1.link所有浏览器都支持,@import某些版本低的IE不支持
2.@import是等待html加载完成才加载
3.@import不支持js动态修改
1.5 css样式优先级
行内样式>内部样式表>外部样式表
2.css选择器
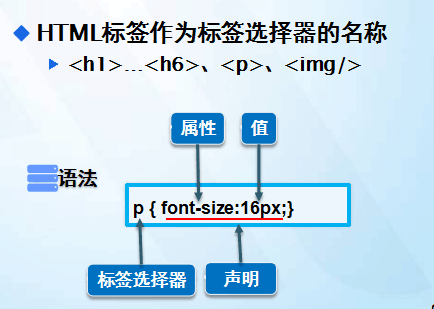
2.1标签选择器

2.2类选择器


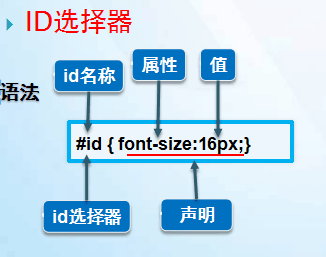
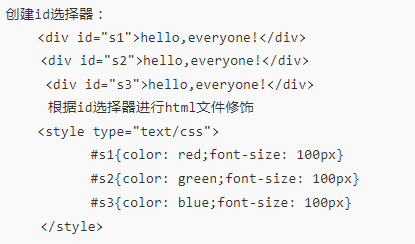
2.3 ID选择器


下面的三个为css高级应用(复合选择器):后代选择器,并集选择器,交集选择器
2.4 后代选择器
在css选择器中通过嵌套的方式,对特殊位置的HTML标签进行声明
外层的标签写在前面,内层的标签写在后面,之间用空格分隔
嵌套标签的时候,内层的标签成为外层标签的后代

2.5交集选择器
由两个选择器直接连接构成,选中二者各自元素范围的交集
第一个必须是标签选择器,第二个必须是类选择器或者ID选择器
选择器之间不能有空格,必须连续书写

2.6并集选择器多个选择器通过逗号连接而成
利用并集选择器同时声明风格相同样式

2.7选择器的优先级
ID选择器>类选择器>标签选择器


 浙公网安备 33010602011771号
浙公网安备 33010602011771号