2、Ext.NET 1.7 官方示例笔记-按钮

这一节应该比较简单,因为按钮相对其他控件还是比较简单的,但按钮是最常用的控件,先从简单的开始,才能循序渐进的学下去不是吗?
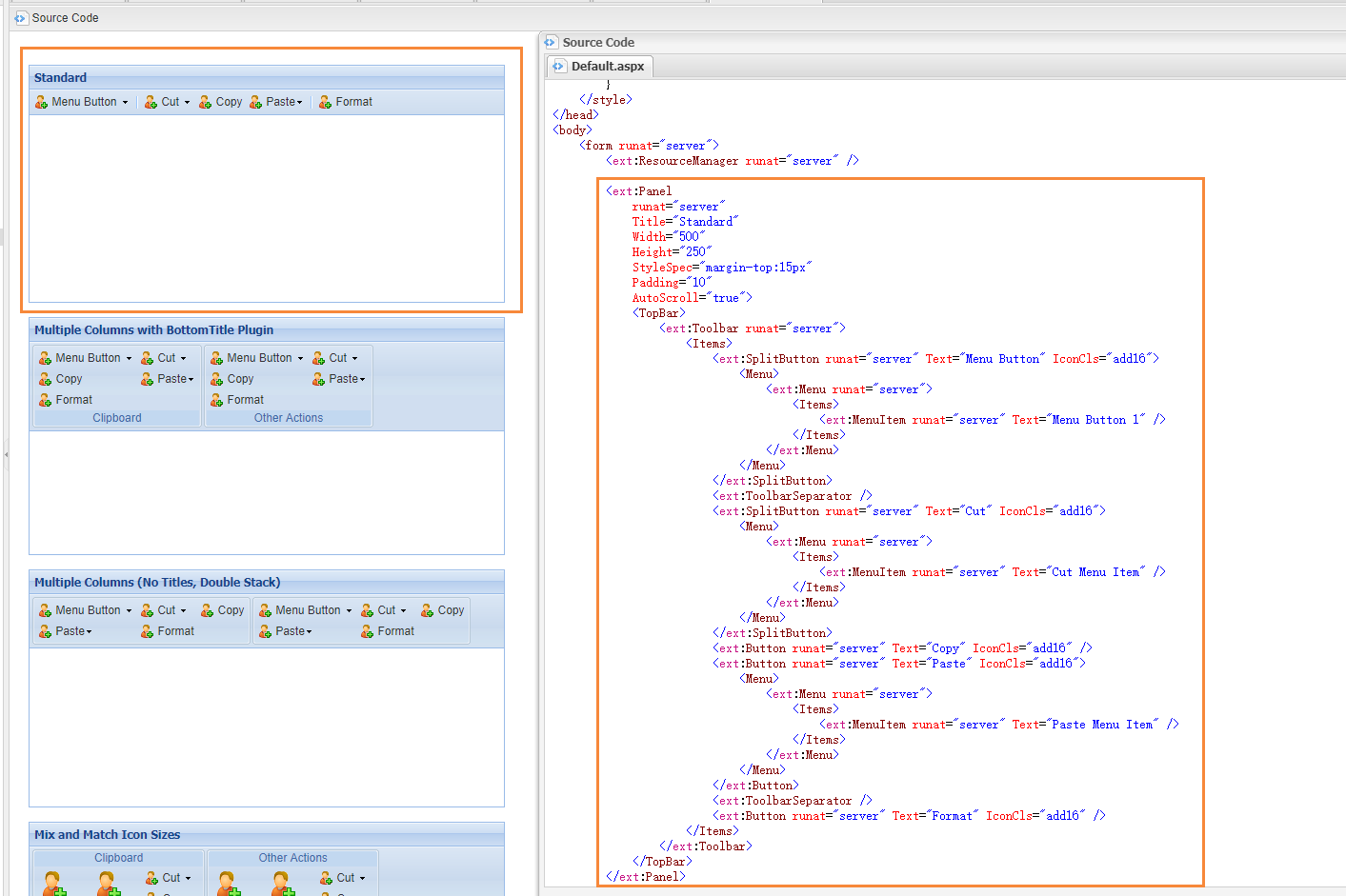
从上面的图片可以看出,可分基本&按钮组,先看下基本的Overview概览一下。
1、给Ext按钮加监听器,点击后调用浏览器的alert()方法
<ext:Button runat="server" Text="Click Me">
<Listeners>
<Click Handler="alert('Clicked');" />
</Listeners>
</ext:Button>
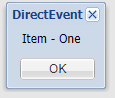
2、给Ext按钮加 DirectEvent, 点击执行服务器方法Button_Click(),向后端方法提交参数Item,值为One,EventMask 为遮罩,会在请求中提示加载中...,
<ext:Button runat="server" Text="Click Me">
<DirectEvents>
<Click OnEvent="Button_Click">
<EventMask ShowMask="true" />
<ExtraParams>
<ext:Parameter Name="Item" Value="One" />
</ExtraParams>
</Click>
</DirectEvents>
</ext:Button>
//服务器方法
<script runat="server">
protected void Button_Click(object sender, DirectEventArgs e)
{
X.Msg.Alert("DirectEvent", string.Format("Item - {0}", e.ExtraParams["Item"])).Show();
}
</script>
//结果

3、给按钮添加图标
<ext:Button runat="server" Text="Text" Icon="Add" />

4、给按钮添加自定义图标
<ext:Button runat="server" Text="Text" IconCls="custom-icon1" />
//css
<style type="text/css">
.custom-icon1 {
background-image: url(arrow-down.gif) !important;
}
</style>
5、给按钮加快速提示信息
<ext:Button runat="server" Text="Text">
<ToolTips>
<ext:ToolTip runat="server" Title="Title" Html="Description" />
</ToolTips>
</ext:Button>

6、切换按钮 ,点击后被设置为当前按钮,被高亮
<ext:Button runat="server" Text="Button1" EnableToggle="true" ToggleGroup="Group1" Pressed="true" />
<ext:Button runat="server" Text="Button2" EnableToggle="true" ToggleGroup="Group1" />
<ext:Button runat="server" Text="Button3" EnableToggle="true" ToggleGroup="Group1" />

7、菜单按钮 ,点击后弹出菜单列表
<ext:Button runat="server" Text="Text">
<Menu>
<ext:Menu runat="server">
<Items>
<ext:MenuItem runat="server" Text="Item 1" Icon="GroupAdd" />
<ext:MenuItem runat="server" Text="Item 2" Icon="GroupDelete" />
<ext:MenuItem runat="server" Text="Item 3" Icon="GroupEdit" />
</Items>
</ext:Menu>
</Menu>
</ext:Button>

8、菜单拆分按钮(SplitButton with menu),外形和上面的一个样,在Text后多了一个割线
<ext:SplitButton runat="server" Text="Text">
<Menu>
<ext:Menu runat="server">
<Items>
<ext:MenuItem runat="server" Text="Item 1" Icon="GroupAdd" />
<ext:MenuItem runat="server" Text="Item 2" Icon="GroupDelete" />
<ext:MenuItem runat="server" Text="Item 3" Icon="GroupEdit" />
</Items>
</ext:Menu>
</Menu>
</ext:SplitButton>

9、循环按钮(CycleButton),点击后,按钮的样子会循环下拉项里的样子,也可以直接点击下来项里的项直接切换
<ext:CycleButton runat="server" ShowText="true" PrependText="View As ">
<Menu>
<ext:Menu runat="server">
<Items>
<ext:CheckMenuItem runat="server" Text="Text Only" Icon="Note" />
<ext:CheckMenuItem runat="server" Text="Html" Icon="Html" Checked="true" />
</Items>
</ext:Menu>
</Menu>
</ext:CycleButton>

10、扁平化按钮
<ext:Button runat="server" Text="FlatButton" Icon="Accept" Flat="true" />

11、自定义按钮
<ext:Button ID="Button1" runat="server" Text="128 x 128" Height="128" Width="128" />

二、链接按钮(LinkButton),表现样式为一个“超链接”而已,没什么区别,这里接直接截图对比样式和源码了

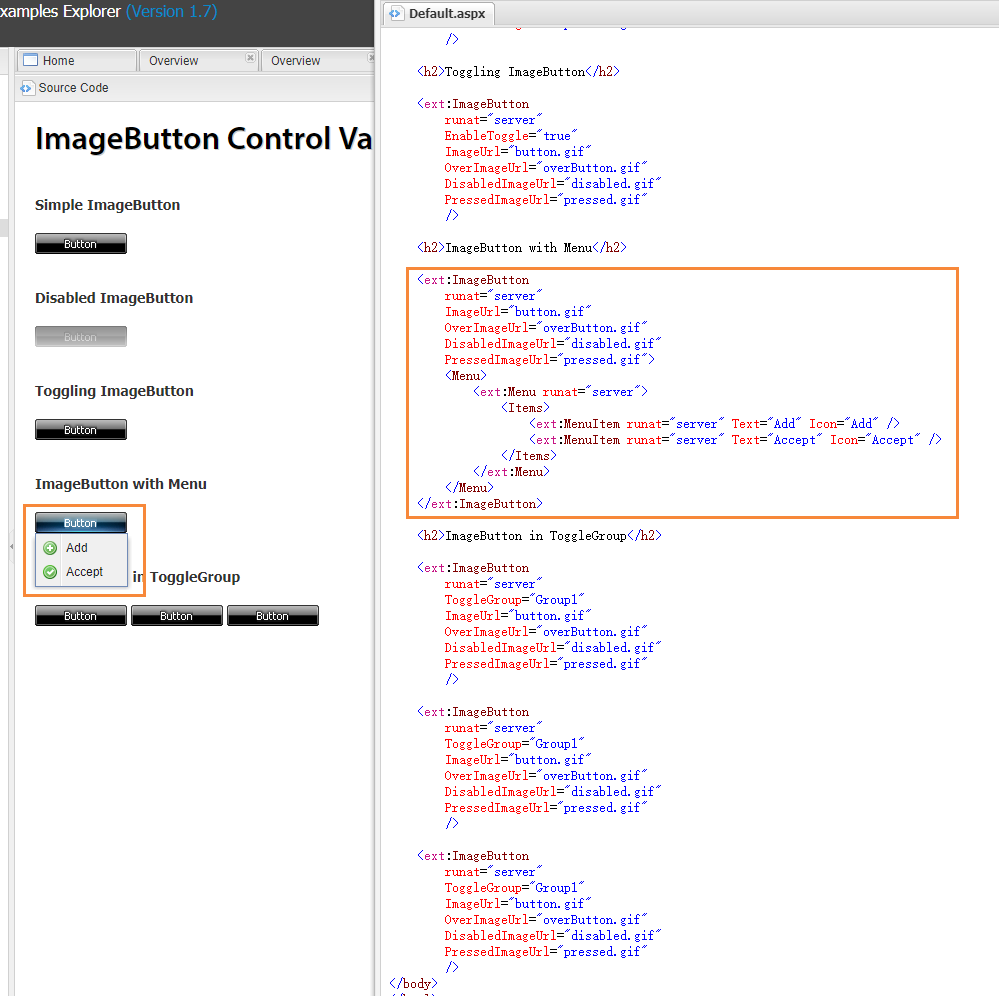
三、图片按钮

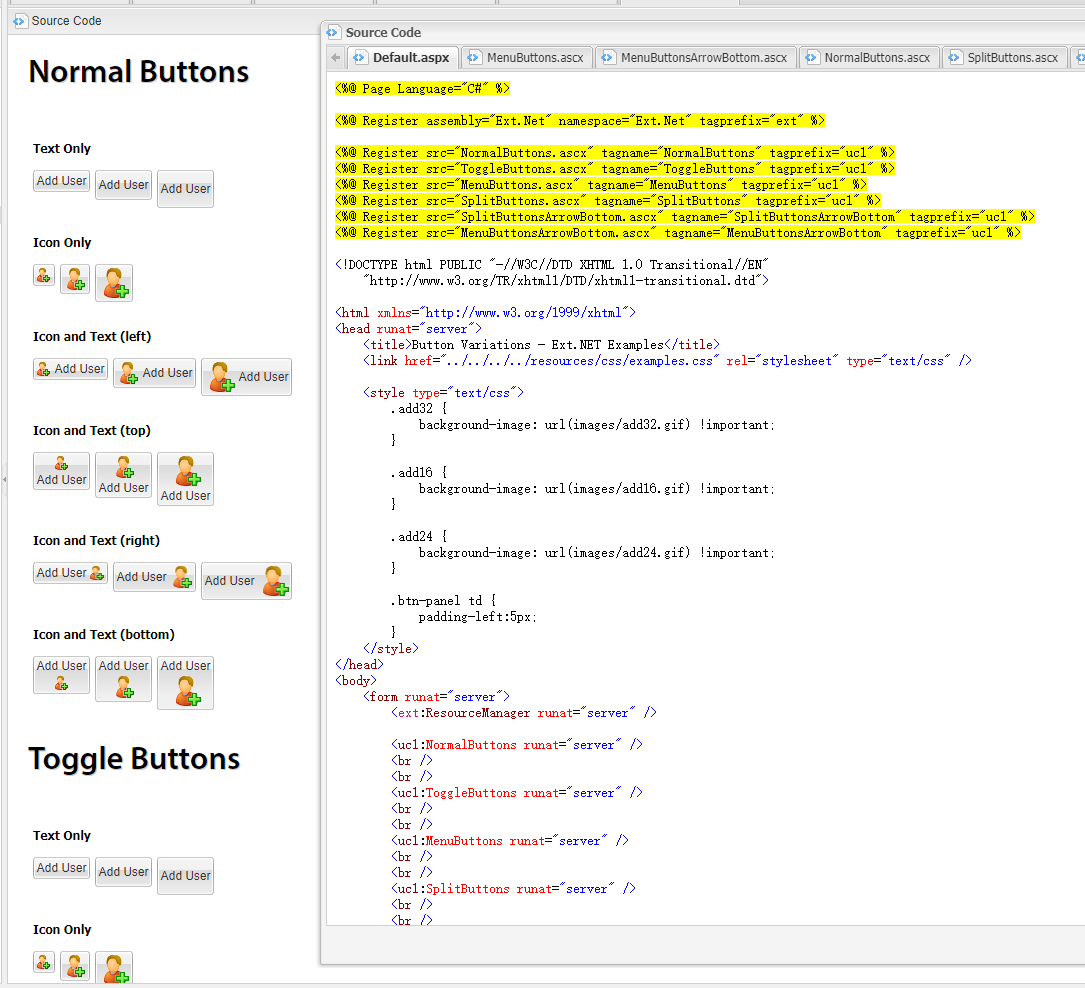
四 、变种按钮

六、分组按钮





 浙公网安备 33010602011771号
浙公网安备 33010602011771号