WeUI入门一——引入样式库文件
简介:
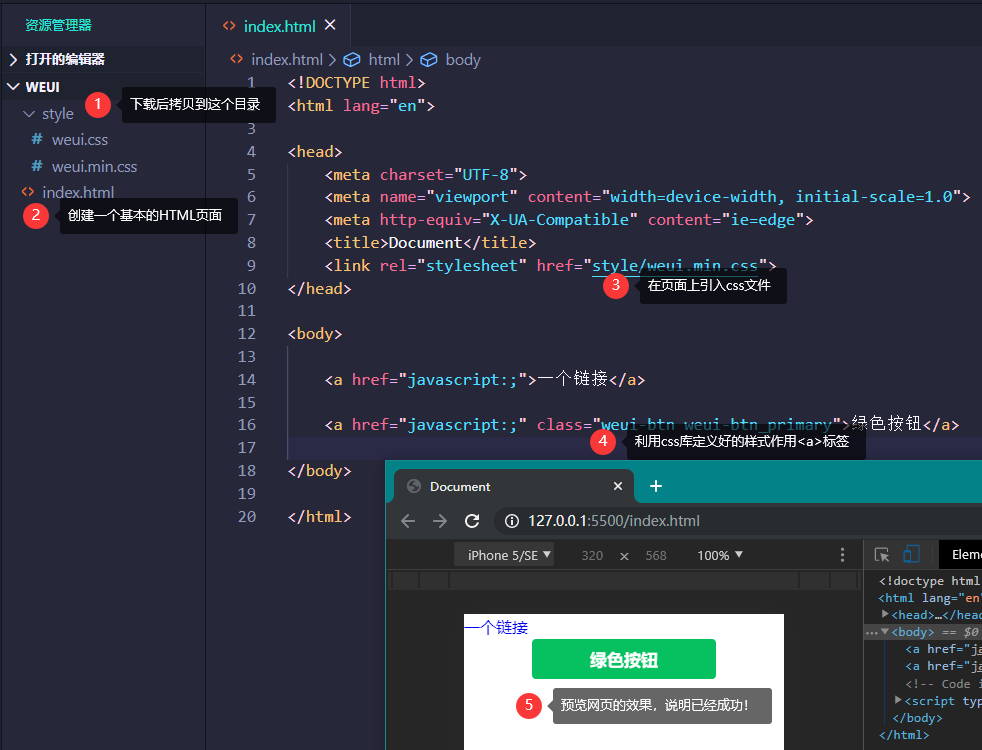
WeUI 是和我们手机上的微信界面保持一致的界面库,就是定义了一套CSS样式,我们把这个CSS引入到我们的页面后,根据它定义好的class,在我们的html标签上使用这些定义好的class样式,就会产生漂亮的标准的和微信一致的界面!
在动手之前我们可以直接浏览一下官方的样例!看看到底符不符合你的审美观。
官方GitHub地址: https://github.com/Tencent/weui
下载最新版的css库 : 可以在 https://github.com/Tencent/weui/releases 处,
直接下载最新发布的版本。github 提供了 zip 和 tar.gz 两种格式的包,
选择其中一种下载,解压后引用 dist/style/weui.css 文件即可
===================================================

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="style/weui.min.css">
</head>
<body>
<a href="javascript:;">一个链接</a>
<a href="javascript:;" class="weui-btn weui-btn_primary">绿色按钮</a>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号