2020软件工程作业03
2020软件工程作业3
| 这个作业属于哪个课程 | 2018软件工程3班 |
|---|---|
| 这个作业要求在哪里 | 现代软件工程 作业 第三次博客作业 |
| 这个作业的目标 | 使用原型工具仿照阿里云APP画出基本的页面布局 |
| 其他参考文献 | 阿里云 |
| 本次作业码云地址 | 码云地址 |
一、题目选择与工具选用
仿写《阿里云APP》
使用原型工具仿照阿里云APP画出基本的页面布局。
本作业选题 仿写《阿里云APP》
本作业使用 墨刀 完成
1.实现登录功能
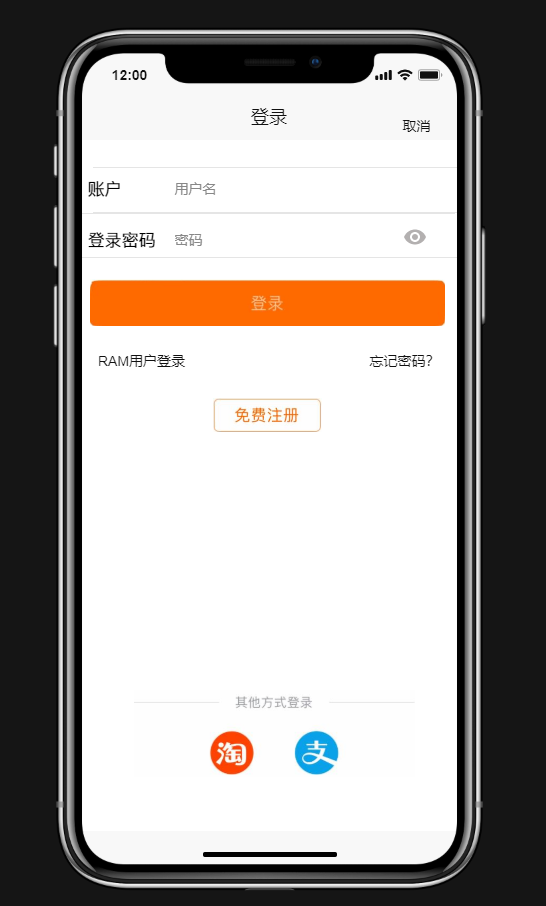
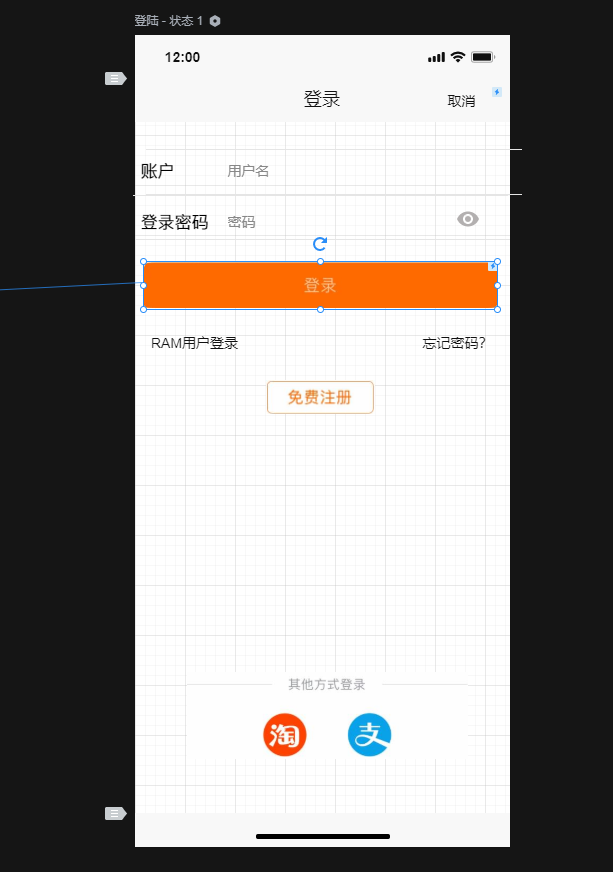
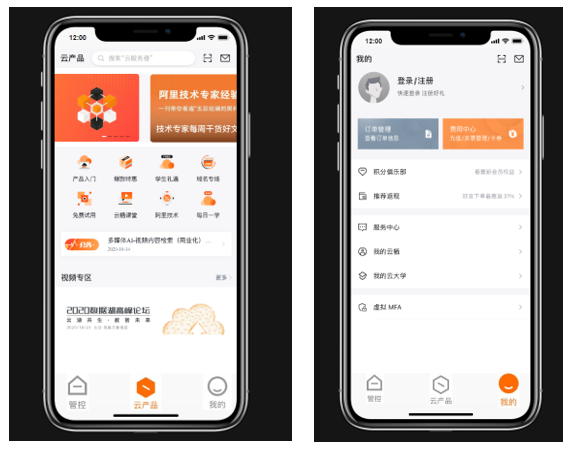
思路说明:由于之前没有接触过原型工具,所以首先我先了解了一下Axure和墨刀的区别,在墨刀官网和讨论区了解了一下大致的工具分类和具体的使用方法。并且我在手机上下载了阿里云APP,以此来了解APP的用户逻辑设计,以及页面的布局和功能。我了解最主要的三个Banner,分别是登陆注册,管控,发现(云产品——在新版本中叫做发现),参照APP的页面,我的登录页面采用了两个单行输入框,可以输入账号和密码,账号文本框设置为文本,密码文本框设置为密码(使密码不一明文展现)。登录则为一个登录按钮,同时登录按钮应符合使用逻辑,于是加入点击事件链接到登录之后的“我的”页面去实现跳转;RAM用户登录和忘记密码以及免费注册使用使用的是按钮。效果如下
效果图:



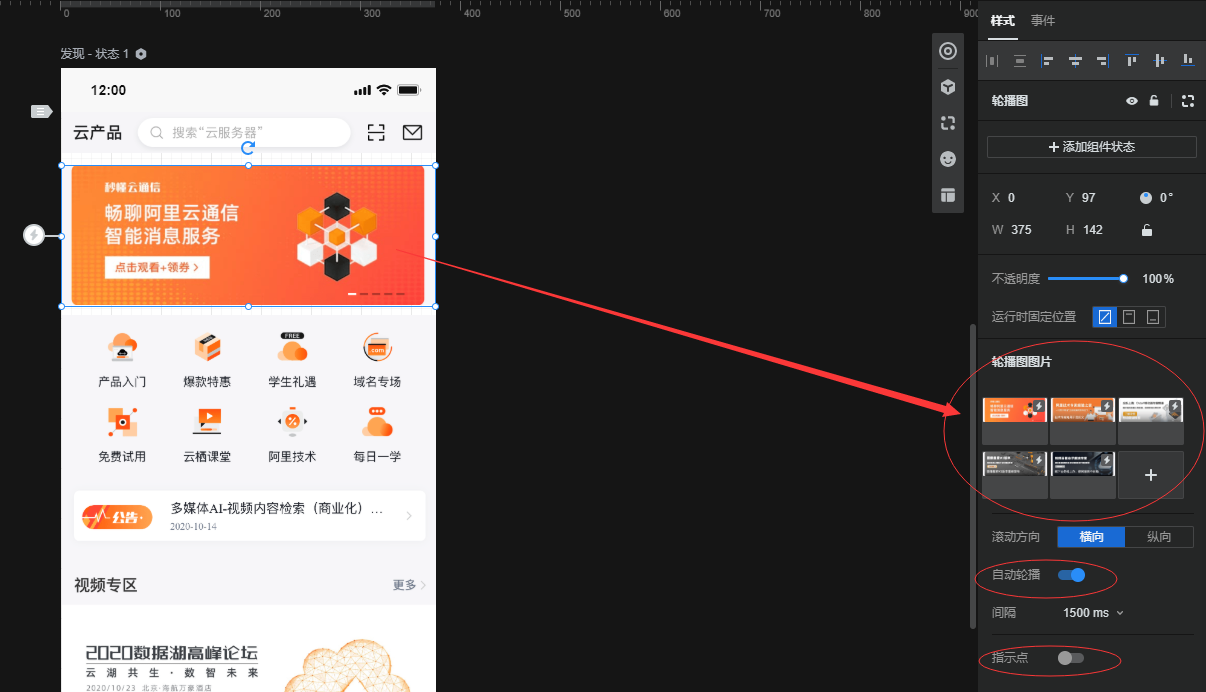
2.实现轮播图功能
思路说明:墨刀直接提供了原生轮播图控件,这样实现起来就非常方便了,想要设置几张就可以设置几张,不过记得要关闭指示点还有打开自动轮播
效果图:

实现原理:

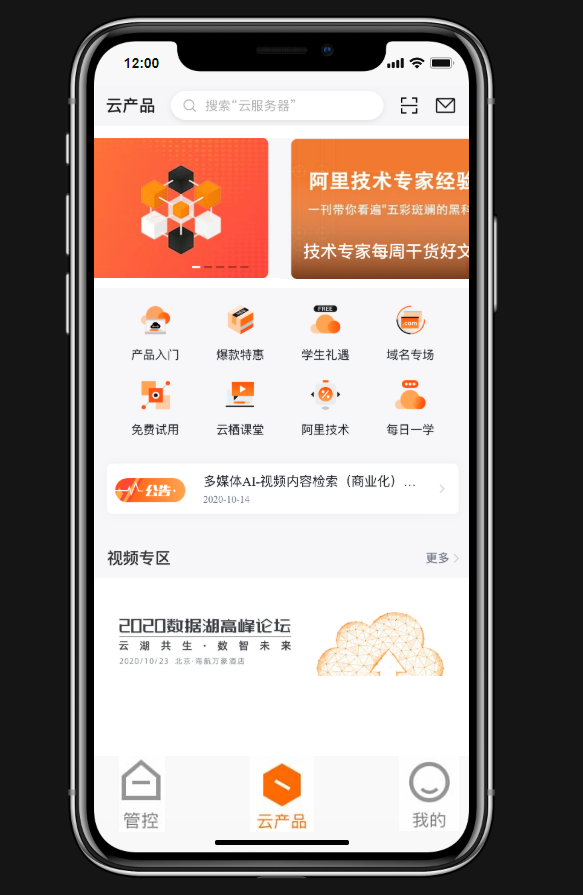
3.实现实现底部导航栏功能
通过点击导航项来显示不同的页面信息。
思路说明:以前在做小程序的时候就做过类似的banner,不过墨刀是基于网页的,并没有后端开发那么多逻辑,实现方式就比较粗暴(可能是我没有找到正确的打开方式——使用全局事件和状态)
效果图:


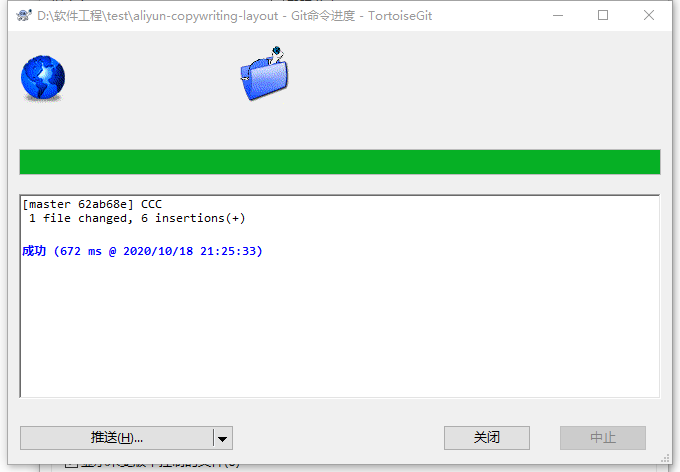
4.上传Gitee
运用TortoiseGit,PUSH
示意图:

博客结尾个人总结:文字准确、样式清晰、设计思路清晰、图文并茂,并描述遇到的困难及解决方法(包括:困难描述、解决尝试、是否解决、有何收获)。字数800字左右。
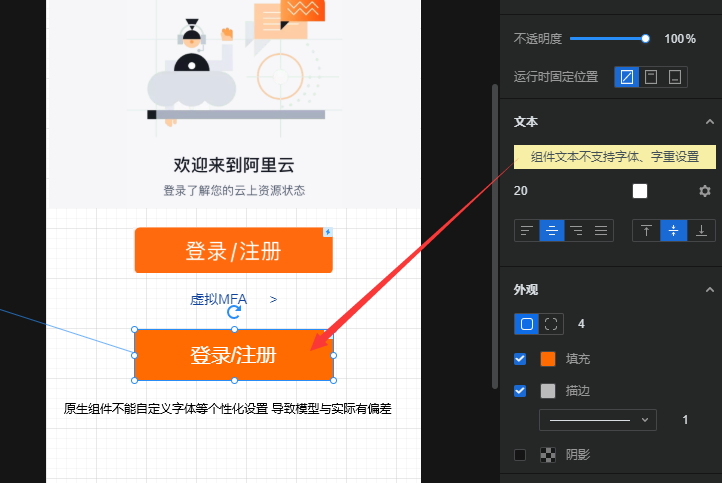
初次接触墨刀这类原型设计工具,我感觉挺新鲜的,也挺有趣。看了一下官方的上手介绍就开始制作了,好在做过安卓的程序设计以及小程序的开发,感觉界面的设计还是比较简单的,就像安卓的layout。写安卓的时候我也喜欢直接拖动布局,墨刀也继承了这一点,相对于Axure而言,更加的轻量化,在网页上就可以直接进行原型设计,比Axure方便不少,而且更加的本地化,界面是中文的且更加方便快捷,并且还有企业版能够进行协作开发,素材和图标也能很快的扩充,直接在素材广场就能添加到工作区!在使用王页版的时候我遇到了提示浏览器版不能进行一些操作(忘记截图了),墨刀就提示我下载了客户端,墨刀最强大之处就在于它支持手机查看设计原型功能。以后在小组做项目的时候能把原型工具运用起来,能够快速的做一个模子出来,后期开发和前端设计都可以以此为蓝图,能够让开发目标和需求清晰起来,能够开发流程加分不少。做的过程中还碰到了下图的问题,用原生控件不能完全模仿出App的样式。于是我改为用贴图+链接区域控件实现效果,成功解决。

不得不说的就是链接区域控件,非常的好用!

可以直接自定义框选区域来建立事件,完成你想要的操作。
在今天使用TortoiseGit向码云上传文件时,我突然发现我的TortoiseGit文件夹和状态图标忽然不能显示了。文件夹变得和普通文件夹没有区别,看不到文件的状态是未添加还是有修改或者是正确的,使用起来很不方便。
于是我找到了解决方案,这边也贴出,如果以后再碰到类似的情况也能很快的解决。
1.按Win+R键打开运行对话框,输入 regedit ,打开注册表;
2.找到 HKEY_LOCAL_MACHINE\Software\Microsoft\Windows\CurrentVersion\Explorer;
3.新建一个“字符串值”名称为 “Max Cached Icons” 值是 “2000”
按照这种方法执行后,重启电脑过后显示就正常了。

码云仓库图:

往期博客园作业链接
| 期数 | 我的主页 |
|---|---|
| 第一期 | 从蓝天到名利 所有你想要的 都别随风去 |
| 第二期 | 第二次作业 计划与执行 |
| 第三期 | 第三次作业 墨刀 |
| 第四期 | 第四次作业 算法 |
| 第五期 | 第五次作业 产品分析测评 |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号