js便签笔记(14)——用nodejs搭建最简单、轻量化的http server
1. 引言
前端程序猿主要关注的是页面,你可能根本就用不到.net,java,php等后台语言。
但是你制作出来的网页总要运行、总要测试吧?——那就免不了用到http server。我先前都是用visual studio的,虽然很好用,功能很强大,但是我就开发一个html、javascript、css,干嘛用这种傻大本粗的东西。打开一次特别慢,占内存特别厉害,安装时C盘占去好几个G的空间。
后来闲来无事就换成了nodejs。不用安装任何插件,只需要手动创建三个小文件(总共才2KB),运行即可,速度很快。感觉真的是非常简单、轻量化。特此分享,知道的请略过,不喜勿喷!
2. 四步搭建
第一步,安装nodejs:
不多废话,到www.nodejs.org下载安装即可。
第二步,创建两个js文件
创建两个js文件,分别保存为 server.js 和 mine.js ,代码如下:

1 var PORT = 8080; //端口 2 var DIR = 'test1'; //用于存放html的目录 3 4 var http = require('http'); 5 var url=require('url'); 6 var fs=require('fs'); 7 var mine=require('./mine').types; 8 var path=require('path'); 9 10 var server = http.createServer(function (request, response) { 11 var pathname = url.parse(request.url).pathname; 12 var realPath = path.join(DIR, pathname); 13 //console.log(realPath); 14 var ext = path.extname(realPath); 15 ext = ext ? ext.slice(1) : 'unknown'; 16 fs.exists(realPath, function (exists) { 17 if (!exists) { 18 response.writeHead(404, { 19 'Content-Type': 'text/plain' 20 }); 21 22 response.write("This request URL " + pathname + " was not found on this server."); 23 response.end(); 24 } else { 25 fs.readFile(realPath, "binary", function (err, file) { 26 if (err) { 27 response.writeHead(500, { 28 'Content-Type': 'text/plain' 29 }); 30 response.end(err); 31 } else { 32 var contentType = mine[ext] || "text/plain"; 33 response.writeHead(200, { 34 'Content-Type': contentType 35 }); 36 response.write(file, "binary"); 37 response.end(); 38 } 39 }); 40 } 41 }); 42 }); 43 server.listen(PORT); 44 console.log("Server runing at port: " + PORT + ".");

1 exports.types = { 2 "css": "text/css", 3 "gif": "image/gif", 4 "html": "text/html", 5 "ico": "image/x-icon", 6 "jpeg": "image/jpeg", 7 "jpg": "image/jpeg", 8 "js": "text/javascript", 9 "json": "application/json", 10 "pdf": "application/pdf", 11 "png": "image/png", 12 "svg": "image/svg+xml", 13 "swf": "application/x-shockwave-flash", 14 "tiff": "image/tiff", 15 "txt": "text/plain", 16 "wav": "audio/x-wav", 17 "wma": "audio/x-ms-wma", 18 "wmv": "video/x-ms-wmv", 19 "xml": "text/xml" 20 };
我在桌面上新建一个“demo1”的文件夹,把这两个创建好的js文件拷进去。

第三步,创建一个.bat命令文件
还是那个“demo1”文件夹,再在这个文件夹中创建一个“startServer.bat”文件,文件内容其实就一句话:

node server.js
此时 demo1 文件夹中就有了三个文件:

第四步,加入你的html文件
还是那个“demo1”文件夹,我们需要在这个文件中创建一个“test1”文件夹,然后我们加入一个index.html,等会儿做测试用。

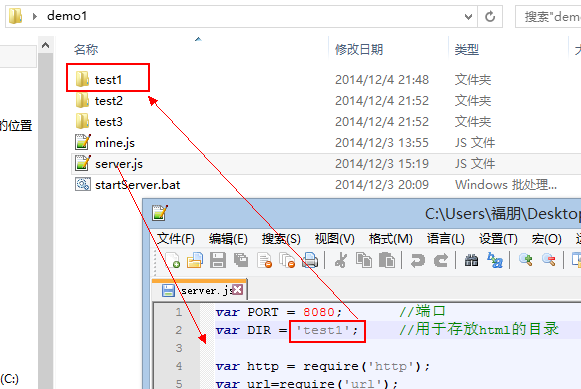
重点需要注意:为什么这里会有一个“test1”文件夹呢?因为我们的“server.js”中配置的目录就是“test1”。如果你看着不顺眼,可以改掉,但是要保证两者名称一致。
如果我们在demo1中有好几个测试项目,需要运行哪一个,可以打开“server.js”修改配置即可,非常方便。

3. 一键启动
经过了上面“漫长复杂”的配置过程,到这一步就简单了。
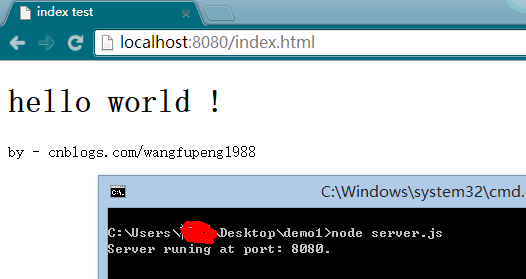
如何“一键”启动? 大家应该都能猜到了——startServer.bat——对,双击运行startServer.bat,控制台即提示你有http server服务了。
端口号默认是“8080”,可以在“server.js”中修改,就在代码第一行。

4. 创建多个http server
咱们上面说了半天,就讲了如何创建第一个http server,其实创建第二个、第三个、第四个……都一样简单。
把 demo1 文件夹中的三个文件,考到你想要创建站点的位置。打开 server.js 修改一下端口号和目录名称,运行startServer.bat就可以了。
想在那里创建http server,就拷贝到哪里,然后运行。不想再用http server了,直接删掉那三个文件就行。
简单易用!
-------------------------------------------------------------------------------------------------------------
欢迎关注我的微博。
也欢迎关注我的教程:
《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源码解读视频》《json2.js源码解读视频》
支持插入代码的富文本编辑器——wangEditor
-------------------------------------------------------------------------------------------------------------





 浙公网安备 33010602011771号
浙公网安备 33010602011771号