Odoo13_前端图标按钮实例
1.代码
<div class="oe_button_box" name="button_box"> <button name="test" class="oe_stat_button" icon="fa-cc" type="object" string="按钮1"> </button> <button name="test" class="oe_stat_button" icon="fa-battery" type="object" string="按钮2"> </button> <button name="test" class="oe_stat_button" icon="fa-bath" type="object" string="按钮3"> </button> </div>
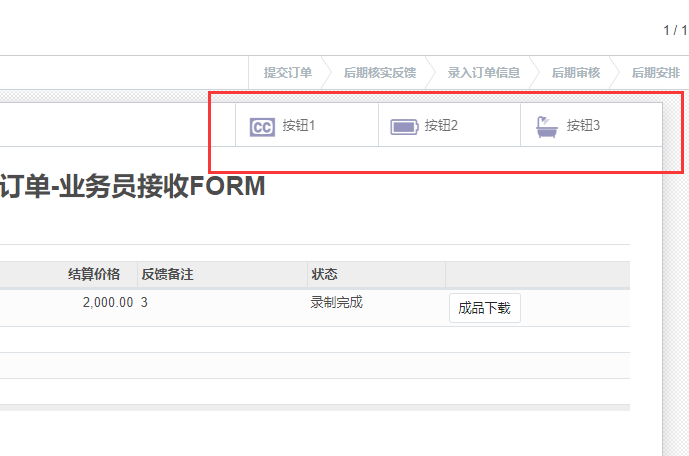
2.实例

3.样式
https://fontawesome.dashgame.com/
将图标名放在button标签中的icon属性中“fa-样式名”。
4.动态字段按钮
https://www.cnblogs.com/da-tong/p/11471310.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号