基于Vue3开发自己的组件库
项目创建
一、使用脚手架创建一个vue项目
vue create m-baseui 快速初始化一个项目
二、修改和创建目录
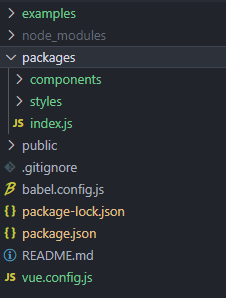
1.将src文件夹修改为examples
2.创建packages文件夹,用来进行组件编写

描述:
packages/components: 存放组件。packages/styles: 存放全局样式和组件样式。packages/index.js:
3.在根目录下新建一个vue.config.js文件,配置如下
cli默认会启动src下的服务,如果目录名变了,我们需要手动修改配置,修改入口文件地址为examples下的main.js,将packages加入打包编译任务中
module.exports = {
pages: {
index: {
entry: 'examples/main.js',
template: 'public/index.html',
filename: 'index.html'
}
},
// 扩展 webpack 配置,使 packages 加入编译
chainWebpack: config => {
config.module
.rule('js')
.include
.add('/packages')
.end()
.use('babel')
.loader('babel-loader')
}
}
4.npm run serve运行项目,可以正常启动项目
5.在router中添加路由
import { createRouter,createWebHistory } from 'vue-router'
const routes = [
{
path: '/',
name: 'Home',
component: () => import('../views/Home.vue'),
children: [
{
path: '/button',
name: 'Button',
component: () => import('../views/Button.vue')
},
{
path: '/input',
name: 'Input',
component: () => import('../views/Input.vue')
}
]
},
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
组件编写
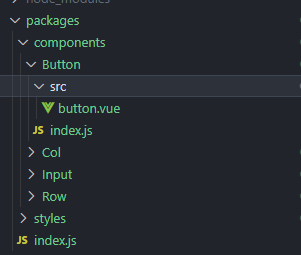
一、packages中,编写一个测试的Button组件

二、components中的 Button.vue代码
<template>
<button
class="m-button"
:class="styleClass"
:disabled="disabled"
:round="round">
<slot></slot>
</button>
</template>
<script>
import { computed } from 'vue';
export default {
name: 'm-button',
props: {
type: {
type: String,
default: 'default',
validator(value) {
return ['default','primary', 'success', 'info', 'warning', 'danger','text'].indexOf(value) > -1;
}
},
disabled: {
type: Boolean,
default: false
},
round: {
type: Boolean,
default: false
}
},
setup(props) {
const styleClass = computed(() => {
return {
[`m-button--${props.type}`]: props.type,
'is-disabled': props.disabled,
'is-round': props.round
}
})
return {
styleClass
}
}
}
</script>
<style lang="scss" scoped>
@import '../../../styles/components/button.scss';
</style>
三、styles中的button样式代码
.m-button {
display: inline-block;
padding: 12px 20px;
margin-left: 10px;
border: 1px solid #d9d9d9;
background: #fff;
color: #333;
cursor: pointer;
}
.is-disabled{
color: #c0c4cc;
cursor: not-allowed;
background-color: #fff;
border-color: #ebeef5;
}
.m-button--primary{
color: #fff;
background-color: #409eff;
border-color: #409eff;
}
.m-button--success {
color: #fff;
background-color: #67c23a;
border-color: #67c23a;
}
.m-button--info {
color: #fff;
background-color: #909399;
border-color: #909399;
}
.m-button--warning {
color: #fff;
background-color: #e6a23c;
border-color: #e6a23c;
}
.m-button--danger {
color: #fff;
background-color: #f56c6c;
border-color: #f56c6c;
}
.m-button--text {
border-color: transparent;
color: #409eff;
background: transparent;
padding-left: 0;
padding-right: 0;
}
// 圆角
.is-round{
border-radius: 20px;
}
四、Button组件里建一个index.js文件,用来把写的组件暴露出去
import mButton from './src/button.vue';
mButton.install = (Vue) => {
Vue.component(mButton.name,mButton)
}
export default mButton;
五、packages文件夹下新建index.js文件,用来管理所有的组件
import mButton from "./components/Button";
import mRow from "./components/Row";
import mCol from "./components/Col";
import mInput from "./components/Input";
// 组件列表
const components = [
mButton,
mRow,
mCol,
mInput
]
// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,那么所有的组件都会被注册
const install = (Vue) => {
// 判断是否安装
if (install.installed) return
// 遍历注册全局组件
components.map(component => Vue.component(component.name, component))
}
if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue);
}
export default {
install,
mButton,
mRow,
mCol,
mInput
}
组件引入
一、在examples的main.js中引入
import { createApp } from 'vue'
import App from './App.vue'
import './assets/css/reset.css'
import router from './router'
import mBaseUI from '../packages/index'
const app = createApp(App)
app.use(router)
app.use(mBaseUI)
app.mount('#app')
二、在examples的组件中使用
<template>
<div>
<m-button>默认按钮</m-button>
<m-button type="primary">主要按钮</m-button>
<m-button type="success">成功按钮</m-button>
<m-button type="danger">危险按钮</m-button>
<m-button type="info">信息按钮</m-button>
<m-button type="warning">警告按钮</m-button>
<m-button type="text">文本按钮</m-button>
</div>
</template>
进入页面,可以看到已经成功了

上传npm
一、配置package.json
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"lib": "vue-cli-service build --target lib --name m-baseui --dest lib packages/index.js"
},
二、执行npm run lib 进行打包
打包后,项目会多出一个lib文件夹

在package.json中添加发布的一些信息

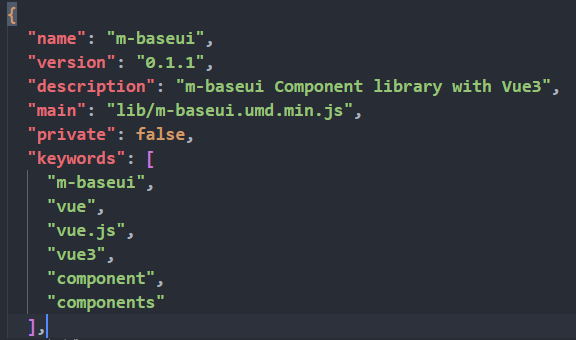
描述:
description:描述信息
main:入口
keywords:关键词
npm发布时,要将package.json中的private属性值改为false
三、把不需要上传的文件加入到.gitignore进行忽略
.gitignore 设置的忽略文件,在git代码管理和 npm publish 都会被忽略
examples/
四、README.md中写使用说明
# m-baseui
## 安装
使用npm 或 yarn 安装
```
npm install m-baseui
yarn add m-baseui
```
## 引入 m-baseui
### 完整引入
#### 需要注意的是 css 样式文件需要单独引入。
在 main.js 中写入以下内容:
```js
import { createApp } from 'vue'
import App from './App.vue'
// 导入组件库
import mBaseui from 'm-baseui'
import 'm-baseui/lib/m-baseui.css';
const app = createApp(App)
app.use(mBaseui)
app.mount('#app')
```
<br/>
## 愉快开始
#### 至此 m-baseui 就引入完成并且可以使用了。
```html
<!-- html -->
<m-button>默认按钮</m-button>
<m-button type="primary">主要按钮</m-button>
```
<br/>
五、发布npm
执行npm login 命令,输入用户名和密码,输入密码时是看不到的
之后提示输入email,成功后你的邮箱会收到一个one-time password,填入这个一次性密码
登录之后,执行npm publish进行发布(每次进行发布的时候记得改下版本号)
发布成功后,到npm上,查看头像---->packages,就可以看到发布的包了

其他项目中使用

至此,大体就算完成了,后面就是完善每个组件。
如果你感兴趣的话,请前往 GitHub 查看源码和完整文档
github地址:https://github.com/m-baseui/m-baseui



 浙公网安备 33010602011771号
浙公网安备 33010602011771号