nodejs版本控制和切换
nvm是node.js的版本管理器,可以安装和切换不同版本node.js
1.下载nvm包
地址:https://github.com/coreybutler/nvm-windows/releases

nvm-noinstall.zip: 这个是绿色免安装版本,但是使用之前需要配置
nvm-setup.zip:这是一个安装包,下载之后点击安装,无需配置就可以使用,方便。(推荐使用)
2.配置路径和下载源
如果使用nvm-noinstall.zip安装,需配置
在nvm安装路径下setting.txt文件中配置如下信息:
设置nvm路径(相当于setting.txt中的root:):
设置nodejs路径(相当于setting.txt中的path:):
nvm node_mirror https://npm.taobao.org/mirrors/node/
nvm npm_mirror https://npm.taobao.org/mirrors/npm/
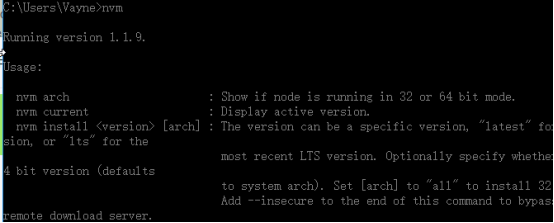
3.nvm出现版本号代表安装成功

4.安装及切换使用node
nvm install 12.16.0 nvm install 16.14.0 nvm ls //查看已经安装的版本 nvm use 12.16.0 //使用指定版本
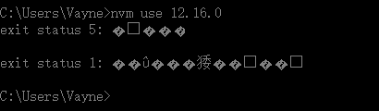
如果出现下面情况,原因是当前命令提示符窗口是user权限,以管理员身份运行命令提示符可以解决

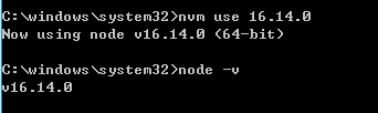
以管理员身份运行:

这里我安装了2个版本

原来node版本是12.16.0的,升级node版本为16后,之前的项目运行报错
ERROR:PostCSS received undefined instead of CSS string
查找原因,是sass相关插件版本不对,
卸载掉原来的版本,
(先删sass-loader,再删node-sass)
npm uninstall sass-loader
npm uninstall node-sass
查找发现,node的16版本对应的node-sass,sass-loader版本
"node-sass": "^6.0.1",
"sass-loader": "^10.2.0",
然后安装上面提到的版本
npm install node-sass@6.0.1 -D
npm install sass-loader@10.2.0 -D
安装成功后,重新运行,就不会报错了
提示:
如果出现下面报错,表示安装的sass版本过高



 浙公网安备 33010602011771号
浙公网安备 33010602011771号