Vue使用Vant框架
1. 安装 Vue Cli
npm install -g @vue/cli
2.创建一个项目
vue create hello-world
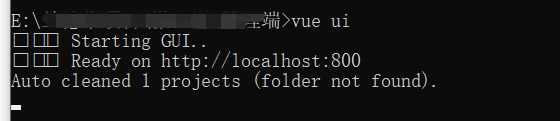
3.创建完成后,可以通过命令打开图形化界面,如下图所示
vue ui
![]()
访问http://localhost:8000
![]()
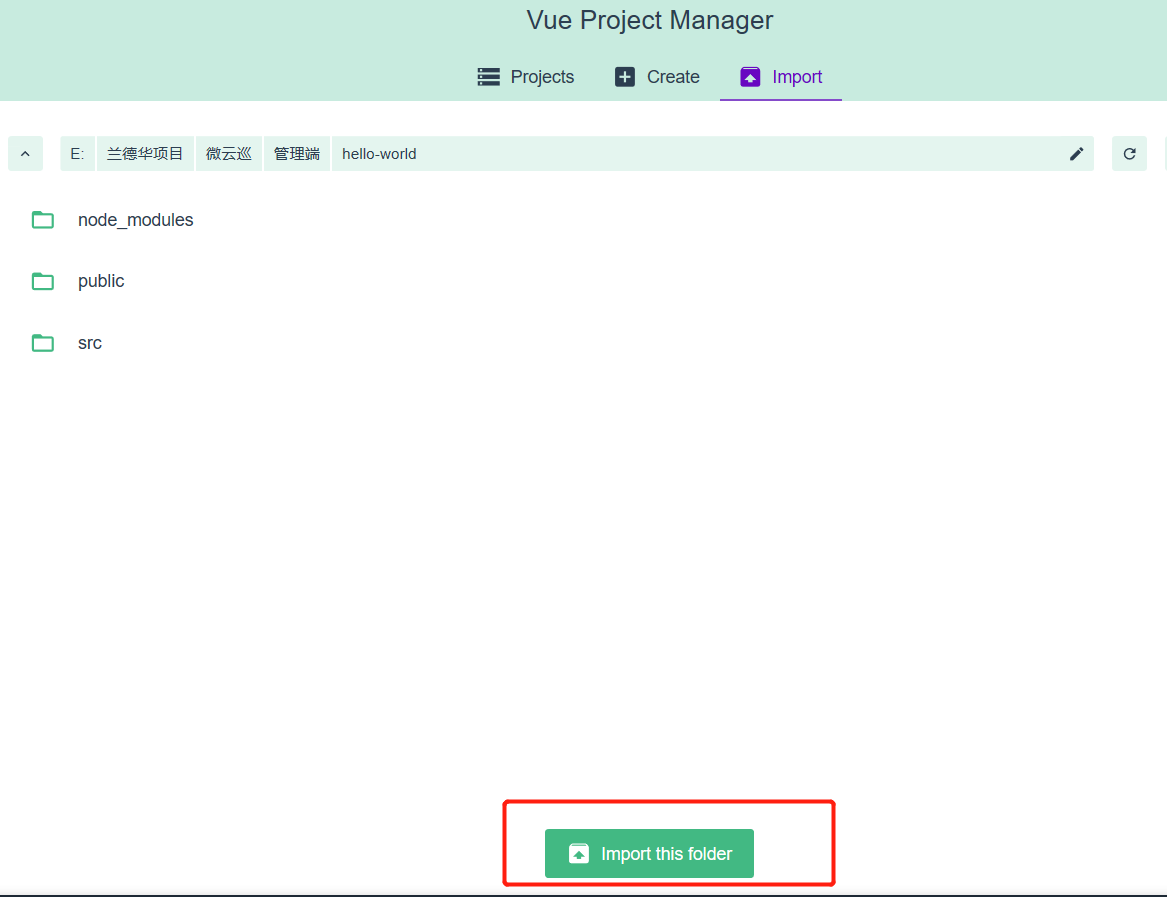
选择刚才创建的helloword

选择import

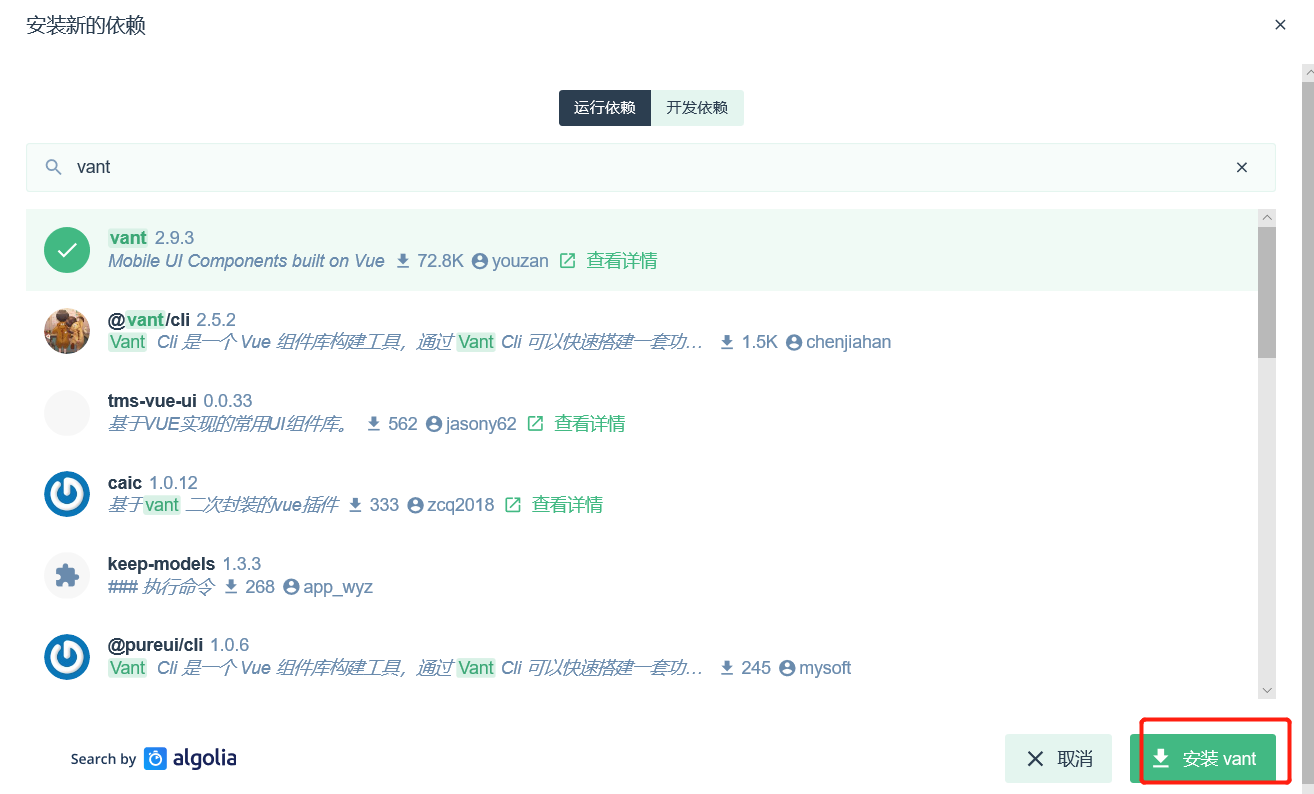
选择依赖,安装依赖

安装vant

4. 通过 npm 安装
在现有项目中使用 Vant 时,可以通过npm或yarn安装
# 通过 npm 安装
npm i vant -S
# 通过 yarn 安装
yarn add vant
5. babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式
# 安装插件
npm i babel-plugin-import -D
6.如果你的项目用中还没有安装vue-router可以先进行一个安装:npm install vue-router --save
7. 在babel.config.js 中添加配置
module.exports = { plugins: [ ['import', { libraryName: 'vant', libraryDirectory: 'es', style: true }, 'vant'] ] };
8.在src下创建一个router的文件夹用来存放路由,在router文件夹下创建一个index.js用来配置路由,相当于路由的一个入口
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld } ] })
9.修改APP.vue
<template>
<div>
<p>This is Index</p>
<ul>
<li>
<!--路由链接-->
<router-link to="/home">Home</router-link>
</li>
<li>
<router-link to="/about">about</router-link>
</li>
</ul>
<div>
<!-- 路由对应组件的显示 -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
10.在main.js中配置
import Vue from 'vue' import App from './App.vue' import router from './router' Vue.config.productionTip = falsenew Vue({ router, render: h => h(App), }).$mount('#app')
11.使用vant main.js
import Vue from 'vue' import App from './App.vue' import router from './router' import { Button } from 'vant'; Vue.config.productionTip = false Vue.use(Button); new Vue({ router, render: h => h(App), }).$mount('#app')
helloword.vue
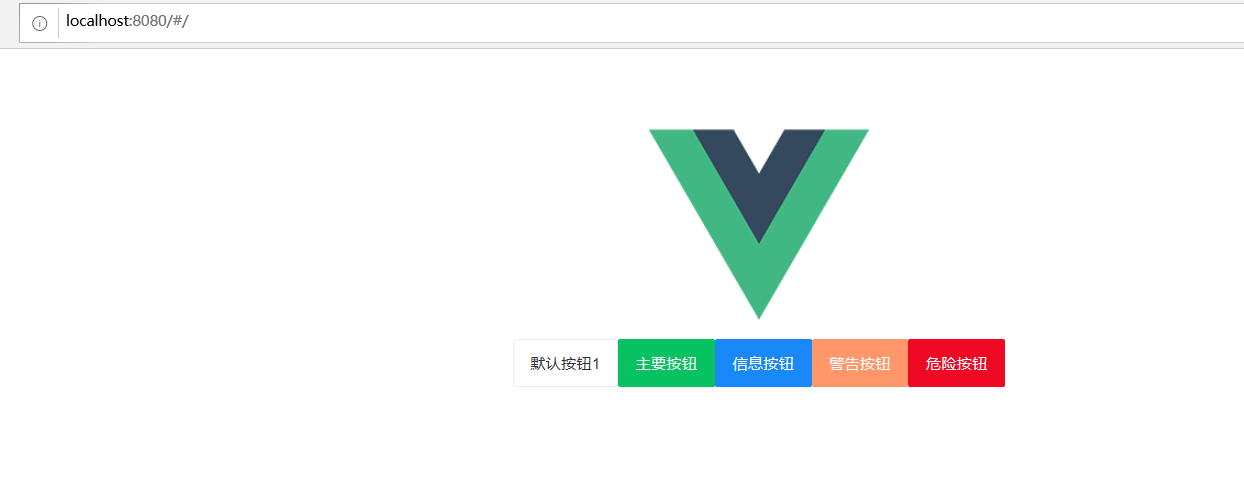
<template> <div class="hello"> <van-button type="default">默认按钮1</van-button> <van-button type="primary" @click="clickEvent">主要按钮</van-button> <van-button type="info">信息按钮</van-button> <van-button type="warning">警告按钮</van-button> <van-button type="danger">危险按钮</van-button> </div> </template>
运行:npm run serve
![]()







 浙公网安备 33010602011771号
浙公网安备 33010602011771号