解决Echarts图标超出y轴最大数据的问题
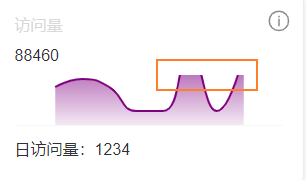
问题图例:

解决方法:配置grid对象属性
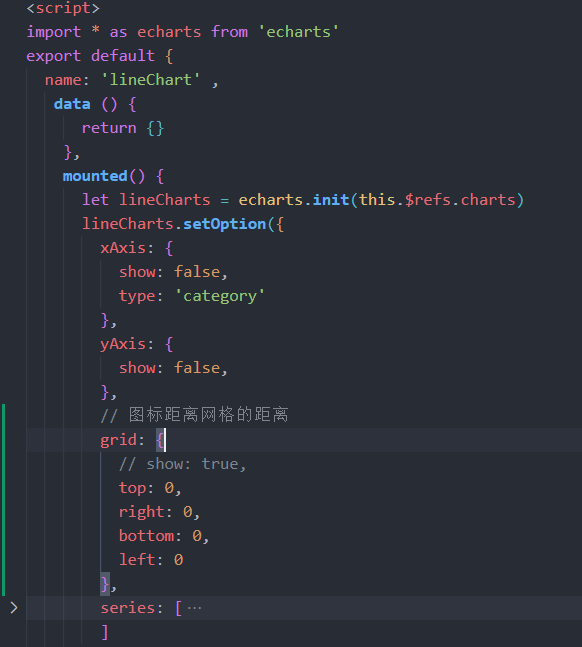
代码图例:

配置了grid对象属性后的展示图例:

扩展知识(原文链接:https://blog.csdn.net/weixin_42821697/article/details/117152275):
grid配置项:图标离容器的距离
show:是否显示直角坐标系网格-----------值:true?false
left:图表离容器左侧的距离-----------------值:number?百分比
top:图表离容器顶部的距离-----------------值:number?百分比
right:图表离容器右侧的距离---------------值:number?百分比
bottom:图表离容器底部的距离------------值:number?百分比
backgroundColor:网格背景色-------------值:rgba或#000000
borderColor:网格的边框颜色--------------值:rgba或#000000
borderWidth:网格的边框线宽-------------值:number
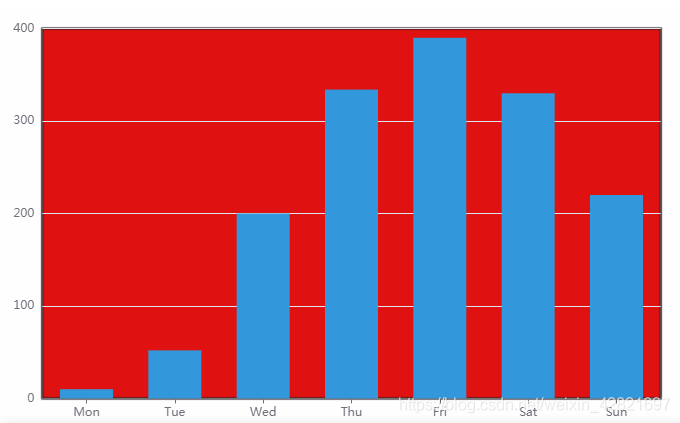
备注:背景色-边框-线宽生效前提:设置了show:true,边距不受show影响
例子:
grid: {
show:true,
left: "5%",
top: "5%",
right: "5%",
bottom: "5%"
backgroundColor: "rgba(224, 17, 17, 1)"
borderColor: "rgba(96, 67, 67, 1)"
},





 浙公网安备 33010602011771号
浙公网安备 33010602011771号