<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>邮箱注册</title>
</head>
<body bgcolor="#3300FF" >
<font size="5">
<table width="800" height="900" border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td width="200"></td>
<td width="600"></td>
</tr>
<tr>
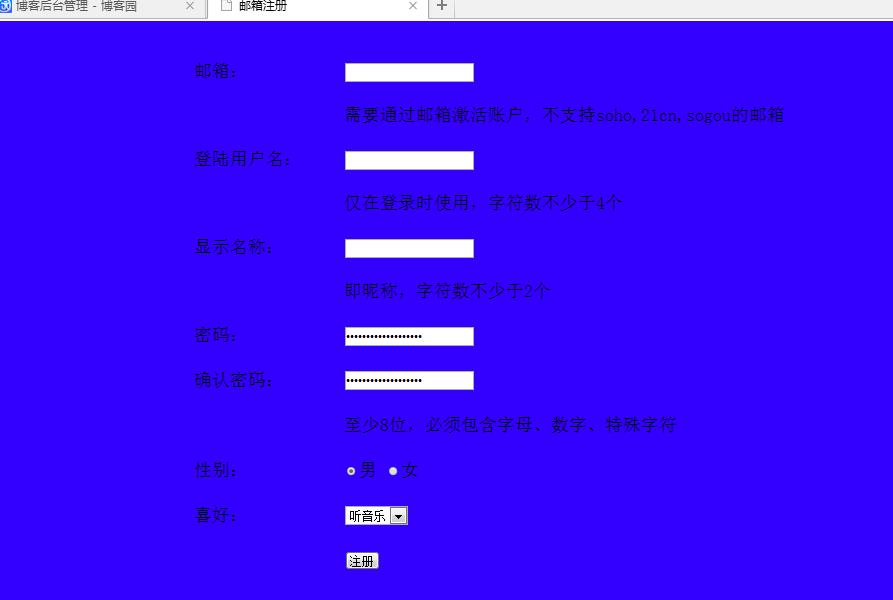
<td>邮箱:</td>
<td><input type="text" /></td>
</tr>
<tr>
<td></td>
<td>需要通过邮箱激活账户,不支持soho,21cn,sogou的邮箱</td>
</tr>
<tr>
<td>登陆用户名:</td>
<td><input type="text" /></td>
</tr>
<tr>
<td></td>
<td>仅在登录时使用,字符数不少于4个</td>
</tr>
<tr>
<td>显示名称:</td>
<td><input type="text" /></td>
</tr>
<tr>
<td></td>
<td>即昵称,字符数不少于2个</td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password"</td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" /></td>
</tr>
<tr>
<td></td>
<td>至少8位,必须包含字母、数字、特殊字符</td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="sex" />男
<input type="radio" name="sex" />女
</td>
</tr>
<tr>
<td>喜好:</td>
<td>
<select size="1">
<option>打球</option>
<option selected="selected">听音乐</option>
<option>唱歌</option>
<option>读书</option>
</select>
</td>
<tr>
<td></td>
<td><font size="7"><input type="button" value="注册" /></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</font>
</body>
</html>







 浙公网安备 33010602011771号
浙公网安备 33010602011771号