vux组件绑定事件
我一开始是这样绑定事件的,但是没有效果:
<box gap="15px 45px"> <x-button plain type="primary" style="border-radius:99px;border:none;background-color:#099eeb;color:#fff;" @click="fn">登录</x-button> </box>
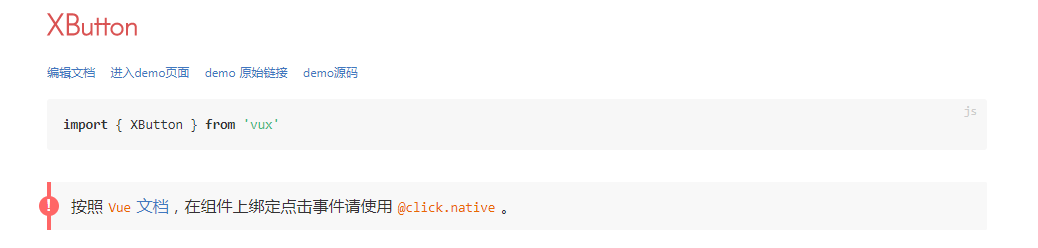
于是,通过仔细查看vux文档:

这里很明白的说明:需要用@click.native来绑定:
<box gap="15px 45px"> <x-button plain type="primary" style="border-radius:99px;border:none;background-color:#099eeb;color:#fff;" @click.native="fn">登录</x-button> </box>
这样就有效果了。
拓展,还有一种写法@click.native.prevent:
<box gap="15px 45px"> <x-button plain type="primary" style="border-radius:99px;border:none;background-color:#099eeb;color:#fff;" @click.native.prevent="fn">登录</x-button> </box>
解释:
.prevent相当于加了一句event.preventDefault() ;
只有在泥泞的道路上才能留下脚印




 浙公网安备 33010602011771号
浙公网安备 33010602011771号