Ext分页之php中,真分页显示
这是我经过很多天调试的真分页显示Ext组件
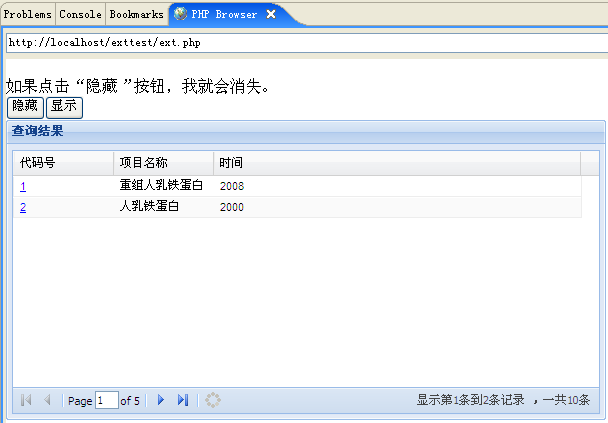
显示页面ext.php
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title>Getting Started Example</title> 5 <link rel="stylesheet" type="text/css" href="lib/extjs/resources/css/ext-all.css" /> 6 <script src="lib/extjs/adapter/ext/ext-base.js"></script> 7 <script src="lib/jquery.js"></script> 8 <script src="lib/jquery-plugins.js"></script> 9 <script src="lib/extjs/adapter/jquery/ext-jquery-adapter.js"></script> 10 <script src="lib/extjs/ext-all-debug.js"></script> 11 <script type="text/javascript"> 12 $(document).ready(function(){ 13 $("#hide").click(function(){ 14 $("p").hide(); 15 }); 16 $("#show").click(function(){ 17 }); 18 }); 19 20 </script> 21 <script> 22 function showUrl(value){ 23 return "<a href="+value+">"+value+"</a>"; 24 } 25 26 Ext.onReady(function(){ 27 pagesize=2;//定义分页大小 28 store=new Ext.data.JsonStore({ 29 url:'json.php', 30 totalProperty:'results', 31 fields:["code_number","protein_name","time"], 32 root:'rows', 33 remoteSort:true 34 }); 35 36 37 store.load({params:{start:0,limit:2}}); 38 var pagetool = pagingTool(store); 39 var colM=new Ext.grid.ColumnModel([ 40 {header:"代码号",dataIndex:"code_number",sortable:true,renderer:showUrl}, 41 {header:"项目名称",dataIndex:"protein_name",sortable:true}, 42 {header:"时间",dataIndex:"time",sortable:true}]); 43 44 var grid = new Ext.grid.GridPanel({ 45 renderTo:"s", 46 title:"查询结果", 47 height:300, 48 width:600, 49 cm:colM, 50 store:store, 51 frame:true, 52 stripeRows:true, 53 bbar:pagetool, 54 autoExpandColumn:2 55 }); 56 } 57 ); 58 59 // 返回分页工具条 60 function pagingTool(store) 61 { 62 var pagetool = new Ext.PagingToolbar ( { 63 pageSize:2, 64 store:store, 65 displayInfo:true, 66 displayMsg : '显示第{0}条到{1}条记录 ,一共{2}条', 67 emptyMsg: "没有记录" 68 }); 69 return pagetool; 70 } 71 </script> 72 </head> 73 <body> 74 75 <p id="p1">如果点击“隐藏”按钮,我就会消失。</p> 76 <button id="hide" type="button">隐藏</button> 77 <button id="show" type="button">显示</button> 78 <div id="id"></div> 79 <div id="s"></div> 80 </body> 81 </html>
数据库json中json.php
1 <?php 2 $conn = mysql_connect("localhost", "root", ""); 3 mysql_select_db("wangbiomass"); 4 mysql_query("set names utf8"); 5 //echo $_REQUEST["start"]; 6 $start = isset($_REQUEST["start"])?$_REQUEST["start"]:0; 7 $limit = isset($_REQUEST["limit"])?$_REQUEST["limit"]:2; 8 //echo $start.$limit; 9 10 $sql = " SELECT code_number,protein_name,time FROM `protein` LIMIT "."$start".","."$limit"; 11 $sql_count = "SELECT code_number,protein_name,time FROM protein"; 12 13 $res = mysql_query($sql_count); 14 $results = mysql_num_rows($res); 15 $result = mysql_query($sql); 16 $arr = array(); 17 if(!$result){ 18 echo "{success:false}"; 19 }else{ 20 while($obj = mysql_fetch_object($result)){ 21 $arr[] = $obj; 22 } 23 // echo "{success:\"true\",rows:".json_encode($arr)."}"; 24 //echo "{\"rows\":".json_encode($arr)."}"; 25 //echo json_encode($arr); 26 echo '({"results":"'.$results.'","rows":'.json_encode($arr).'})'; 27 //echo '{results:'.$results.',rows:'.json_encode($arr).'}'; 28 } 29 ?>
json.php输出结果为
1 ({"results":"10","rows":[{"code_number":"1","protein_name":"\u91cd\u7ec4\u4eba\u4e73\u94c1\u86cb\u767d","time":"2008"},{"code_number":"2","protein_name":"\u4eba\u4e73\u94c1\u86cb\u767d","time":"2000"}]})

作者:少帅
出处:少帅的博客--http://www.cnblogs.com/wang3680
您的支持是对博主最大的鼓励,感谢您的认真阅读。
本文版权归作者所有,欢迎转载,但请保留该声明。
 支付宝
支付宝  微信
微信




 浙公网安备 33010602011771号
浙公网安备 33010602011771号